最近使用vue-cli做了一个小小的项目,在项目中需要使用vue-resource来与后台进行数据交互,所以我使用了本地json数据来模仿后台获取数据的流程。
至于vue-resource的安装和json的准备我就不赘述了、、、
下面是操作方法:
1、首先介绍一下项目的结构:将本地的json文件放在最外层和index.html在一起,姑且叫做data.json。
我的json数据文件大概如此:
{
"seller": {
"name": "粥品香坊(回龙观)",
"description": "蜂鸟专送",
"bulletin": "会指定餐饮服务商。",
"avatar": "http://static.galileo.xiaojukeji.com/static/tms/seller_avatar_256px.jpg",
},
"goods": [
{
"name": "热销榜",
"type": -1
},
{
"name": "热销榜",
"type": -1
}
],
"ratings": [
{
"username": "3******c",
"avatar": "http://static.galileo.xiaojukeji.com/static/tms/default_header.png",
"recommend": [
"南瓜粥",
"皮蛋瘦肉粥"
]
},
{
"username": "2******3",
"avatar": "http://static.galileo.xiaojukeji.com/static/tms/default_header.png",
"recommend": [
"扁豆焖面"
]
}
]
}
2、接着在build的dev-server.js中进行加入代码:
//模拟服务器返回数据--开始
var appData = require('../data.json');
var seller = appData.seller;
var goods = appData.goods;
var ratings = appData.ratings;
var apiRoutes = express.Router();
apiRoutes.get('/seller', function (req, res) {
res.json({
errno: 0,
data: seller
});
});
apiRoutes.get('/goods', function (req, res) {
res.json({
errno: 0,
data: goods
});
});
apiRoutes.get('/ratings', function (req, res) {
res.json({
errno: 0,
data: ratings
});
});
app.use('/api', apiRoutes);
//模拟服务器返回数据--结束
特别注意:修改好后重新进行cnpm run dev(注意当dev-server.js和db.json改变后都需要进行该步骤)。
解释下以上代码:
1》首先请求根目录下的data.json文件,获取到文件内容并将其赋值给appData变量,然后获取其中的各个字段数据,分别定义变量seller、goods,ratings来赋值。
2》之后,通过express提供的Router对象及其一些方法(这里用的get方法)来设置接口(请求路径)以及请求成功后的回调函数来处理要返回给请求端的数据。(errno这个类似以js请求中的code值)
3》最后,我们要“使用”这个Router对象,为了统一管理api接口,我们在要请求的路由前边都加上‘api/'来表明这个路径是专门用来提供api数据的。在这个“接口”中,当我们访问“http://localhost:8080/api/sites”路径的时候,就会返回db.json里的sites对象给我们。
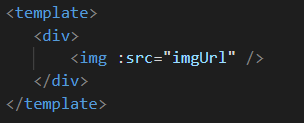
3、使用resouce获取这些数据,并使用
export default{
data () {
return {
seller: {}
};
},
created () {
this.$http.get('/api/seller').then((response) => {
// console.log(response);
response = response.body;
const ERR_OK = 0;
if (response.errno === ERR_OK) {
let data = response.data;
console.log(data);
}
});
},
components: {
'v-header': header
}
};
到此这篇关于vue-cli项目如何如何使用vue-resource获取本地的javascripton数据(模拟服务端返回数据)就介绍到这了。世界上只有想不通的人,没有走不通的路。更多相关vue-cli项目如何如何使用vue-resource获取本地的javascripton数据(模拟服务端返回数据)内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!