刚开始接触 Figma时,经常被字体和界面劝退,不是怎么都打不了中文,或是怎么都找不到中文字体。好不容易打出中文字体,很多文字还显示不全,出现缺字漏字的问题。
要想解决这个问题,最好是在 Figma 中使用支持中文的字体,例如微软雅黑、思维黑体、思维宋体,或是国内的免费字体,如:江西拙楷体、优设标题黑体等。

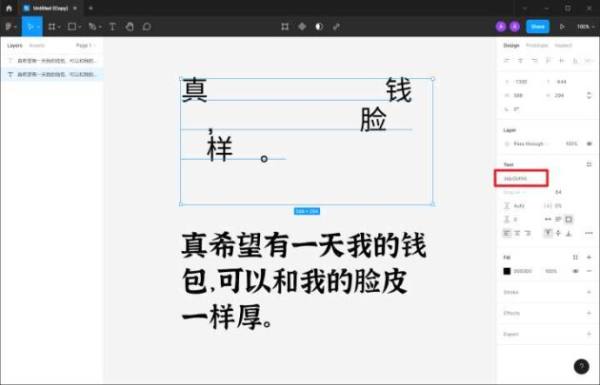
而且在使用 Figma 网页版还会遇到另外一个问题,本地刚安装的字体无法被 Figma 及时读取 ,即在字体列表中不能找到刚刚安装的字体,不确定这是偶发的情况,还是普遍存在的问题。
如果你觉得在 Figma 中使用中文字体比较麻烦,今天为你推荐一款国内协作设计软件,对标Figma的新一代协作设计工具——Pixso。

由于 Pixso 是国人自主研发的设计工具,全中文界面,完美支持中文内容,内置多款免费可商用字体 ,通通都可以免费使用。
在 Pixso 选中文本图层,点击右侧面板文本属性的「字体」,在打开的字体列表中,就能看到内置的所有免费可商用字体 ,包含:思源黑体、OPPO Sans、HarmonyOS等几十种字体,满足日常的设计需求。

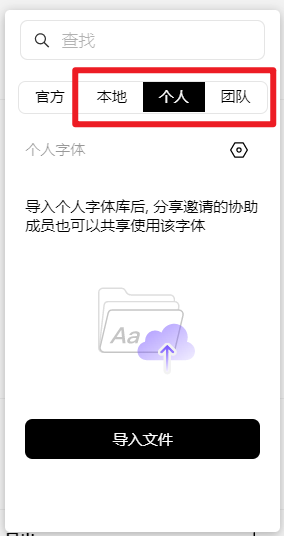
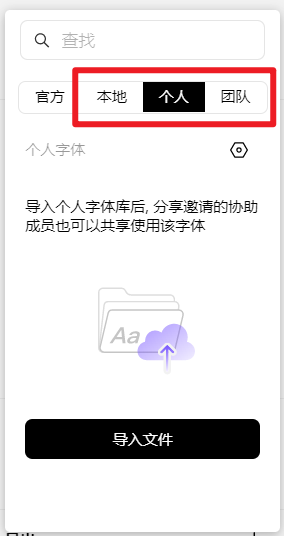
除了内置的免费可商用字体,字体选项面板还提供了另外 3 个和字体相关的功能,可满足个人或团队在不同场景下使用字体的需求:
本地字体 :安装「字体助手」插件后,Pixso 可调用电脑本地安装的字体
个人字体库 :将本地字体导入个人字体库,分享邀请的协作成员可以共享使用该字体
团队字体库 :将本地字体导入团队字体库,团队中的成员可以共享使用该字体


字体选项面板支持导入 Figma 文件
看完 Pixso 中更符合国人使用习惯的字体功能 ,如果你想把正在用的 UI 设计工具从 Figma 切换到 Pixso,Pixso 也提供了良好的支持,可以很方便地将 Figma 文件导入 Pixso。
在 Figma 文件迁移和导入方面,Pixso 提供了 2 种导入方式:
从电脑本地导入 fig 文件
Figma 文件链接在线导入
1)从电脑本地导入 fig 文件
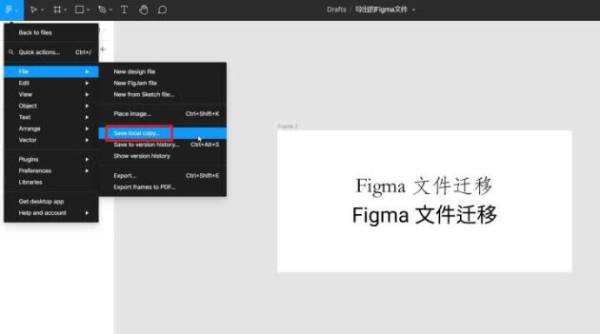
在 Figma 中打开待导出的文件,点击左上角的 Figma 图标,选择 File >> Save local copy ,将云端的 Figma 文件下载到本地,可以得到一个 fig 格式的文件。

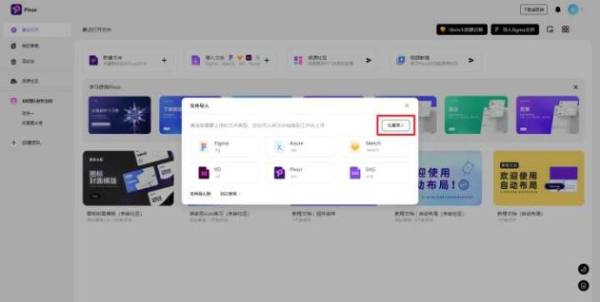
切换到 Pixso,同样点击右上角的「导入figma文件」,弹出的面板默认为导入 Figma 文件,点击中间的空白区域,从本地上传刚下载的 fig 文件,稍等一小会,就能在 Pixso 中查看导入的 Figma 文件了!

