不要怪女人现实,女人之所以现实,只因经历过爱情的伤生活的磨砺。只有懂得女人为何如此现实的男人,才能够给予女人一份期待中的现实生活。
使用vue.js devtools遇到的磕磕绊绊,具体如下
1.首先我们需要在谷歌浏览器扩展程序中点击获取更多
2.在搜索框输入vue.js devtools,点击安装此扩展
3.检查扩展是否开启
我们需要检测我的扩展是否开启,允许文件地址是否访问,如果没有勾选文件地址我们就必须在服务器上访问。
4.修改插件配置文件
C:\Users\zhanglei\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\3.1.4_0\manifest.json文件
修改如下:
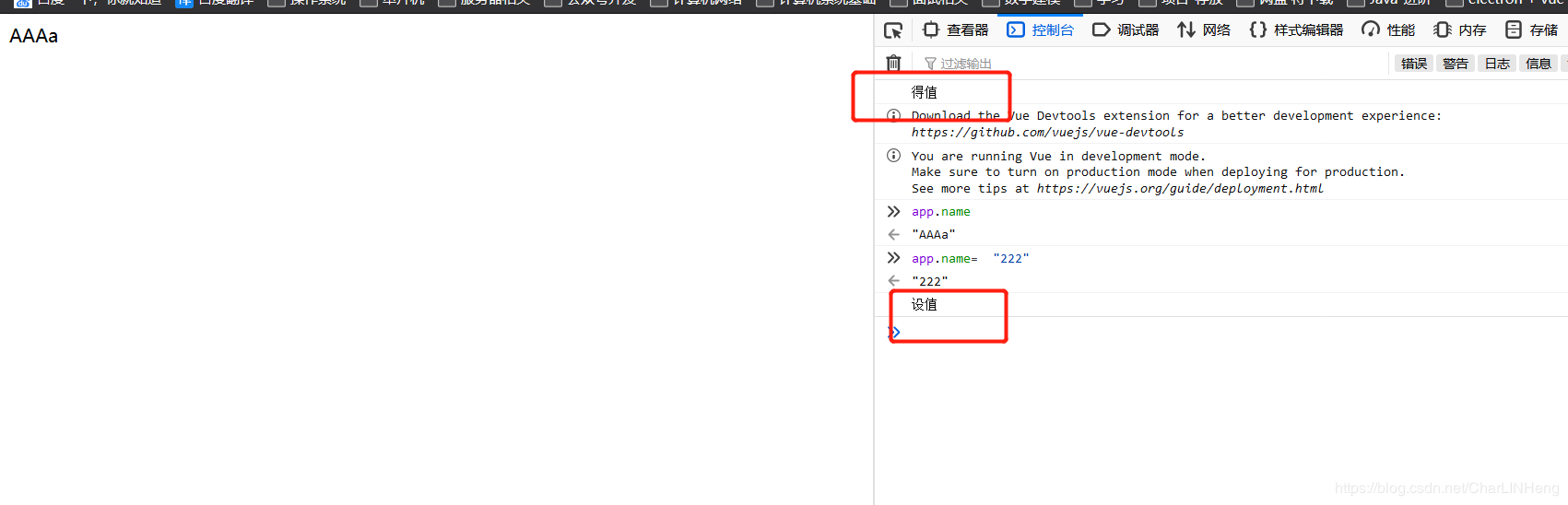
5.如果点击vue扩展图标还是提示:
Vue.js is detected on this page. Open DevTools and look for the Vue panel.
你可以检查下你是否使用的是压缩版本的vue.min.js,使用vue.min.js默认为生产环境的。
本文分享vue.javascript devtools遇到一系列问题到此结束。在避风的港湾里,找不到昂扬的帆。小编再次感谢大家对我们的支持!