秋天的落叶随着秋姑娘翩翩起舞;秋天的落叶随着秋的旋律摇荡;秋天的落叶随着秋的微风留下一片光明的大道。秋天让我们来体会 "自古逢秋悲寂寥 "的凄凉;秋天让我们来体会 "无边落木萧萧下 "的哀愁;秋天让我们来体会 "秋空雁度青天远 "的疏朗。
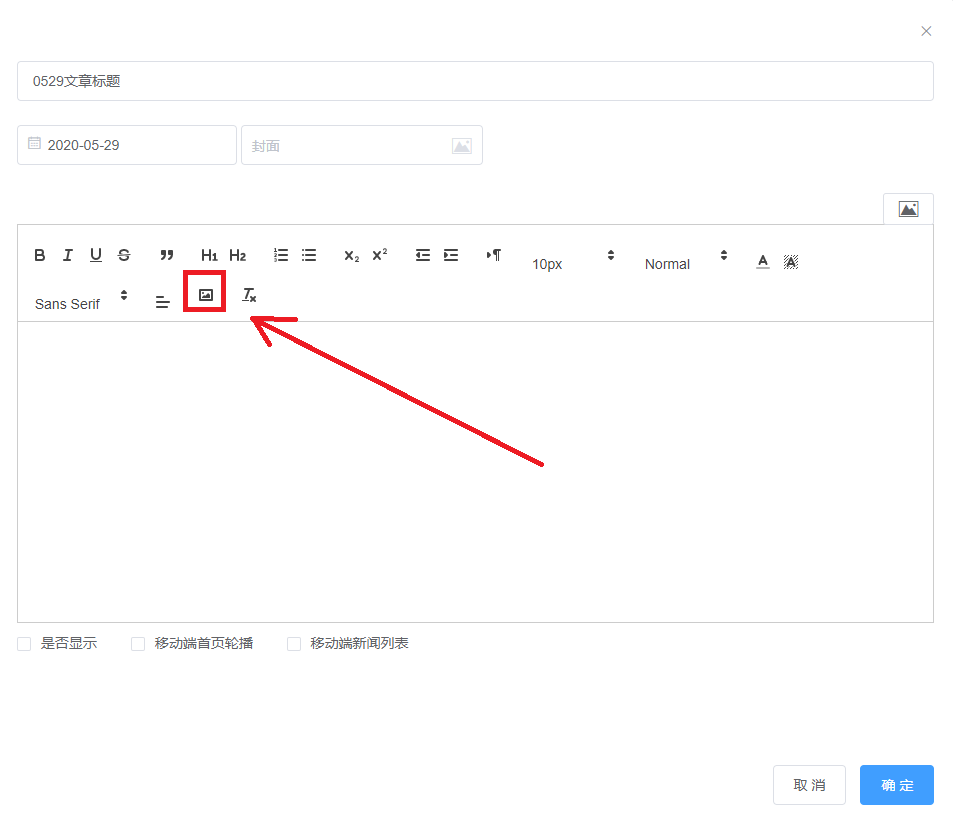
开发过程中遇到一个实际问题,上传的视频需要提供视频封面(视频封面必填)。封面可以自己制作并上传,但是这样需要脱离网站,用其他方式制作封面,使用体验并不友好,因此第一个想到的方案是:上传视频时,若人员未上传封面,自动截取视频第一帧作为封面,但是这样会出现一种情况:视频第一帧是黑色,导致封面为黑色。因此考虑视频上传后,在播放中由人员自行截取画面作为视频封面。
简单效果如图:
前端代码如下:
<template>
<div>
<video src="https://{{视频地址}}.mp4"
crossOrigin="Anonymous" controls style="width:300px;"></video>
<img :src="imgSrc">
<div>
<el-button @click="cutPicture">
截图
</el-button>
</div>
<canvas id="myCanvas" width="343" height="200"></canvas>
</div>
</template>
<script>
export default {
name: 'video',
data () {
return {
imgSrc: '',
videoData:{},
}
},
methods: {
//截取当前帧的图片
cutPicture () {
let self = this
var v = document.querySelector('video')
let canvas = document.getElementById('myCanvas')
// canvas.setAttribute("crossOrigin",'Anonymous')
var ctx = canvas.getContext('2d')
ctx.drawImage(v, 0, 0, 343, 200)
var oGrayImg = canvas.toDataURL('image/jpeg')
// this.imgSrc = oGrayImg
// axios请求,将截图传给后端API
this.$axios.post('test/upload', {file: oGrayImg})
},
}
}
</script>
到此这篇关于Vue+canvas如何实现视频截图功能就介绍到这了。走过春夏秋冬,走过风霜雪;走过坎坷不平;相信你一定会鲜花和掌声;遇见温暖和;遇见更加优秀的自己。因为风雨人生路,每一步都算数!更多相关Vue+canvas如何实现视频截图功能内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!