1,安装node,确保安装4.0版本以上,具体的安装可以百度。
2,在命令行创建文件夹
3,安装Vue-cli
输入:cnpm install -g vue-cli , 回车, 等待安装。。。。
输入:vue ,查看vue相关信息
4,初始化项目
vue init webpack last_demo 然后等一下就会出现相关的信息,再自己去选择安装的一些设置
安装完的时候,你的文件夹就变成了这样了:
如果你的文件夹中没有node_modules的文件,那么你就要在命令行中打开你的项目并输入:
npm install
5,运行VUE环境,输入npm run dev ,然后使用浏览器打开:http://localhost:8080
一、搭建环境
由于新的node已经集成了npm,所以直接安装node,前往node官网下载最新版本的node,根据自己的操作系统选择相应的包,按照步骤一步步走就可以,这里不做过多介绍。
安装好后可以打开命令行用 npm-v node-v 查看是否安装成功以及版本号
如果以前已经安装过node 和 npm 最好升级到最新版本,命令行 npm install npm@x.xx.x
首先全局安装vue-cli,打开CMD命令行,npm install -g vue-cli
接下来新建项目,运行 vue init webpack demo 这里的demo是你项目的名字,接下来会有一些初始化的设置,其中vue-router是路由,反正我都会选择安装,其他的可以回车跳过或者选择no
—按照提示,cd到新建的项目下,运行npm install
—运行npm run dev
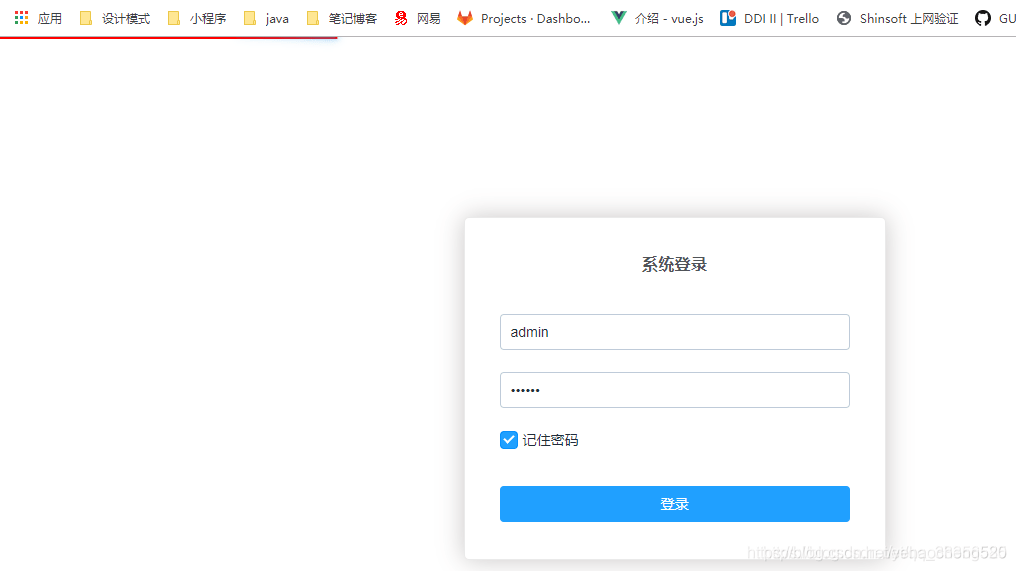
到这里,不出意外的话可以在浏览器里面看到Vue的初始化模板了,如果没有可能是端口号被占用,这里就将配置文件config/index.js里面的端口号改掉就可以了
另外还要补充一下,最后的打包如果在本地起服务器运行打包后的文件是无法运行的,会报错404,所以这里将assetsPublicPath里面的 “/”改成”./”
二、安装Element
到这里我们就可以愉快的玩耍Vue了,但是我们之前说的是 Vue + Element 所以接下来我们要继续安装ElementUI
cd到当前项目 运行 npm i element-ui -S
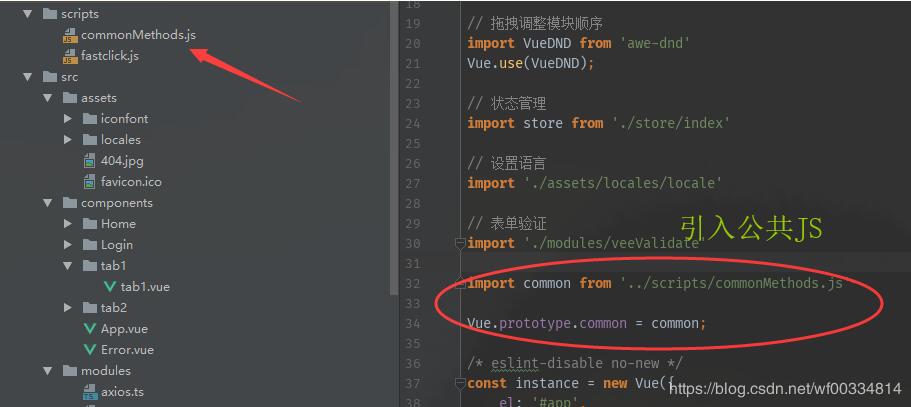
到这里我们已经安装好了element,接下来就是在项目里面引用了,打开src目录下的main.js
三、打包
在项目目录下运行 npm run build 运行完成之后会在项目里面增加一个dist的目录,直接把这个目录丢给服务器就好了,dist目录的名字可以自定义在配置文件里面
以上就是VUE+Element环境搭建与安装的方法步骤。我们之所以战斗,不是为了改变世界,而是为了不让世界改变我们。更多关于VUE+Element环境搭建与安装的方法步骤请关注haodaima.com其它相关文章!