冬天地上扑的是雪,厚厚的,软软的;房上落的是雪,白皑皑的,又松又软;树上盖的是雪,积雪把树枝压弯了腰。太阳照在雪山上,发出耀眼的光芒。
本文实例为大家分享了vue实现广告栏上下滚动效果的具体代码,供大家参考,具体内容如下
html部分
<div class="roll">
<img src="xxx.jpg" alt />
<ul :class="{marquee_top:animate}">
<li v-for="(item, index) in msg" :key="index">
<span class="txtWrap">
<span class="txt">{{item.name}}抢得商品{{item.goods}}</span>
<span class="txt">已有123人申请</span>
</span>
</li>
</ul>
</div>
js部分
data () {
return {
msg: [
{
name: '张**',
goods: '牙膏'
},
{
name: '王**',
goods: '牙刷'
},
{
name: '钟**',
goods: '肥皂'
}
],
animate: false,
setInTime:'' // 定时器
}
},
mounted:{
this.setInTime = setInterval(this.showMarquee, 3000)
},
destroyed () {
clearInterval(this.setInTime) // 页面销毁时清除定时器
},
methods:{
// 滚动栏滚动
showMarquee () {
this.animate = true
setTimeout(() => {
this.msg.push(this.msg[0])
this.msg.shift()
this.animate = false
}, 500)
},
}
关键css部分
.marquee_top {
transition: all 0.5s;
margin-top: -26px; /* 容器高度 */
}
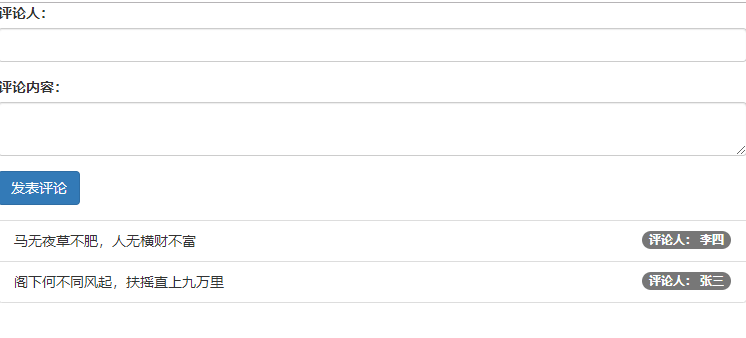
效果:
(图中有个地方直接改变内容的为gif图片首尾相接部分)
到此这篇关于vue如何实现广告栏上下滚动效果就介绍到这了。生命之舟面对险滩,面对激流,弱者会选择逃避和放弃,而强者则会选择面对和挑战。人生中无限的乐趣都在于对人生的挑战之中迸出不衰的光芒。更多相关vue如何实现广告栏上下滚动效果内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!