无论你活成什么样貌,背地里都会有人对你说三道四。不申辩不计较一笑了之,其实就是最好的蔑视。
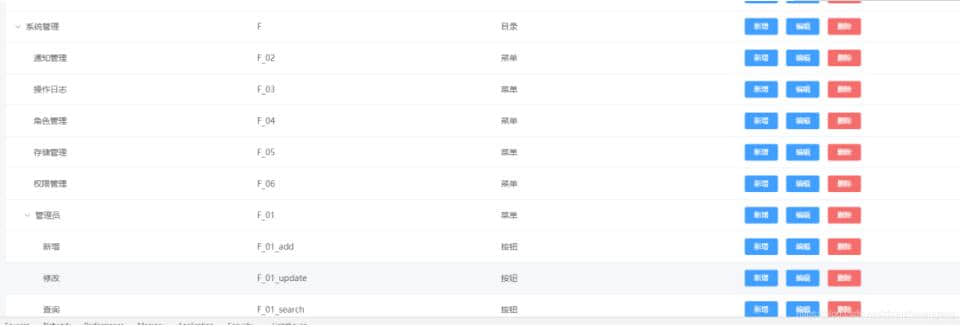
本文介绍了vue树形结构获取键值的方法示例,分享给大家,具体如下:
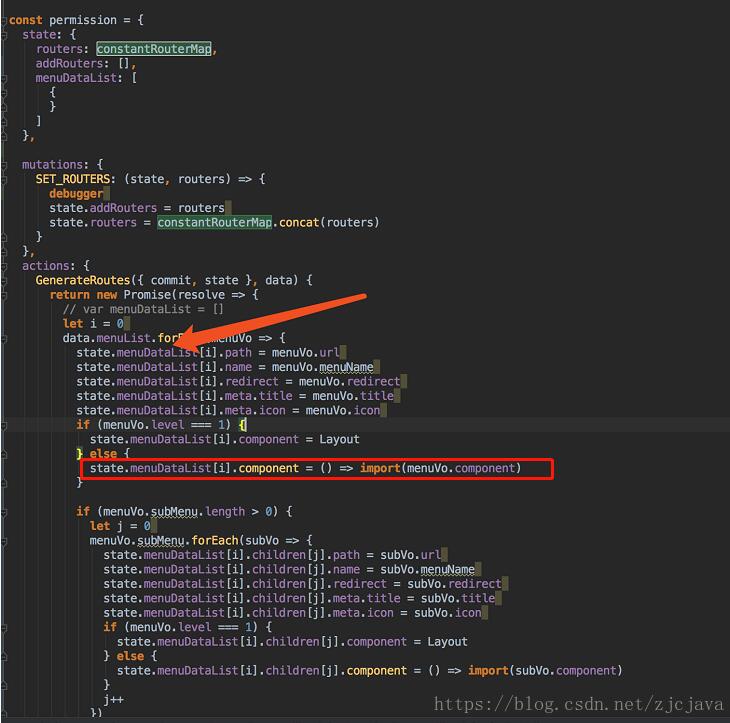
把键值文件放入
引入控件
import { getTypeValue } from '@/api/dict/dictValue/index';
点击搜索,打开弹窗
<el-form-item label="机构名称" placeholder="请选择机构" prop="orgName"> <el-input readonly type="text" v-model="form.orgName"> <el-button slot="append" icon="el-icon-search" @click="openDepartDialog()"></el-button> </el-input> </el-form-item>
打开控件事件,关闭控件事件
openDepartDialog() {
this.dialogDepartVisible = true
},
closeDepartDialog(depart) {
console.log(depart)
this.form.orgName = depart.label
this.form.code = depart.id
this.form.departId = depart.id
this.dialogDepartVisible = false
},
关闭弹窗按钮
<el-dialog title="选择机构" width="30%" :visible.sync="dialogDepartVisible"> <depart-selector @closeDepartDialog="closeDepartDialog" ref="departSelector"></depart-selector> <span slot="footer" class="dialog-footer"> <el-button class="filter-item" style="margin-left: 10px;" @click="handlerAddDepart" type="primary" icon="edit">添加</el-button> </span> </el-dialog>
本文vue树形结构获取键值的方法示例到此结束。外貌决定有没有可能在一起,性格决定适不适合在一起,物质决定能不能稳定的在一起,信任决定能不能长久的在一起。小编再次感谢大家对我们的支持!