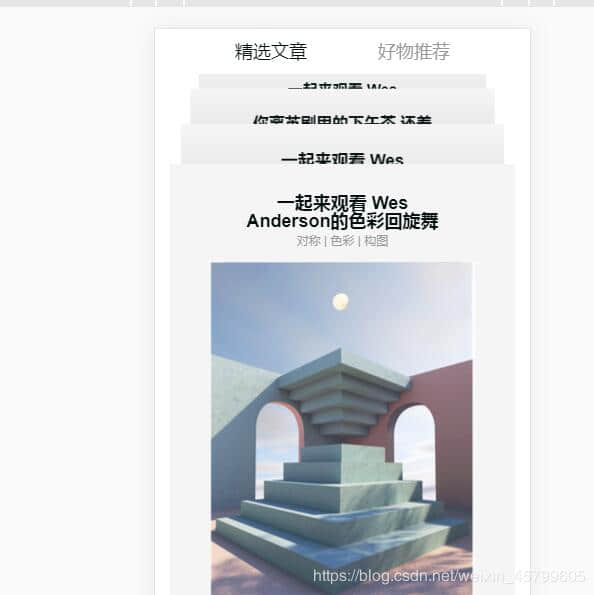
效果展示:
代码展示:
<template>
<div id="date_time_picker">
<van-button plain type="primary" @click="showPopFn()">点击选择日期</van-button>
<van-field v-model="timeValue" placeholder="选择的日期结果" readonly />
<van-popup v-model="show" position="bottom" :style="{ height: '40%' }">
<van-datetime-picker v-model="currentDate" type="date" @change="changeFn()" @confirm="confirmFn()" @cancel="cancelFn()" />
</van-popup>
</div>
</template>
<script>
export default {
data() {
return {
msg: '',
currentDate: new Date(),
changeDate: new Date(),
show: false, // 用来显示弹出层
timeValue: ''
}
},
methods: {
showPopFn() {
this.show = true;
},
showPopup() {
this.show = true;
},
changeFn() { // 值变化是触发
this.changeDate = this.currentDate // Tue Sep 08 2020 00:00:00 GMT+0800 (中国标准时间)
},
confirmFn() { // 确定按钮
this.timeValue = this.timeFormat(this.currentDate);
this.show = false;
},
cancelFn(){
this.show = true;
},
timeFormat(time) { // 时间格式化 2019-09-08
let year = time.getFullYear();
let month = time.getMonth() + 1;
let day = time.getDate();
return year + '年' + month + '月' + day + '日'
}
},
mounted() {
this.timeFormat(new Date());
}
}
</script>
<style>
</style>
注意:如果是按需引入的话,记得在main.js里面引入相应的文件奥。
// main.js文件里面的部分代码
import {Button} from 'vant'
import { DatetimePicker } from 'vant';
import { Popup } from 'vant';
import { Field } from 'vant';
Vue.use(Button)
Vue.use(DatetimePicker)
Vue.use(Popup)
Vue.use(Field);
---------完。
补充知识:小程序使用vant组件库里的DatetimePicker 时间选择的使用,以及如何使用里面的函数
小程序使用vant组件库里的DatetimePicker 时间选择的使用(困扰我最大的坑,听我慢慢细说)?
由于我想要在小程序里加入vant库的时间选择器,看了一下vant的官方文档后,十分觉得里面说的太过简洁,让我看的很迷:
第一点看不懂的是明明例子都有写出来了,代码还没有贴出来,只贴出了基本的例子的代码:
下面这个代码:
效果也不是上图的效果;
一些参数的解释让我也饶了一大圈,才成功通过改这些参数,成功弄成这个样式出来
会让人误会的说明:
后面我把这个type改成year-month-time就可以了,具体代码如下:
<van-datetime-picker
type="year-month-time"
value="{{ currentDate }}"
min-date="{{ minDate }}"
bind:input="onInput"
bind:confirm="onConfirm"
bind:change="onChange"
/>
data:{
minHour: 0,
maxHour: 24,
minDate: new Date().getTime(),
currentDate: new Date().getTime(),
}
onInput(event) {
this.setData({
currentDate: event.detail,
});
},
就可以呈现出上面那种效果了。
第二点看不懂的是:如何使用change里的函数(文档里面也没有例子,也没有说明,而网上大部分都是网页来使用,半点没有涉及到小程序的,就算有涉及到,也是乱说的,或者是如何使用vant而已):
解决方案:使用里面的event.detail来调用getValues(),而不能使用event.getValues().
onChange(event){
this.setData({
reserveCopyTime:event.detail.getValues(),
})
},
以上这篇使用Vant完成DatetimePicker 日期的选择器操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。