又是一场大雪过后,天空像海一样蔚蓝,甚至比海更加晶莹剔透。千峰万岭,极目望去,尽是白色,闪耀着一片连接不断的银光。山顶积雪未融,如白银宫网。
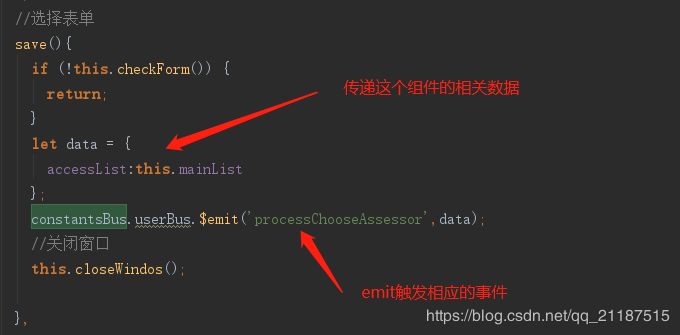
想要发送键值对,其实是需要做响应处理的,直接上代码
npm install --save axios vue-axios qs
qs是必不可少的插件,安装完成后,在main.js插入一下代码
//载入axios
import Qs from 'qs'
import axios from 'axios'
import VueAxios from 'vue-axios'
var axios_instance = axios.create({
baseURL:'http://localhost',
transformRequest: [function (data) {
data = Qs.stringify(data);
return data;
}],
headers:{'Content-Type':'application/x-www-form-urlencoded'}
})
Vue.use(VueAxios, axios_instance)
这样就大功告成了,在vue模块中可以这样使用
this.$http.post('url', {
id:1
}).then(response => {
console.log(response)
}).catch( error => {
console.log(error);
});
可以看到,在好用参数的时候也不需要增加params这个key了。直接传递参数对象即可,很方便!
以上这篇让axios发送表单请求形式的键值对post数据的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。