在vue中实现页面刷新有不同的方法:
如:this.$router.go(0),location.reload()等,但是或多或少会存在问题,如页面会一闪等
所以建议使用[provide/inject]实现刷新
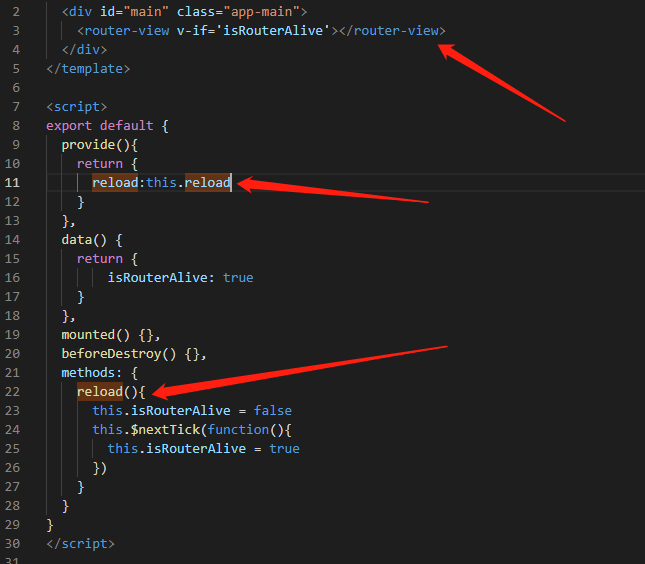
该方法t简单的来说就是在父组件中
1.设置provider

2.然后在子组件中通过inject调用

3.在需要执行的地方直接调用方法即可

总结
以上所述是小编给大家介绍的vue中使用[provide/inject]实现页面reload的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
到此这篇关于vue中如何使用[provide/inject]如何实现页面reload的方法就介绍到这了。理想的路总是为有信心的人预备着。更多相关vue中如何使用[provide/inject]如何实现页面reload的方法内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!