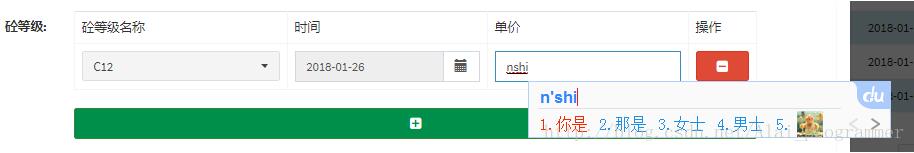
话不多说,先看下问题描述:
我的需求:(和头条的tab栏类似 ,单击查看头条tab栏)
点击tab栏,下方展示出来当前tab栏下的内容列表(A页面),点击列表进入详情内容(B页面),但是返回(A页面)的时候,需要显示刚才被点击的tab栏高亮显示。(如果tab栏横向有滚动条,那也得让被选中的高亮显示)。
所以,大部分人的解决办法就是将当前选中的tab的索引缓存起来,等回到该页面的时候,让被缓存的那个高亮显示出来。
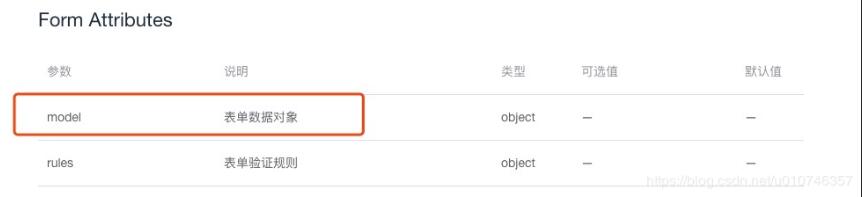
坑的问题在于:van-tabs,里面的v-model默认值是0,但是类型却写着 number | string 。
但是,在此时用缓存赋值给 v-model = " active " 的时候,active的值需要是number类型,才有效,否则再怎么设置都是无效的。
【代码放入项目可直接执行】
<template> <div> <van-tabs v-model="active" @click="tabHandler" :ellipsis="false" :border="false" > <van-tab v-for="(tabname,idx) in tabList" :key="idx" :title="tabname"></van-tab> </van-tabs> <van-button @click="toDetailHandler">去详情页</van-button> </div> </template>
<script>
export default{
data(){
return{
active: Number(localStorage.getItem('activeIdx'))?Number(localStorage.getItem('activeIdx')):0,
tabList:['111111','2222222','3333333','44444444','55555','666666','7777777','88888','999999999'],
}
},
methods:{
// tab点击事件
tabHandler(idx){
this.active = idx;
localStorage.setItem('activeIdx',idx) // 将选中的tab缓存起来
},
// 去详情页
toDetailHandler(){
this.$router.push('/tab1')
}
}
}
</script>
最终的效果图是这样的,和头条的tab栏的效果是一样的。点击查看 头条tab效果
补充知识:vue移动端框架van-sticky粘性布局,实现原理和失效原因及注意点
说到粘性布局,我们最常见的就算在app tab选项卡随页面滚动到顶部后悬停在那,看效果
要实现这个效果,最简单的办法就是在css样式里添加position:sticky就可以实现,就这么简单,比用js监听页面滚动,然后达到一定高度样式变为fixed,简单且性能好。
vue 的van-sticky组件实现粘性的原理就是通过添加position:sticky实现的,但是如果你使用了position:sticky后失效,并没有效果的原因有:
1.父元素高度没子元素高,通常为父元素设置height:100%;
2:父元素设置了overflow:hidden,overflow-x:hidden,overflow-y:hidden,或者overflow:auto属性都能影响到
其中父元素是指所有父元素,不单单是上一级父元素,在vue中如果失效了别忘了看app.vue组件里是不是设置了这些。
解决好失效问题后,我们再看van-sticky的其中一个悬停的时候距离顶部的距离offset-top
offset-top单位为px,在pc端没问题,但在移动端就有问题了,比如你设计稿距离顶部的距离为90px,如果你直接offset-top=90,那么在手机上就会距离很远,
用window.devicePixelRatio获取设备的像素,然后再进行换算,说实话不同手机上还是有差别,有的手机达到效果,有的没达到
目前我是用了获取元素offsetHeight在赋值回去,如this.$refs.getheight.offsetHeight,经测试能准确达到固定的位置,
如果各位有其他好办法,请在下面留言,大家一起学习。
以上这篇解决vant中 tab栏遇到的坑 van-tabs就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。