在工作中我们常常要用到tab组件,如果有用第三方组件库的话一般都会有这个组件,但如果没有使用第三方组件库,或者想要自定义tab,那么或许这个无依赖的tab组件将会极大地节约你的开发时间。

如何使用?
1. 首先先安装:
npm i vue-cus-tabs -S
2. 在new vue之前引入样式并use一下VueCusTab:
import 'vue-cus-tabs/style/index.css'
import { installCusTabs } from 'vue-cus-tabs';
Vue.use(installCusTabs);
3. 在代码中引入组件:
<CusTabWrap>
<template v-slot:tabBar>
<CusTabBar :style="{'height':'50px'}">
<CusTabItem v-for="item in tabItems" :key="item.title">
{{item.title}}
</CusTabItem>
</CusTabBar>
</template>
<template v-slot:tabContainer>
<CusTabContainer>
<CusTabContainerItem v-for="item in tabItems">
<ul>
<li v-for="data in item.data">
{{data.title}}
</li>
</ul>
</CusTabContainerItem>
</CusTabContainer>
</template>
</CusTabWrap>
import { TabController } from 'vue-cus-tabs';
import Vue from 'vue'
export default class Test extends Vue{
public tabItems = [
{ title: '新闻', type: 'list', data: [{ img: '', title: 'list item title' }] },
{ title: '视频', type: 'block', data: [{ video: '', title: 'list item title' }] },
{ title: '视频1', type: 'block', data: [{ video: '', title: 'list item title' }] },
];
public tabController?: TabController;
public mounted() {
// 创建控制器
this.tabController = new TabController({ data: this.tabItems, tabScroll: true, initIndex: 1 });
}
}
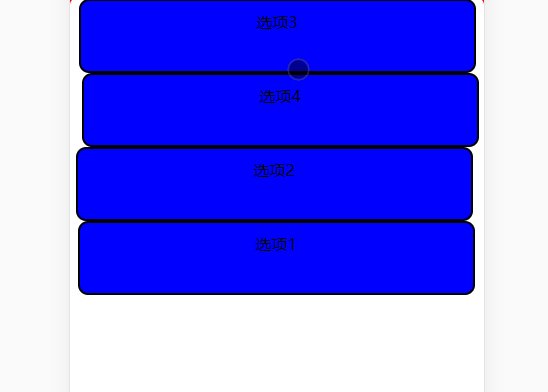
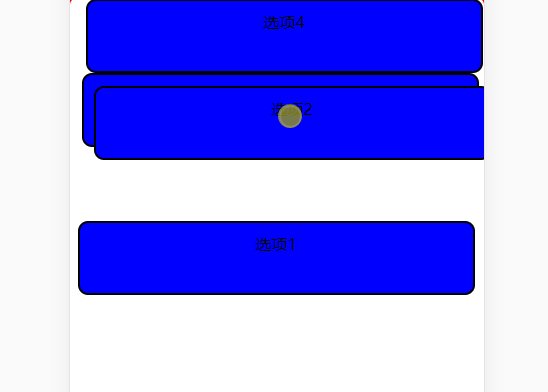
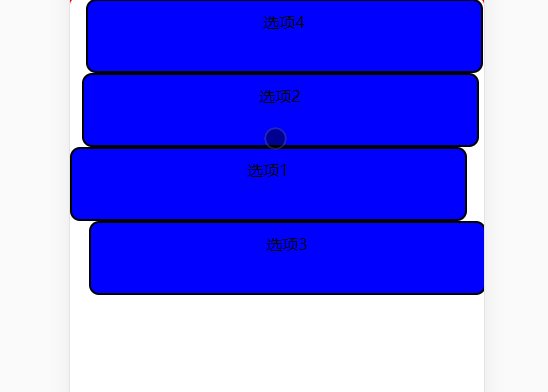
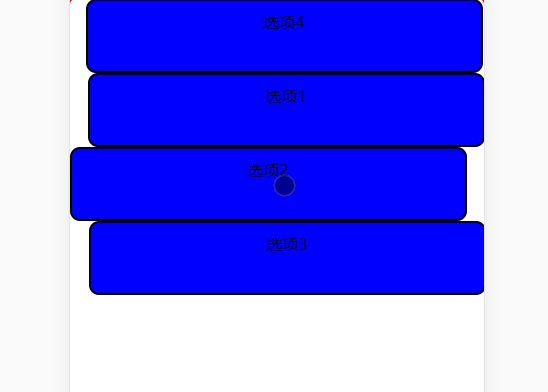
4. 启动Vue Cli的serve,即可看到成果。
整个组件的设计思路借鉴了flutter的tabs组件,数据的渲染交由vue完成,之后的tab控制由TabController实例来完成。
github: https://github.com/axel10/cus-tabs
npm: https://www.npmjs.com/package/vue-cus-tabs
在线演示:https://vue-cus-tabs-axel10.now.sh
以上就是本次介绍的相关知识点内容,感谢大家的学习和对的支持。