前面 boke112 联盟跟大家分享了『WordPress 前端如何使用跟后台一样的 Dashicons 图标字体?』,不过在使用到图标字体时需要前往 WordPress 官网的 Dashicons 页面寻找,而近段时间 WordPress 官网打开十分困难,所以为了便于大家使用 WordPress 官方图标字体 Dashicons,boke112 特意将这些图标显示出来以便大家使用。
1、在当前主题的 header.php 文件</head>的前面添加以下代码(如果主题已经引入则跳过本步骤):
<link rel='stylesheet' id='dashicons-css' rel="nofollow noopener noreferrer" href='http://你的域名/wp-includes/css/dashicons.css' type='text/css' media='all' />
2、从下列图标中寻找自己喜欢的图标(WordPress 5.3.2 版本的图标字体):
然后鼠标右键该图标并点击“检查”(PS:不同浏览器估计会有所不同)

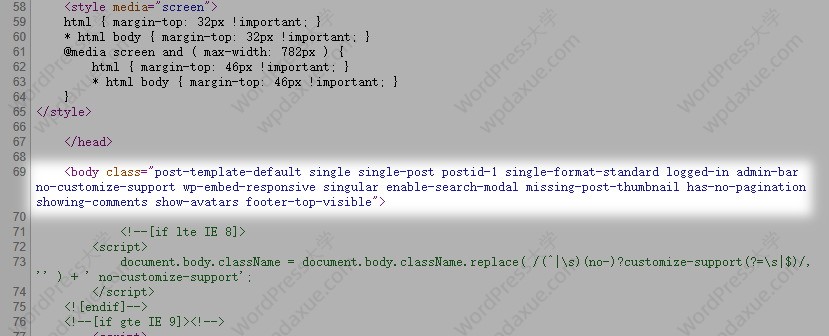
即可定位到该图标字体对应的代码,具体如下图红框位置。

3、直接复制上图红框位置的代码粘贴到想要显示图标字体的位置即可(PS:代码中的 span 也可以修改为 i)。比如这个首页图标应该是放在导航菜单首页的前面,那么就进入站点后台 >> 外观 >> 菜单 >> 在导航标签的本站首页前面粘贴代码并保存菜单。具体如下图所示:

4、在当前所使用主题的 CSS 文件中添加以下代码解决图标跟文本不对齐问题。
.dashicons, .dashicons-before:before {line-height: unset;}
其实我们的站点用到图标字体的地方不错,一般就是导航菜单及网站某些地方用来点缀而已,所以 boke112 联盟认为使用 WordPress 官方图标字体 Dashicons 就足够了,而且还可以保持前后台图标字体一致,挺好的。
本文WordPress官方图标字体Dashicons打不开怎么用?到此结束。当你能梦的时候就不好放下梦。小编再次感谢大家对我们的支持!