在做WooCommerce开发时,我们可能需要对“我的账户”注册字段做一些修改。今天,我们来分享一下WooCommerce 添加下拉选择字段到“我的账户”注册表单的方法,具体效果如下所示:

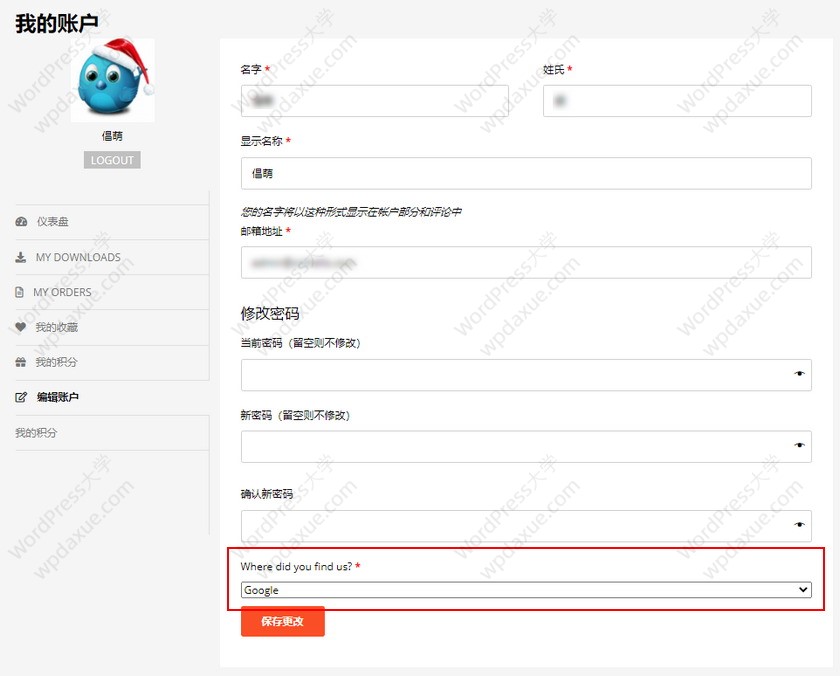
除了注册表单字段以外,我们还需要在“编辑账户”页面将这个字段也添加进来:

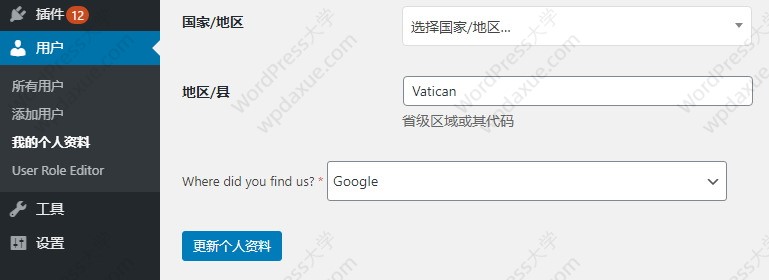
我们还可以在后台的“我的个人资料”页面添加对应的字段,允许用户在后台修改该字段:

实现以上所有功能的代码如下:
<?php
/**
* @snippet Add Select Field to "My Account" Register Form | WooCommerce
* @how-to Get CustomizeWoo.com FREE
* @sourcecode https://businessbloomer.com/?p=72508
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.5.7+
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
// -------------------
// 1. 在我的账户页面的注册表单添加选择字段
add_action( 'woocommerce_register_form', 'bbloomer_extra_register_select_field' );
function bbloomer_extra_register_select_field() {
?>
<p class="form-row form-row-wide">
<label for="find_where"><?php _e( 'Where did you find us?', 'woocommerce' ); ?> <span class="required">*</span></label>
<select name="find_where" id="find_where" />
<option value="goo">Google</option>
<option value="fcb">Facebook</option>
<option value="twt">Twitter</option>
</select>
</p>
<?php
}
// -------------------
// 2. 在注册时保存字段值
add_action( 'woocommerce_created_customer', 'bbloomer_save_extra_register_select_field' );
function bbloomer_save_extra_register_select_field( $customer_id ) {
if ( isset( $_POST['find_where'] ) ) {
update_user_meta( $customer_id, 'find_where', $_POST['find_where'] );
}
}
// -------------------
// 3. 在后台“我的个人资料”和前台“我的账户-编辑账户”界面显示新增的字段
add_action( 'show_user_profile', 'bbloomer_show_extra_register_select_field', 30 );
add_action( 'edit_user_profile', 'bbloomer_show_extra_register_select_field', 30 );
add_action( 'woocommerce_edit_account_form', 'bbloomer_show_extra_register_select_field', 30 );
function bbloomer_show_extra_register_select_field($user){
if (empty ($user) ) {
$user_id = get_current_user_id();
$user = get_userdata( $user_id );
}
?>
<p class="form-row form-row-wide">
<label for=""><?php _e( 'Where did you find us?', 'woocommerce' ); ?> <span class="required">*</span></label>
<select name="find_where" id="find_where" />
<option disabled value> -- select an option -- </option>
<option value="goo" <?php if (get_the_author_meta( 'find_where', $user->ID ) == "goo") echo 'selected="selected" '; ?>>Google</option>
<option value="fcb" <?php if (get_the_author_meta( 'find_where', $user->ID ) == "fcb") echo 'selected="selected" '; ?>>Facebook</option>
<option value="twt" <?php if (get_the_author_meta( 'find_where', $user->ID ) == "twt") echo 'selected="selected" '; ?>>Twitter</option>
</select>
</p>
<?php
}
// -------------------
// 4. 在后台“我的个人资料”和前台“我的账户-编辑账户”保存新增字段的值
add_action( 'personal_options_update', 'bbloomer_save_extra_register_select_field_admin' );
add_action( 'edit_user_profile_update', 'bbloomer_save_extra_register_select_field_admin' );
add_action( 'woocommerce_save_account_details', 'bbloomer_save_extra_register_select_field_admin' );
function bbloomer_save_extra_register_select_field_admin( $customer_id ){
if ( isset( $_POST['find_where'] ) ) {
update_user_meta( $customer_id, 'find_where', $_POST['find_where'] );
}
}如果你想了解更多WooCommerce使用和开发知识,可以系统学习《WooCommerce 开发指南视频课程》
本文WooCommerce 添加下拉选择字段到“我的账户”注册表单到此结束。曾以为我是那崖畔的一枝花,后来才知道,不过是人海一粒渣。小编再次感谢大家对我们的支持!