如果从本地导入 Pixso 的 fig 文件较多,可以点击 Pixso 导入面板右上角的「批量导入 」,一次批量导入多个文件。

2)Figma 文件链接在线导入
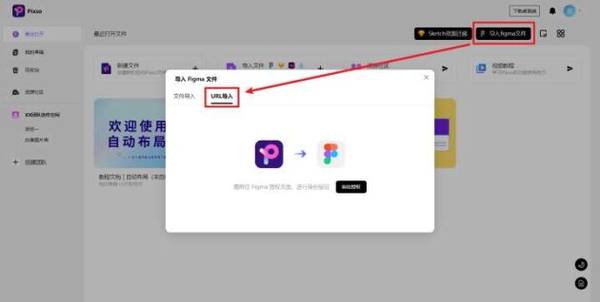
点击 Pixso 工作台右上角的「导入figma文件」,在弹出的面板,切换到「URL导入」,点击下方的「前往授权」,打开 Figma 官网进行授权。

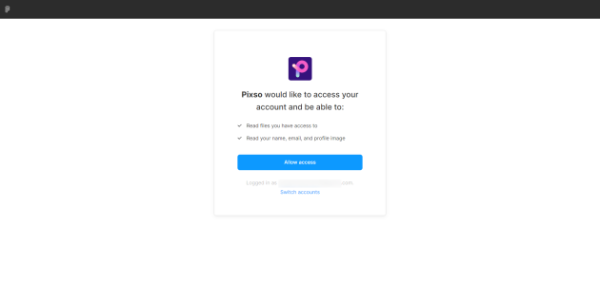
在打开的授权页面,点击蓝色按钮「Allow access」,授予 Pixso 读取 Figma 文件的权限。

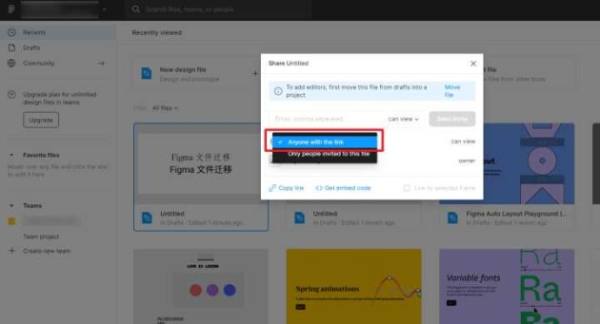
授权之后,打开 Figma 工作台,将想导出的 Figma 文件的分享权限设置为 Anyone with the link 。

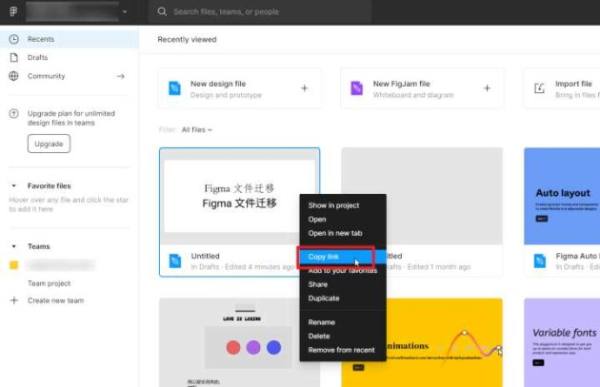
接着右击 Figma 文件,选择「Copy link」,复制 Figma 文件的链接。

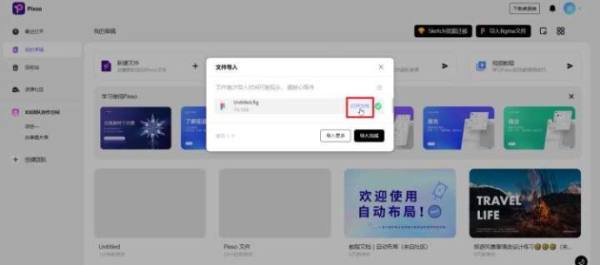
回到 Pixso 中,将复制的 Figma 文件链接粘贴到 URL 导入的输入框中,点击右下角的「导入」,就可以将 Figma 文件导入 Pixso 了。

文件完成导入后,点击右侧的「打开文件 」,就能在 Pixso 中查看刚刚导入的 Figma 文件啦。

除了导入 Figma 文件,如果你之前使用的是其他设计软件,例如 Sketch 或 Axure,在这些软件创建的设计文件,也可以很方便地迁移到 Pixso,实现在一个软件中管理多种设计文件。