穷则独善其身,达则兼善天下。没有梦想的人到达不了成功的彼岸,也就因此而看不到成功的辉煌。没有梦想的人生是失败的,因为他们根本看不到生命的意义。
最近想要学习vue,正好看到资料,如何通过命令创建vue项目的方法,就留个笔记
环境要求: 安装有 Node.js、 vue、vue-cli 。
创建项目:
vue init webpack projectName
进入项目,下载依赖:
npm install 或者 cnpm install
运行项目:
npm run dev
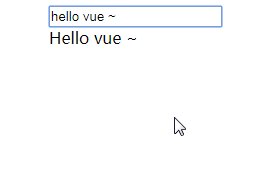
效果如下:
创建项目
进入项目,下载依赖
启动项目
浏览器查看效果
到此这篇关于通过命令行创建vue项目的方法就介绍到这了。在醒着的时间里,追求你认为最有意义的。更多相关通过命令行创建vue项目的方法内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!