我们一生之中,要牢记和要忘记的东西一样多。其实人生最好的贵人,就是不断努力的自己!靠自己,最踏实!假期很短暂,快乐却无边,工作很苦闷,赚钱最重要,陶醉在假期的快乐中,奋斗在工作的战线中,苦中寻乐一点甜,快乐与你长相伴。
本文实例为大家分享了vue3.x使用swiper实现卡片轮播的具体代码,供大家参考,具体内容如下
版本号:
vue/cli:4.5.12swiper:^6.8.4
安装
npm install --save swiper
使用以及配置
<div class="swiper-container home_swiper">
<div class="swiper-wrapper">
<div class="swiper-slide" v-for="(item,index) in aImages" :key="index">
<img :src="item.picUrl" alt="" />
</div>
</div>
</div>
import {
ref,
nextTick
} from "vue';
import Swiper, {
Autoplay,
EffectCoverflow
} from "swiper";
Swiper.use([Autoplay, EffectCoverflow]);
import "swiper/swiper.scss";
export default {
setup() {
const aImages = ref([]);
const fInitSwiper = () => {
new Swiper(".home_swiper", {
//循环
loop: true,
//每张播放时长3秒,自动播放
spaceBetween: 16,
// 切换效果
effect: "coverflow",
// 该选项给Swiper用户提供小小的贴心应用,设置为true时,鼠标覆盖Swiper时指针会变成手掌形状,拖动时指针会变成抓手形状。
grabCursor: true,
// 设定为true时,active slide会居中,而不是默认状态下的居左。
centeredSlides: true,
// 设置slider容器能够同时显示的slides数量(carousel模式)。
slidesPerView: 1.32,
// 启动动态检查器(OB/观众/观看者),当改变swiper的样式(例如隐藏/显示)或者修改swiper的子元素时,自动初始化swiper。默认false,不开启,可以使用update()方法更新。
observer: true,
observeParents: true,
observeSlideChildren: true,
// 自动切换
autoplay: {
// 自动切换的时间间隔
delay: 3000,
// 如果设置为true,当切换到最后一个slide时停止自动切换
stopOnLastSlide: false,
// 用户操作swiper之后,是否禁止autoplay。默认为true:停止
disableOnInteraction: false,
},
// 类似于苹果将多首歌曲的封面以3D界面的形式显示出来的方式
coverflowEffect: {
// slide做3d旋转时Y轴的旋转角度
rotate: 0,
// 每个slide之间的拉伸值,越大slide靠得越紧。5.3.6 后可使用%百分比
stretch: -70,
// slide的位置深度。值越大z轴距离越远,看起来越小。
depth: 500,
// depth和rotate和stretch的倍率,相当于depth*modifier、rotate*modifier、stretch*modifier,值越大这三个参数的效果越明显。
modifier: 1,
// 是否开启slide阴影
slideShadows: true,
},
});
};
return {
aImages
}
}
}
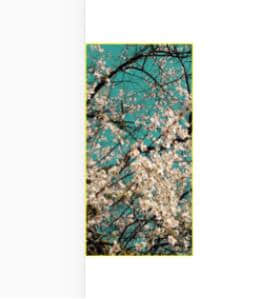
展示效果
到此这篇关于vue3.x如何使用swiper如何实现卡片轮播就介绍到这了。青春如此短暂,还未来得及好好珍惜,就已过去了大半。更多相关vue3.x如何使用swiper如何实现卡片轮播内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!