0. 直接上 预览链接 + 效果图
Vue项目添加动态浏览器头部title
1. 实现思路
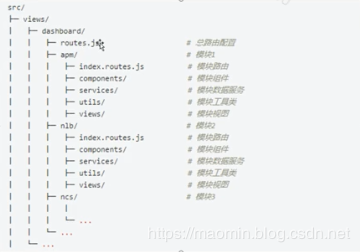
( 1 ) 从路由router里面得到组件的title
( 2 ) title存vuex (本项目已经封装h5的sessionStorage和localStorage也可以存在这里面)
( 3 ) 设置 title
(1)从路由router里面得到组件的title
在 router.beforeEach((to, from, next) => {} 里面
const browserHeaderTitle = to.name
( 2 ) title存vuex
SET_BROWSERHEADERTITLE: (state, action) => {
state.browserHeaderTitle = action.browserHeaderTitle
}
store.commit('SET_BROWSERHEADERTITLE', {
browserHeaderTitle: browserHeaderTitle
})
( 3 ) 设置 title
我们在路由after后设置title
/**
* 设置浏览器头部标题
*/
export const setTitle = function(title) {
title = title ? `${title}` : 'NxAdmin'
window.document.title = title
}
router.afterEach(() => {
NProgress.done() // 结束Progress
setTimeout(() => {
const browserHeaderTitle = store.getters.browserHeaderTitle
setTitle(browserHeaderTitle)
}, 0)
})
源码地址
到此这篇关于Vue项目添加动态浏览器头部title的方法就介绍到这了。除非你同意,否则任何人都无法伤害你。更多相关Vue项目添加动态浏览器头部title的方法内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!