vue
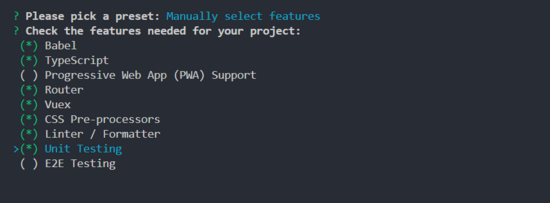
//最新稳定版 cnpm install vue //全局安装 vue-cli cnpm install --global vue-cli //创建一个基于 webpack 模板的新项目 vue init webpack my-project //进入项目目录,运行 cd my-project cnpm install cnpm run dev
webpack
//全局安装webpack cnpm install -g webpack //安装到你的项目目录 cnpm install --save-dev webpack //初始化package.json cnpm init //使用webpack构建本地服务器 cnpm install --save-dev webpack-dev-server //运行本地服务器 npm run server // npm一次性安装多个依赖模块,模块之间用空格隔开 cnpm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react //css-loader 和 style-loader cnpm install --save-dev style-loader css-loader //安装less-loader和less: cnpm install less less-loader --save-dev //postcss-loader 和 autoprefixer(自动添加前缀的插件) cnpm install --save-dev postcss-loader autoprefixer //自动根据模版生成html插件 cnpm install --save-dev html-webpack-plugin //分离CSS和JS文件 cnpm install --save-dev extract-text-webpack-plugin
--save和--save-dev的区别
相同点:都是写入到package.json中
不同点:1使用 --save-dev 安装的 插件,被写入到 devDependencies 对象里面去,而使用 --save 安装的插件,则被写入到 dependencies 对象里面去。
2devDependencies 里面的插件只用于开发环境,不用于生产环境,而 dependencies 是需要发布到生产环境的。
总结
以上所述是小编给大家介绍的vue和webpack项目构建过程常用的npm命令,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
以上就是vue和webpack项目构建过程常用的npm命令详解。整!往死里整!一定要整出个人样来!更多关于vue和webpack项目构建过程常用的npm命令详解请关注haodaima.com其它相关文章!