决不能习惯失败,因为你要知道,身体的疲惫,不是真正的疲惫;精神上的疲惫,才是真的劳累。
Vue3中文文档
Vue3.0对比Vue2.x优势
- 框架内部做了大量的性能优化,包括:虚拟dom,编译模板,Proxy的新数据监听,更小的打包文件等。
- 新增的组合式API(即Composition API),更适合大型项目的编写方式。
- 对TypeScript支持更好,去掉this操作,更强大的类型推导。
初始化项目
安装@vue/cli
npm install @vue/cli -g 或 yarn global add @vue/cli
创建项目
vue create 项目名
可以选择Vue3的配置进行项目初始化
初始化完成后,安装vue-router,目前安装的版本是^4.0.0-rc.2
在 /src/router/index.js 中创建路由配置:
import { createRouter, createWebHashHistory } from 'vue-router'
const Test = () => import(/* webpackChunkName: "Test" */ '@/views/test/index')
const constantRoutes = [
{
path: '/v3-demo',
component: Test
}
]
// https://www.npmjs.com/package/vue-router
const router = createRouter({
history: createWebHashHistory(),
routes: constantRoutes,
})
export default router
安装elment-plus(element-ui的3.x 版初体验), 目前版本是^1.0.1-alpha.14
main.js引入
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import ElementPlus from 'element-plus'
import 'element-plus/lib/theme-chalk/index.css'
const app = createApp(App)
app.use(ElementPlus)
app.use(router)
app.mount('#app')
5.package.json的依赖包版本
"dependencies": {
"core-js": "^3.7.0",
"element-plus": "^1.0.1-alpha.14",
"vue": "^3.0.0",
"vue-router": "^4.0.0-rc.2"
}
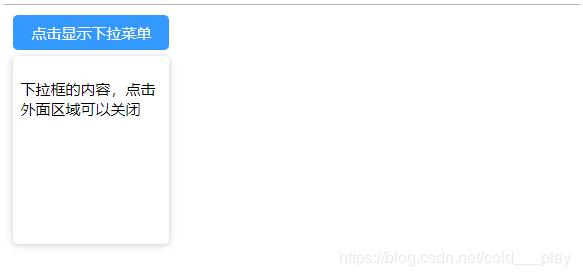
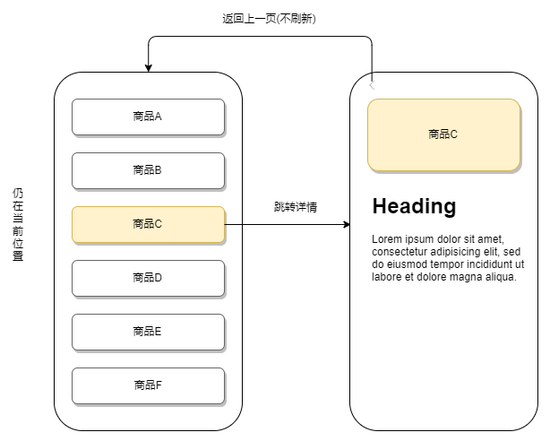
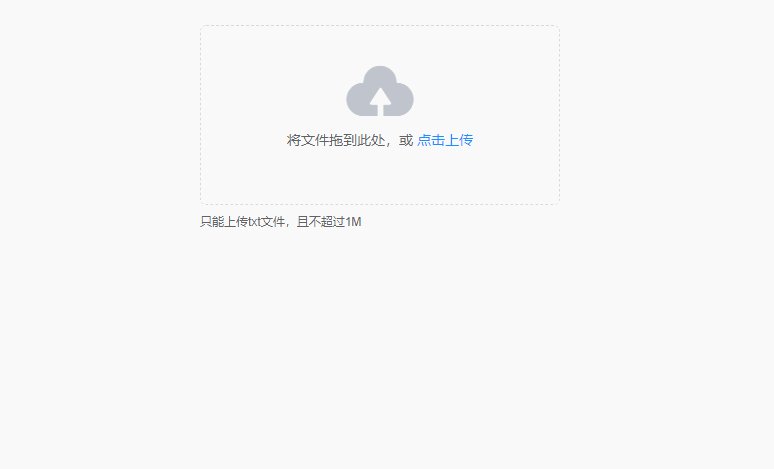
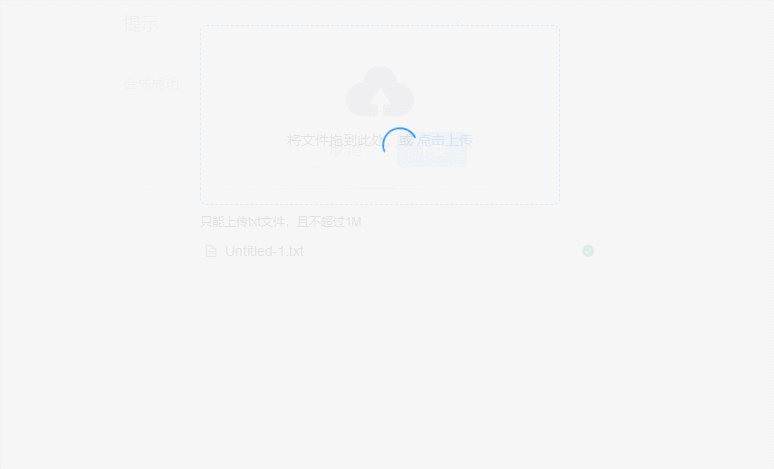
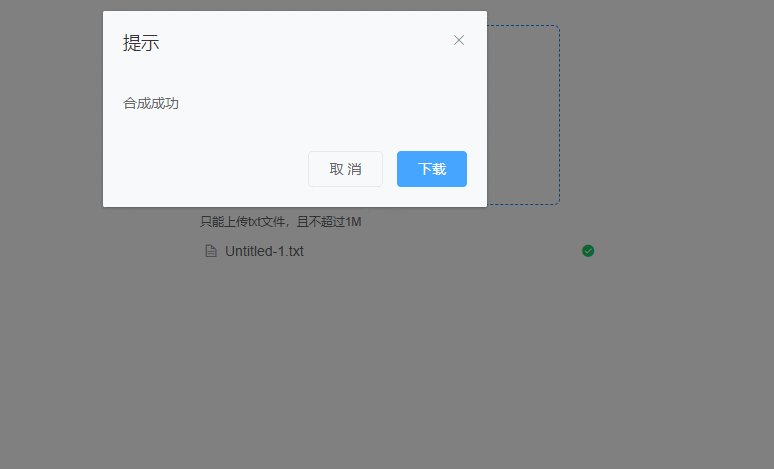
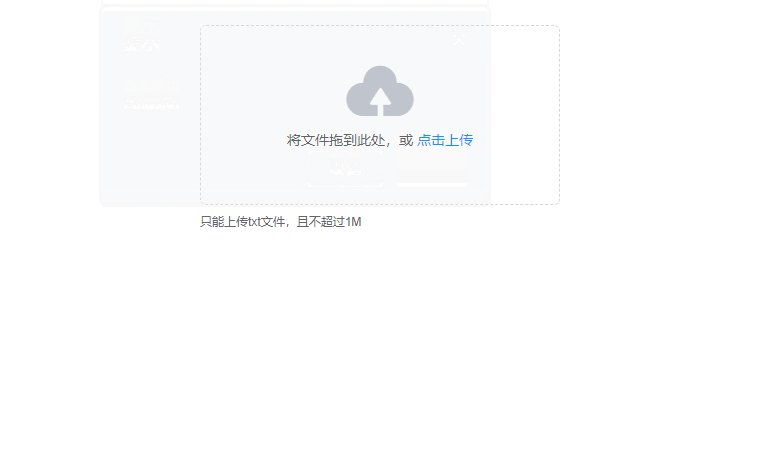
效果
到此这篇关于vue3.0+vue-router+element-plus初实践的文章就介绍到这了,更多相关vue3.0 element-plus内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!