引入bootstrap
安装依赖包
cnpm install bootstrap --save-dev cnpm install jquery --save-dev cnpm install popper.js --save-dev
全局引入
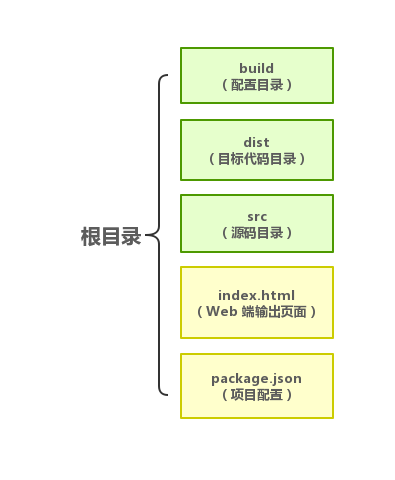
在项目中根目录下的main.js中添加如下代码:
import 'bootstrap' import $ from 'jquery'
在vue文件中引用
<script> import 'bootstrap/dist/css/bootstrap.min.css' import 'bootstrap/dist/js/bootstrap.min.js' </script>
引入elementUI
安装 elementUI
打开终端,输入以下内容
npm i element-ui -S
全局引入
在项目中根目录下的main.js中添加如下代码:
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI)
引入echarts
安装echarts
npm install echarts -S
2.全局引入main.js
// 引入echarts import echarts from 'echarts' Vue.prototype.$echarts = echarts
本文Vue项目如何引入bootstrap、elementUI、echarts到此结束。坚强,不是应对悲伤不流一滴泪,而是擦干眼泪后微笑着应对以后的生活。小编再次感谢大家对我们的支持!