前言
上一篇博文我们讲到了节流函数的应用场景,我们知道了节流函数可以用在模糊查询、scroller、onresize等场景;今天这篇我们来讲防抖函数的应用场景::
通过上一篇博文的学习,我们知道了防抖函数的原理:只有在事件触发的时候才会延迟加载,如果在延迟加载之前再次触发,则会刷新延迟时间重新延迟,触发次数有且只有触发一次;
如果对防抖函数原理有疑惑,请点击链接跳转到关于防抖函数讲解的博文:https://www.haodaima.com/article/169350.htm
防抖函数一般是用于频繁触发事件,而我们只需要它触发一次的场景,比如:输入框的oninput事件、button按钮点击事件、点赞等操作场景;
今天我们讲的demo场景是防抖函数实现手机号码校验:
HTML视图层代码:
<div id="app"> <input type="text" placeholder="请输入手机号码" v-model="val" @keyup="check"/> <div class="box" v-show="statu==true">您输入的手机号码格式正确</div> </div>
首先我们视图层代码是一个输入框后面加上一个div作为提示信息,HTML代码很简单就不过多讲解了;
JS数据逻辑层代码:
//这里我们要引入一个文件,文件里面是防抖函数的是实现
<script src="test.js"></script>
<script>
// 实例化 vue对象
new Vue({
el:"#app",
data:{
//val是双向数据绑定绑定输入框的值
val:"",
//此处状态值是根据状态值的变化来修改后面div的提示信息
statu:false
},
mounted(){
},
methods:{
//check是我们绑定的输入框的@keyup事件,注意这里不能是函数,不然不会触发,必须要是对象
check:debounce(function(){
//这里是我们调用方法,也就是我们要做的事情
this.handle();
console.log(new Date())
}),
handle(){
//此处输入是为了统计handle事件触发的次数
console.log(“函数防抖”);
//这里定义校验规则
let reg = /^1[3|4|5|7|8][0-9]{9}$/;
//校验手机号规则
//如果校验不通过会返回false,如果校验通过会返回true
if(reg.test(this.val)){
//修改状态值方便上面的视图层判断展示
this.statu=true;
//动态的修改提示信息
document.getElementsByClassName("box").innerHTML="您输入的手机号码格式错误";
}else{
this.statu=false;
document.getElementsByClassName("box").innerHTML="您输入的手机号码格式错误";
}
},
}
})
test.js
function debounce(fn) { //默认300毫秒
var timer;
return function() {
if(timer) {
clearTimeout(timer);
}
timer = setTimeout(() => {
定时器必须要更改this指向,可以用apply、bind、或者上面用变量转换等方式来进行更改this指向
fn.apply(this); // this 指向vue
}, 1000);
};
}
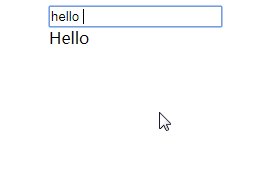
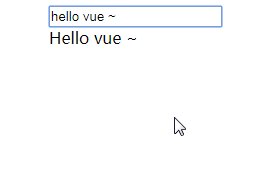
最后,我们的效果图如下(这里只是简单的模拟效果,视图层搭建的不是很美观):
我们可以看到我们打印的结果只输出了一次,如果不使用防抖函数,这里是会触发11次的,因为一共输入了11个字符;假设我们的方法体中是发送ajax和操作DOM呢?为了一个手机号码校验,难道我们要进行11次甚至更多次的ajax请求或者DOM操作吗?如果是那样,我们的程序性能可想而知,所以说防抖函数是一种性能提升方案;
上述讲述的是我们之前常见的cdn方式引入vue,那么我们如何在vue-cli脚手架中使用防抖函数来进行提升性能呢?
vue-cli:
首先我们可以在build文件夹中新建一个js文件,这里我们定义common.js:
common.js
// 函数防抖
export function debounce(fn, delay) {
// 记录上一次的延时器
var timer = null;
var delay = delay || 200;
return function() {
// var args = arguments;
var that = this;
// 清除上一次延时器
clearTimeout(timer)
timer = setTimeout(function() {
fn.apply(that)
}, delay);
}
}
注意:我们在vue-cli中自定义方法必须要export抛出,不然组件读取不到
然后我们到我们需要用的文件中来进行引入和使用:
需要使用的组件:
import {debounce} from "../../build/common"
有抛出就一定有引入,我们这里用import来引用common.js文件里面的方法,这里的debounce就是我们用来接收common.js里面方法的变量;
调用方式跟上面的一样:
这里的search是视图层绑定的触发事件,注意这里也需要是对象的形式来调用
methods:{
Search:debounce(function(){console.log(1234);},1000),
}
总结:
1、防抖函数和节流函数均属于一种性能优化方案,有效的使用可以提升程序性能,提升用户体验;
2、防抖函数可适用于点赞、输入框校验、取消点赞、创建订单等不可让用户同一时间内频繁进行操作的场景;
好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。