前言
肯定会遇到没有npm化的库
自己写的js 方法
在Vue中该怎么引用呢
第一种 如果库是es6写的 就可以用import 引入
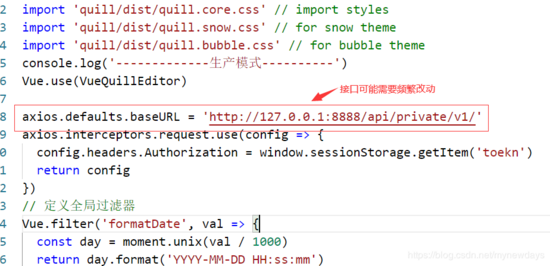
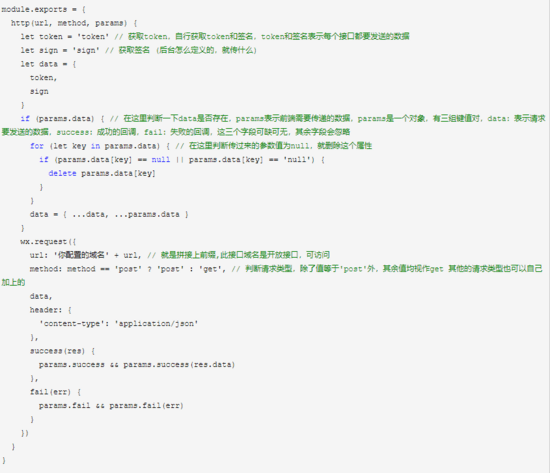
比如我自己写的http 封装接口的方法

就可以这样子导入哦

第二种是jquery的库 可以在静态资源导入(或者是cdn资源加载)

我是vue-cli 3.0 基础之上架构的
把squire这个富文本框放进public文件下面 在index.html中这样子引用

Fannie式总结
自己封装方法 就采用es6方法 这样方便
第三方原生js 或者是jq的插件
直接cdn 这种也是可以的哦 或者是静态资源加载 但是也要注意cdn这个链接资源的稳定性
ps:下面看下Vue.js 引入外部js方法
1、外部文件config.js
第一种写法
//常量的定义
const config = {
baseurl:'http://172.16.114.5:8088/MGT2'
}
//函数的定义
function formatXml(text) {
return text
}
//导出 {常量名、函数名}
export {config,formatXml}
第二种写法
//常量的定义
export const config = {
baseurl:'http://172.16.114.5:8088/MGT2'
}
//函数的定义
export function formatXml(text) {
return text
}
2、引入config.js里面的常量和方法
import {config,formatXml} from '../config'//记得带上{}花括号
总结
以上所述是小编给大家介绍的vue引用外部JS的两种种方案,希望对大家有所帮助!
以上就是vue引用外部JS的两种种方法。真正的快乐,不是狂喜,亦不是痛苦,它是细水长流,碧海无波,在芸芸众生中做一个普通的人,享受生命一刹那的喜悦。更多关于vue引用外部JS的两种种方法请关注haodaima.com其它相关文章!