溪水很清澈,小鱼小虾都看的一清二楚。你看一群群的小鱼在前面游来游去,那只小虾从石头缝里爬出来向诱饵靠近,还有还有那只红钳子的大虾夹住了诱饵,哦,上钩咯!溪水上的钱币也随着一晃一晃的,星星点点的,投到了水面上,投到了石头上,还投到了我们的身上。夕阳西下暑气渐渐消退,我们也都相伴着回家了,带回去的不仅仅只有那些小虾……
本文实例为大家分享了vue插件tab选项卡的具体代码,供大家参考,具体内容如下
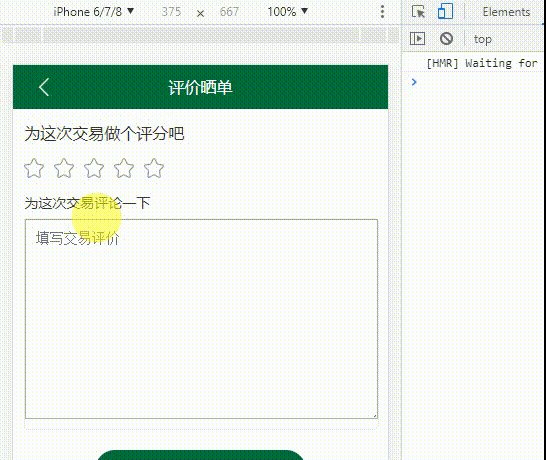
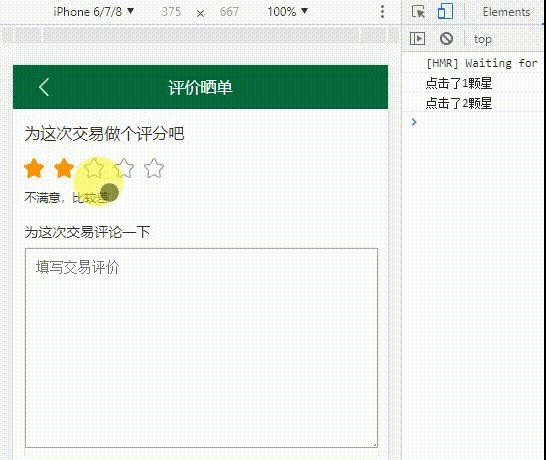
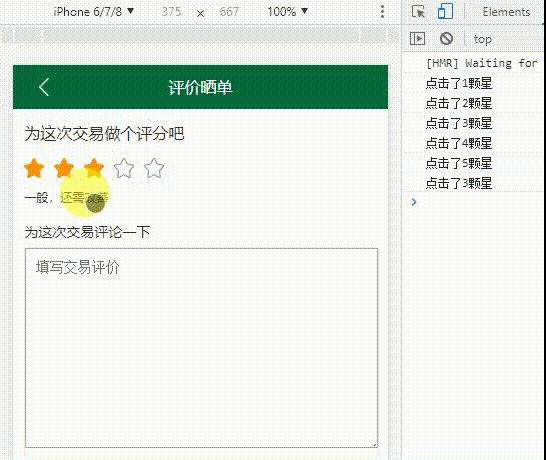
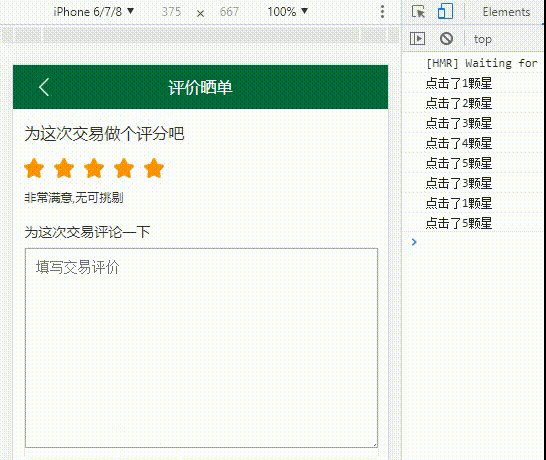
效果图:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{padding: 0;margin: 0}
#app{
width: 500px;height: 300px;margin: 0 auto;background-color: #ddd;
}
.top{
height: 50px;line-height: 50px;width: 100%;background-color: #999;
}
.top ul li{display: inline-block;margin:0 10px;}
.top ul li a{text-decoration: none;color: white;}
.bottom{
}
</style>
</head>
<body>
<div id="app">
<div class="top">
<ul>
<li><a rel="nofollow noopener noreferrer" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" @click='tabToggle(tab01Text);'>{{tab01Text}}</a></li>
<li><a rel="nofollow noopener noreferrer" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" @click='tabToggle(tab02Text);'>{{tab02Text}}</a></li>
<li><a rel="nofollow noopener noreferrer" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" @click='tabToggle(tab03Text);'>{{tab03Text}}</a></li>
</ul>
</div>
<div class="bottom">
<component :is='currentView' keep-alive></component>
</div>
</div>
<script type="text/javascript" src='vue.js'></script>
<script>
var tab01 = Vue.extend({
template:'<p>This is tab01</p>'
})
var tab02 = Vue.extend({
template:'<p>This is tab02</p>'
})
var tab03 = Vue.extend({
template:'<p>This is tab03</p>'
})
var app = new Vue({
el:'#app',
data:{
tab01Text:'tab01',
tab02Text:'tab02',
tab03Text:'tab03',
currentView:'tab01'
},
components:{
tab01:tab01,
tab02:tab02,
tab03:tab03
},
methods:{
tabToggle:function(tabText){
this.currentView=tabText
}
}
})
</script>
</body>
</html>
本文已被整理到了《Vue.js前端组件学习好代码教程》,欢迎大家学习阅读。
关于vue.js组件的好代码教程,请大家点击专题vue.js组件学习好代码教程进行学习。
以上就是Vue.javascript组件tab如何实现选项卡切换。有缺陷的产品等于废品。更多关于Vue.javascript组件tab如何实现选项卡切换请关注haodaima.com其它相关文章!