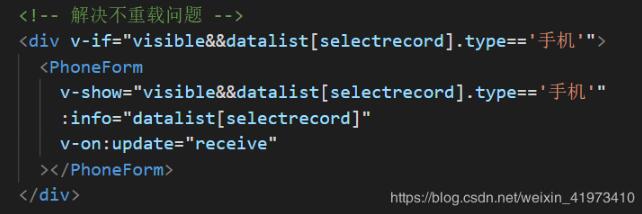
一:npm的安装
由于新版的node.js已经集成了npm的环境,所以只需去官网下载node.js并安装,安装完成后使用cmd检测是否成功。
测试node的版本号:node -v
测试npm的版本号:npm -v
以上提示代表安装成功
二:vue.js环境搭建
1、首先安装淘宝的npm镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org
2、安装vue.js环境::cnpm install -g vue-cli
3、测试vue的安装:vue
三:vue.js项目的建立
新建一个名为pt的vue项目:在F盘创建一个名为pt的文件夹:执行:cd f:\ vue init webpack pt
接下来会依次出现以下的操作
注:Use ESlint to lint your code-是否使用ESlint(最后选否,否则不熟悉这种严格的方式,会被坑惨,没空格会报错,多空格也会报错)
vue项目的启动步骤:(1)cd pt (2)npm install (3)npm run dev
最终的目录结构:
四:创建一个vue实例
main.js:应用入口文件
App.js:初始化组件
例:我们要实现如下效果的一个网站
有四个模块:首页、公司介绍、招贤纳士、易点咨询。
项目的思维导向图:
1、配置入口文件main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
// 引入router路由
import Router from 'vue-router'
// 引入项目的四个模块组件
import introduce from './components/introduce'
import home from './components/home'
import employment from './components/employment'
import consult from './components/consult'
// 使用router
Vue.use(Router)
// 定义路由
var routes = [{
path: '/home',
component: home
}, {
path: '/introduce',
component: introduce
}, {
path: '/employment',
component: employment
}, {
path: '/consult',
component: consult
}]
// 实例化路由
var vueRouter = new Router({
routes
})
// 创建和挂载根实例
new Vue({
el: '#app',
router: vueRouter,
template: '<App></App>',
components: { App }
})
2、初始化组件App.vue开发
<template>
<div id="app">
<div class="nav-top">
<!-- 引入公用的头部 header组件 -->
<v-header></v-header>
</div>
<div class="banner">
</div>
<div class="contianer">
<!-- 路由中的几个组件在这里被渲染,默认被渲染的为第一个组件,也就是home组件 -->
<router-view></router-view>
</div>
</div>
</template>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
.nav-top {
position: absolute;
top: 0;
left: 50%;
margin-left: -600px;
z-index: 99;
}
.banner{
width: 100%;
height: 370px;
overflow: hidden;
background: url("components/banner.jpg");
background-repeat: no-repeat;
}
</style>
<script>
//引入header组件
import header from './components/header.vue'
//输出header组件
export default{
components: {
'v-header': header
}
}
</script>
3、创建公用头部组件
<template>
<div class="header">
<div class="header-wrapper">
<div class="logo">
<a rel="nofollow noopener noreferrer" href="/home" rel="external nofollow" ><img src="../assets/ysh.png" alt width="210"></a>
</div>
<ul class="nav">
<li><router-link to="/home">首页</router-link></li>
<li><router-link to="/introduce">公司介绍</router-link></li>
<li><router-link to="/employment">招贤纳士</router-link></li>
<li><router-link to="/consult">易点咨询</router-link></li>
</ul>
</div>
</div>
</template>
<style>
.header{
width:1200px;
height:100px;
margin:0 auto;
color:#fff;
}
.header-wrapper{
width:1200px;
height:100px;
}
.logo{
width:210px;
height:100px;
float:left;
}
.nav{
width:700px;
height:100px;
font-size:15px;
float:right;
}
.nav li{
float:left;
margin-right:30px;
height:34px;
line-height:34px;
overflow:hidden;
margin-top:34px;
}
.nav li:last-child{
margin-right:0;
}
.nav a{
display:inline-block;
padding:0 13px;
color:#fff;
border-radius:15px;
}
.nav a.router-link-active{
background:#c10514;
}
</style>
4、创建其他组件
需注意模板文件都只能有一个根元素。
<template>
<div class="intro">
公司介绍
</div>
<div>
zx
</div>
</template>
<style>
.intro{
font-size:20px;
color:#000;
margin:20px auto;
}
</style>
像这种情况会报错。
正确的为:
<template>
<div class="intro">
公司介绍
</div>
</template>
<style>
.intro{
font-size:20px;
color:#000;
margin:20px auto;
}
</style>
到此这篇关于vue.javascript单页面应用实例的简单如何实现就介绍到这了。平安是幸,知足是福,清心是禄,寡欲是寿。更多相关vue.javascript单页面应用实例的简单如何实现内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!