关于Vue
vue是一个兴起的前端js库,是一个精简的MVVM。MVVM模式是由经典的软件架构MVC衍生来的,当View(视图层)变化时,会自动更新到ViewModel(视图模型),反之亦然,View和ViewModel之间通过双向绑定(data-binding)建立联系。
前言
花了一个月时间撸了vue2.0的源码,最近空了一点,今天开始记录一下学习心得,按照自己理解的代码的结构,分为三部分来讲
基础篇 ;比如全局配置、模板渲染、data、method、computed、watch、生命周期、ref、组件原理、组件-props、组件自定义事件
指令篇 ;比如v-bind、v-on、v-if、v-else、v-else-if、v-for、v-html、v-text、v-once、v-pre、v-model、v-show
高级篇 ;过滤器、自定义指令、插槽、作用域插槽、异步组件、transition内置组件、transition-group内置组件、Keep-Alive内置组件
每一个知识点都会讲得比较详细,理解源码需要扎实的js基础。如果有遗漏的,最后再做一下补充,如果有问题,欢迎留言指出,非常感谢!
从源码的角度看,Vue和jQuery看是差不多,都只是一个前端框架, 区别是一个是mvc模式,一个是mvvc模式。Vue是把ES5的defineProperty函数用到了极致,而jQuery为了兼容低版本IE是没有封装这个API的,就像搭积木(对应的浏览器接口和ECMASCRIPT接口),Vue用到了几个新的积木,而jQuery没有用到而已。从功能上,Vue应该和React、Angular来对比,它们和jQuery可以配合使用的。
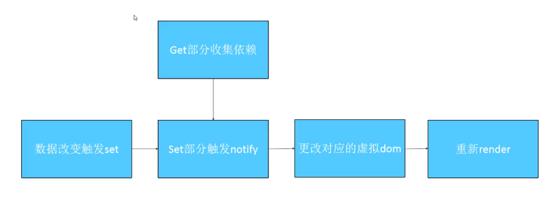
vue实例化时会把模板(挂载到vue上的el元素对应的DOM节点,或者template属性)转换成一个虚拟的VNode,并在更新DOM时采用diff算法对DOM树进行检测,只更新需要更新的DOM节点,对于一些静态节点则不进行变更,以达到最快的速度。
采用的是v2.5.16这个版本的vue.js,本节先讲解Vue源码的大致结构,
代码结构
vue.js源码就是一个立即执行匿名函数表达式,内部定义了一个vue函数对象,组后返回挂载到window的vue属性上,先复习一下立即执行匿名函数表达式,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
(function(global,msg){
global.alert(msg) //运行时会弹出一个窗口,内容为:Hello World
})(this,'Hello World')
</script>
</body>
</html> 以上就是Vue.javascript源码分析(一)代码结构。成功是一个过程,成功是一种长期积累的由量变到质变的转换过程。更多关于Vue.javascript源码分析(一)代码结构请关注haodaima.com其它相关文章!