小园的景色,比想象的绿,绿色世界里溢出的那股泥土味,流过背着阳光的小土丘,一大片嫩绿涌入眼底,一粒粒草叶上滑落的雨滴,一朵朵淡黄的小花含着笑将露滴入另一处世界。
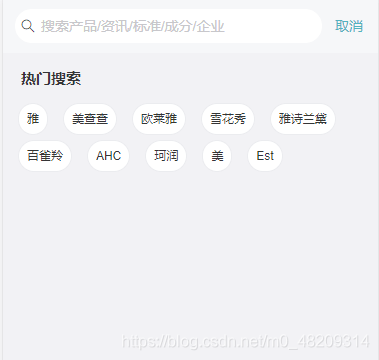
1.效果图如下
2.vue代码如下
<el-carousel type="card" arrow="always" :loop="false" :initial-index="1"
indicator-position="none" :autoplay="false">
<el-carousel-item v-for="(items, index) in item.userInfo1" :key="index">
<div class="div2">
<div>
<div style="position: absolute;" v-show="item.state===0 || item.state===1">
<img @click="deleteImg(items,item)" src="../../assets/delete.png"
class="deleteStyle">
</div>
<img :src="items.b_img.url" class="headImgStyle">
</div>
<div class="nickname">
{{items.b_nickname}}
</div>
</div>
</el-carousel-item>
</el-carousel>
3.修改的样式
.el-carousel__item.el-carousel__item--card.is-in-stage {
text-align: center;
}
/*修改高度*/
.el-carousel__container {
height: 100px;
}
.van-collapse-item__content {
padding: 14px 0;
}
/*左右箭头的样式*/
button.el-carousel__arrow.el-carousel__arrow--left, button.el-carousel__arrow.el-carousel__arrow--right {
font-size: 12px;
height: 20px;
width: 20px;
background: #A099F0;
}
总结
以上所述是小编给大家介绍的vue.js+elementUI实现点击左右箭头切换头像功能(类似轮播图效果),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
本文vue.javascript+elementUI如何实现点击左右箭头切换头像功能(类似轮播图效果)到此结束。当你能飞的时候就不好放下飞。小编再次感谢大家对我们的支持!