最近使用vue学习开发移动端的项目,使用了better-scroll插件做滚动。
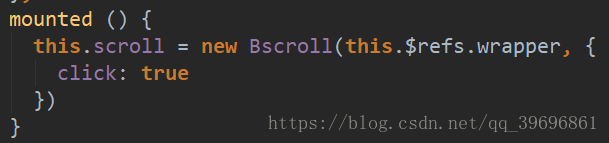
在引入better-scroll的组件中使用@click事件的时候,点击事件失效,v-on:click、v-bind:click、@click.native都不行,试了一下@touchstart是却是可以的,发现better-scroll的配置中没有设置click:true,设置过之后click事件成功。

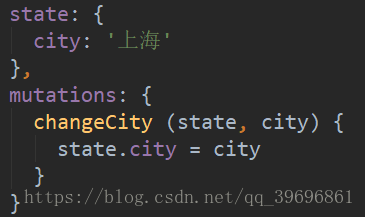
后来在使用vuex的时候一直报
[vuex] unknown mutation type: changeCity
才发现在store文件中将mutations写在了state里面,被自己蠢哭了。。。
正确写法如下:

vue better-scroll的封装以及使用
相信做一些移动端项目,很多都用了better-scroll这个滚动插件,它能让我们页面的滚动变得不那么僵硬,同时也能让我们实现一些锚点等功能更简单
注:这个插件只有当你要滚动的内容高度大于你的父盒子的高度才行
首先就npm安装这个插件了
npm i better-scroll --save
接着我们封装一个Better组件,这样在全局都能复用
<template>
<div class="wrapper" ref="wrapper" :style="{height:allHeight}">
<slot></slot>
</div>
</template>
<script>
import BScroll from 'better-scroll'
export default {
data() {
return {
allHeight:''
}
},
props:{
handleToScroll:{
type:Function,
default:function(){}
},
handleToTouchEnd:{
type:Function,
default:function(){}
}
},
methods: {
handleToScrolltop(y){
this.scroll.scrollTo(0,y)
}
},
mounted() {
var scroll = new BScroll(this.$refs.wrapper,{
tap:true,
probeType:1
})
this.scroll = scroll
scroll.on('scroll',(pos)=>{
this.handleToScroll(pos)
})
scroll.on('touchEnd',(pos)=>{
this.handleToTouchEnd(pos)
})
let dangqian = this.$refs.wrapper.offsetTop
let zongaodu = document.documentElement.clientHeight
let all = zongaodu-dangqian
this.allHeight = all +"px"
},
}
</script>
<style>
</style>
动态绑定allHeight是为了让父盒子的高度永远为它到页面最底部的高度,通过计算出来,这样更有利于实现
同时封装两个方法,一个scroll是下拉刷新方法,touchEnd则是下拉刷新之后触发的函数,也有很多其他的方法,例如上拉加载更多等等,可以去官网文档中查看
接下来全局注册这个组件,在main.js中
import Scroller from './components/content/Scroller'
Vue.component('Scroller',Scroller)
在其他组件使用
比如我们想让ul标签里面的内容有滚动效果,就可以这样写
<Scroller> <ul> </ul> </Scroller>
想用封装的方法,通过props通信即可
<Scroller :handleToScroll="handleToScroll" :handleToTouchEnd="handleToTouchEnd">
这样页面就有这个滚动效果了,但是要注意,它会覆盖我们很多的原生方法,但是他对应的也有解决方法,用它内部的属性,我举个例子,就比如页面的锚点跳转
我在封装的组件里写了一个方法,就是让y轴随着移动
methods: {
handleToScrolltop(y){
this.scroll.scrollTo(0,y)
}
},
怎么使用呢?
在要使用的页面通过调用这个方法
handleToScrolltop(),括号里面放上对应的offsetTop即可
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。