最近由于公司项目需要,用vue写了几个简单的页面。用到了vantUI
List 列表
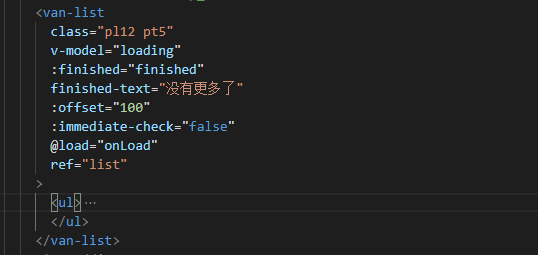
瀑布流滚动加载,用于控制长列表的展示 当列表即将滚动到底部时,会触发事件并加载更多列表项。
(页面加载完成后默认会自动加载一次,可以:immediate-check="false"
这样设置一下,页面加载完成后就不会自动加载一次了
)


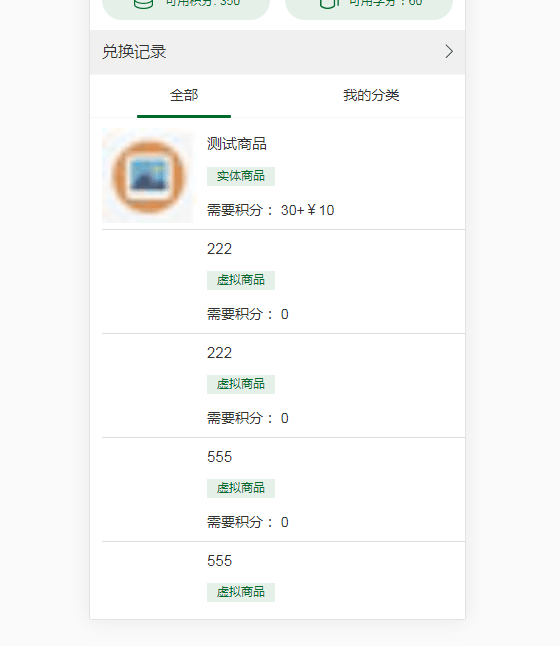
看上去一切都很美好;但是tab进行切换的时候,list组件的load事件不会再次被触发!!!就是list组件做上拉加载只有在第一个tab会触发,切换后触底不会再次触发
解决办法:
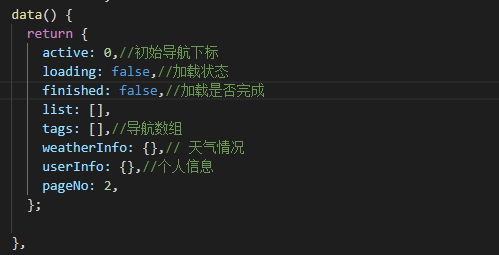
初始化定义了list的加载状态

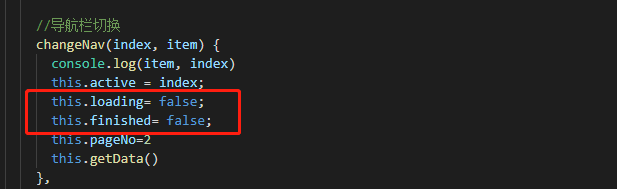
tab切换时;重新初始化一次就行了

这样就解决了tab切换list组件不能再次被触发的问题
总结
以上所述是小编给大家介绍的vue vantUI tab切换时 list组件不触发load事件的问题及解决方法,希望对大家有所帮助!
以上就是vue vantUI tab切换时 list组件不触发load事件的问题及如何解决方法。深爱总是败在猜疑然后分离。更多关于vue vantUI tab切换时 list组件不触发load事件的问题及如何解决方法请关注haodaima.com其它相关文章!