1.element的时间选择提交的格式转化
例如
Fri Sep 07 2018 00:00:00 GMT+0800 (中国标准时间) 转化为 2020-01-11的格式
这记载datepicker中添加一句value-format=”yyyy-MM-dd”
<el-date-picker type="date" v-model="createdate" @change="formatTime" value-format="yyyy-MM-dd" placeholder="选择时间"></el-date-picker>
2.动态循环复选框时,无法选中问题
this.menulist[index].sonList.map((item)=>{
this.$set(item, 'checked', false); ---用vue的set属性赋值
})
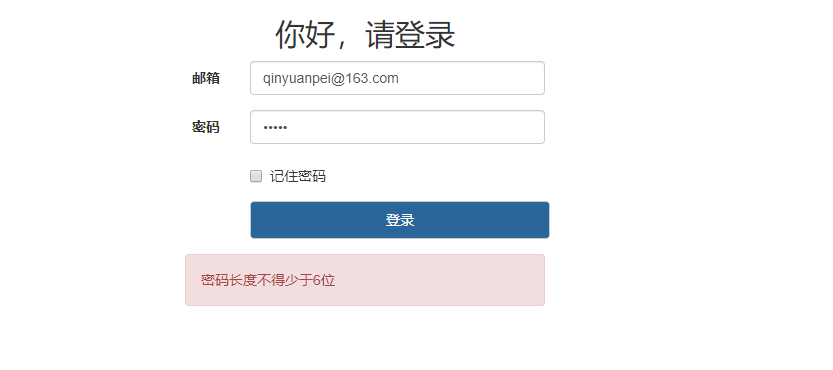
3.el-form动态表单验证(v-if、v-show导致校验失效的bug)
当使用v-if或v-show来控制el-form-item的显示与隐藏时,会出现校验失效的bug。
使用v-if:element在对form表单中带有prop属性的子组件进行校验规则绑定时,是在vue声明周期mounted完成的。而v-if用来切换的元素是会被销毁的,导致了v-if内的表单项,由于在mounted时期没有进行渲染,所以规则也没
有绑定上。初始化时不符合显示条件的不会生成规则,导致后面切换条件,显示的输入框的校验不会生效 使用v-show:初始化时会生成所有的规则,即使隐藏了也会进行规则校验
解决方法 (1)、使用v-if进行校验 每个v-if后面配置一个不同的key值,这样就可以了
(2)、自定义校验规则,喜欢动手的可以自己自定义校验
4、nuxt如何添加Devtools工具
必须将以下内容添加到nuxt.config.js:
vue: {
config: {
productionTip: false,
devtools: true
}
}
以上就是vue element和nuxt的使用技巧分享的详细内容,更多关于vue关于element和nuxt的资料请关注其它相关文章!