你长着一对翅膀。坚韧地飞吧,不要为风雨所折服;诚挚地飞吧,不要为香甜的蜜汁所陶醉。朝着明确的目标,飞向完美的人生。
这个小技巧在工作当中是非常实用而且经常用到的 希望小伙伴儿们能学到。
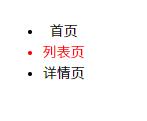
先看看效果图吧
接下来我们看看怎么实现的吧
在methods中写入一个方法
clickcategory(index){ // 这里我们传入一个当前值
this.categoryIndex = index
}
然后需要在data里面注册一下
data() {
return {
categoryIndex: 0, //点击当前背景变成白色索引
}
},
在css中设置我们当前选中项为active的类名,并给与一个白色的背景颜色
.active {
background: #fff
}
接下来在html中绑定
<li @click="clickCategory(index)" :class="{active:categoryIndex==index}"> <!-- 选中当前动态绑定class -->
</li>
嗯哼 于是乎我们的点击选中当前改变背景色就这样完成了
本文vue动态绑定class选中当前列表变色的方法示例到此结束。攻守并重,全员实动,活动目标,服务导向。小编再次感谢大家对我们的支持!