秋天是沉甸甸的季节,秋天是收获的季节。秋天,写着收获,秋天,写着相思。秋天,比冬天更有生机勃勃的景象,白雪皑皑的冬天固然可爱,但是,瓜果飘香的金秋却更富有灿烂绚丽的色彩。
transition动画
//使用动画库animate.css
<transition enter-active-class='animated bounceIn' leave-active-class='animated bounceOut' :duration='200'>
//其中duration是绑定动画的时间 统一设置进入与出去的时间
<h3 v-if='flag'>这里是动画的内容</h3>
</transition >
//也可以这样使用
<transition enter-active-class='bounceIn' leave-active-class='bounceOut' :duration='{enter:200,leave:400}'>
//其中duration是绑定动画的时间
<h3 v-if='flag' class='animated'>这里是动画的内容</h3>
</transition >
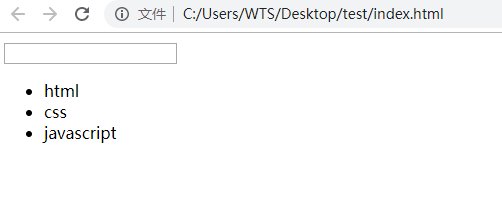
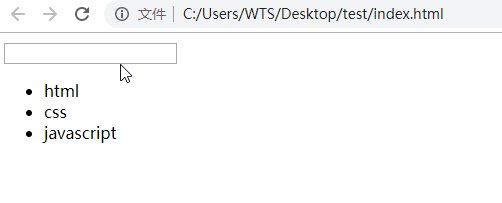
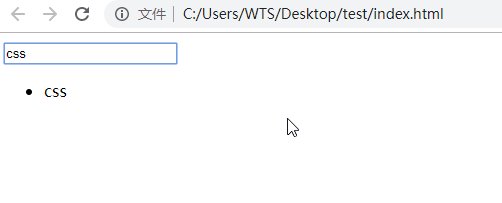
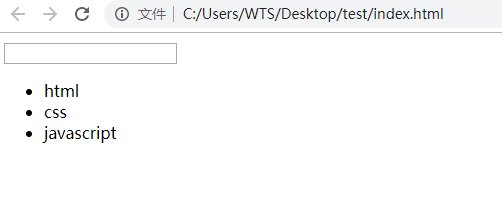
1.使用钩子函数实现半场动画 例如加入购物车时小球的动画
<transition @before-enter='beforeEnter' @enter='enter' @after-enter='afterEnter'>
//其中duration是绑定动画的时间
<h3 v-if='flag' >这里是动画的内容</h3>
</transition >
var vm=new Vue({
el:'#app',
data:{
return {
flag:false
}
},
methods:{
//注意:动画钩子函数的第一个参数:el,表示要执行动画的那个dom元素,是个原生的js dom对象
beforeEnter(el){
//这个是表示动画入场之前,此时,动画尚未开始,可以在beforeEnter中,设置元素开始之前的起 始样式
//设置小球开始动画之前的,起始位置.
el.style.transform="translate(0,0)";
},
enter(el,done){
//强制重绘 刷新
el.offserWidth;
//enter 表示动画 开始之后的样式,这里,可以设置小球完成动画之后,结束状态
el.style.transform="translate(150px,450px)";
el.style.transition="all 1s linear";
//立即消失done()方法 ,其实就是afterEnter()函数的引用
//el.addEventListener('transitionend', done);监听动画完成后执行
done()
},
afterEnter(el){
//动画完成之后,会调用afterEnter
this.flag=! this.flag
}
}
})
总结
以上所述是小编给大家介绍的vue操作动画的记录animate.css实例代码,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
以上就是vue操作动画的记录animate.css实例代码。谁都不傻,总是敷衍,都会渐行渐远;谁也不笨,没被看重,都要越来越淡。更多关于vue操作动画的记录animate.css实例代码请关注haodaima.com其它相关文章!