两者之间的相同之处
同样是基于组件开发的轻量级框架,同样是专注于用户界面的视图view层。
如何选择
1.1 如果喜欢用模板搭建应用(或者有这个想法)选择Vue
Vue应用默认的是把markup放在HTML中,数据绑定表达式和Angular一样,采用{{}}的形式,而指令(特殊的HTML属性)用来向模板中添加功能
<div> <p>{{ message }}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>
// JS
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('');
}
}
});
React使用的是JSX语法(在JavaScript中创建DOM),而不使用模板。
<div id="app"></div>
// JS (pre-transpilation)
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
message: 'Hello React.js!'
};
}
reverseMessage() {
this.setState({
message: this.state.message.split('').reverse().join('')
});
}
render() {
return (
<div>
<p>{this.state.message}</p>
<button onClick={() => this.reverseMessage()}>
Reverse Message
</button>
</div>
)
}
}
ReactDOM.render(App, document.getElementById('app'));
模板可以更好地把布局和功能分隔开,但是需要学习所有的HTML扩展语法,而渲染函数只需要标准的HTML和JavaScript。
注意:vue2.0提供使用模板和渲染函数的选项
1.2 想要简单一点的语法,和更快的渲染速度,选择vue
使用Vue不需要转译,直接运行在浏览器中,但是React代码重度依赖于JSX和ES6语法。
1.2.1 两者处理数据的方式不一样
vue的数据可变,React的数据不可变
//vue
this.message = this.message.split('').reverse().join('');
//React
this.setState({
message: this.state.message.split('').reverse().join('')
});
对于state的数据变化,Vue比React的重新渲染系统更快更有效率。
1.3 想要构建一个大型的应用程序,选择React
模板的使用会阻碍应用扩展到更大规模,模板容易出现很难注意到的运行时的错误,同时也很难去测试,重构,分解。
1.4 想要一个同时适用于web端和原生APP的框架,选择React
React Native 是一个使用JavaScript构建出移动端原生应用程序(ios Android)的库,与React。js相同,只是不使用web组件,而是使用原生组件,只要会其中一个,就会另一个,
这样无论是开发web端还是移动端都可以用。
1.5 要最大的生态系统,最全面问题解决,更全的工具和插件可以使用React
具数量统计,React在npm上的下载量为250万/月,vue为22.5万/月
React是facebook的,会得到全面的支持与维护,vue是尤雨溪
带领的小团队维护的。
总结一下,我们发现的,Vue的优势是:
- 模板和渲染函数的弹性选择
- 简单的语法和项目配置
- 更快的渲染速度和更小的体积
React的优势是:
- 更适合大型应用和更好的可测试性
- Web端和移动端原生APP通吃
- 更大的生态系统,更多的支持和好用的工具
- 然而,React和Vue都是很优秀的框架,它们之间的相似之处多过不同- 之处,并且大部分的优秀功能是相通的:
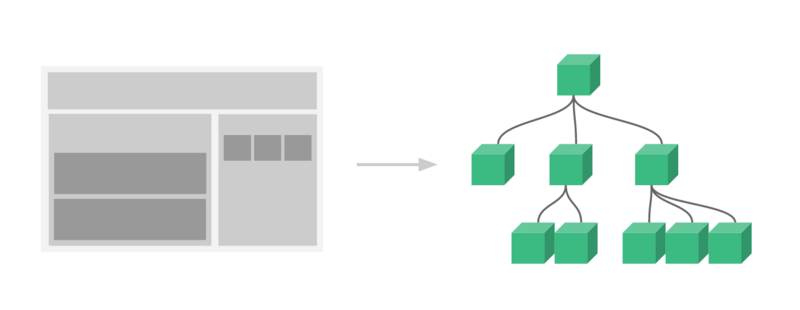
* 用虚拟DOM实现快速渲染
* 轻量级
* 响应式组件
* 服务端渲染
* 集成路由工具,打包工具,状态管理工具的难度低
* 优秀的支持和社区
到此这篇关于干货!教大家如何选择Vue和React就介绍到这了。人生不是一支短短的蜡烛,而是一只由我们暂时拿着的火炬;我们一要把它燃得十分光明灿烂,然后交给下一代的人们。更多相关干货!教大家如何选择Vue和React内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!