工作是一种乐趣时,生活是一种享受!工作是一种义务时,生活则是一种苦役。对待平凡的工作要用不平凡的态度去面对。
1.rem.js内容
! function(n) {
var e = n.document,
t = e.documentElement,
i = 720,
d = i / 100,
o = "orientationchange" in n ? "orientationchange" : "resize",
a = function() {
var n = t.clientWidth || 320;
n > 720 && (n = 720);
t.style.fontSize = n / d + "px"
};
e.addEventListener && (n.addEventListener(o, a, !1), e.addEventListener("DOMContentLoaded", a, !1))
}(window);
2.项目目录
3.在main.js 中引入
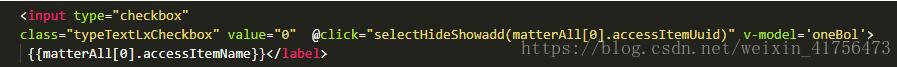
4.直接使用
以上所述是小编给大家介绍的vue-cli使用rem,vue自适应详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
以上就是详解vue-cli中如何使用rem,vue自适应。不是哥说你,你能行!哥觉得你就应该是研究生,没问题你肯定行!更多关于详解vue-cli中如何使用rem,vue自适应请关注haodaima.com其它相关文章!