项目场景:
安装Vue的脚手架时遇到的无法安装问题
问题描述
以管理员身份进入命令控制符想要安装Vue的脚手架,提示安装成功后输入vue指令检查却显示:‘vue’ 不是内部或外部命令,也不是可运行的程序或批处理文件。
原因分析:
安装node.js依赖环境时环境配置有问题
解决方案:
解决步骤:
1.输入cmd进入命令控制符面板

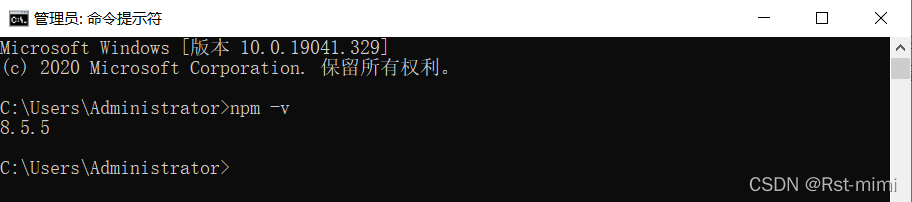
2.输入npm -v检查node.js环境是否已经配置好

当显示版本号时说明npm已成功安装(8.5.5是我安装的版本)
3.安装vue脚手架npm install -g @vue/cli

(可以在第三步之前输入npm config set registry https://registry.npm.taobao.org)来提升下载速度
4.输入vue检查脚手架是否已经安装好(发现并没有)提示:‘vue’ 不是内部或外部命令,也不是可运行的程序或批处理文件。
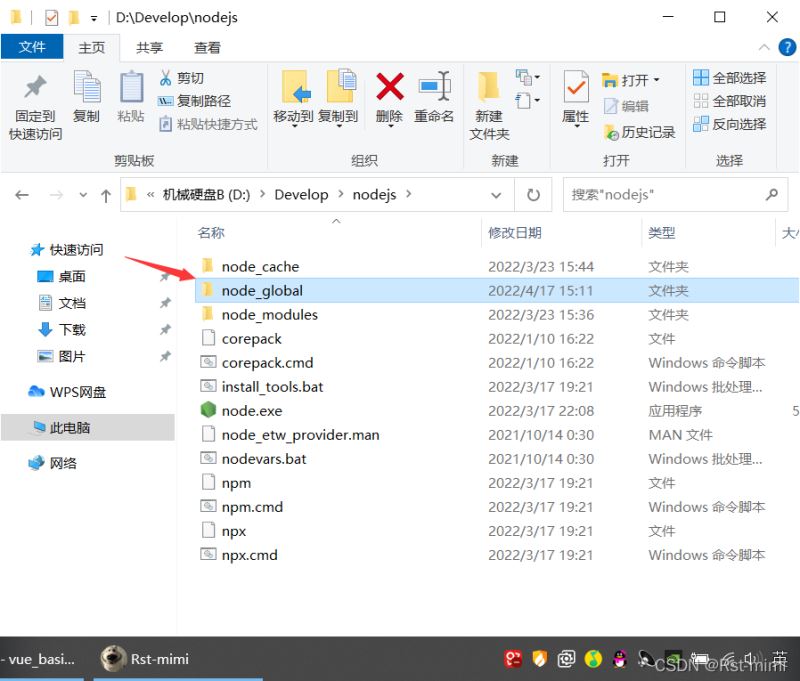
5.检查node.js的文件配置目录,如果你跟我一样把依赖装在了其他地方。

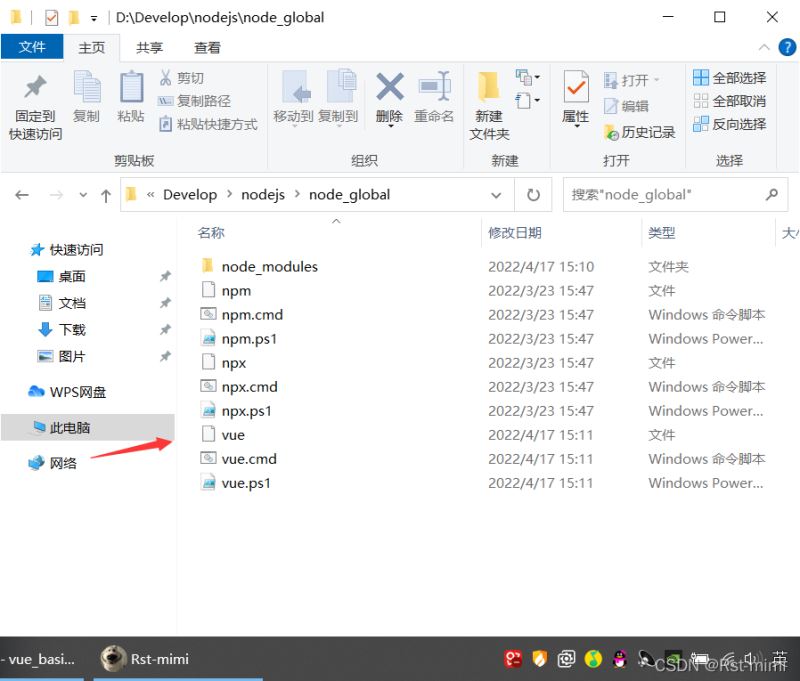
6.点开node_global,发现vue安装在了node_global文件下,而不是nodejs文件下,故我们需要配置一下环境变量。

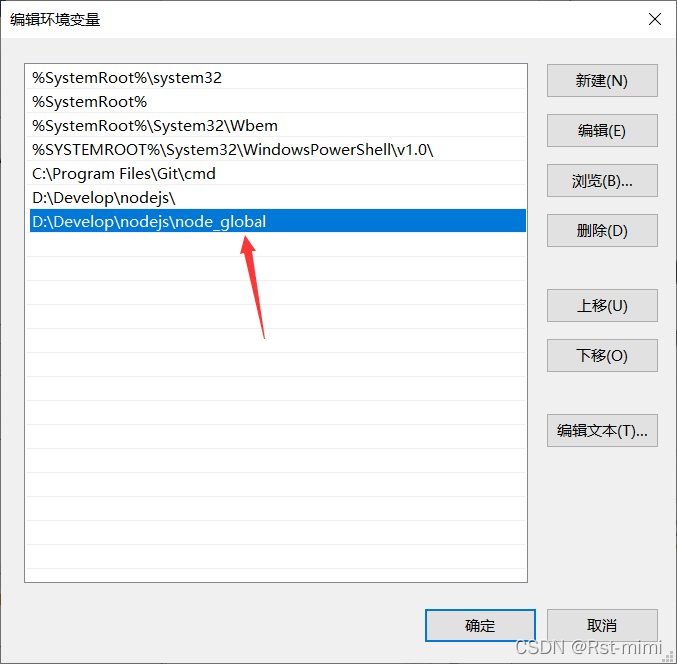
7.右击桌面上的此电脑–>选择属性–>高级系统设置–>环境变量–>双击Path然后把vue所在文件路径新增到里面


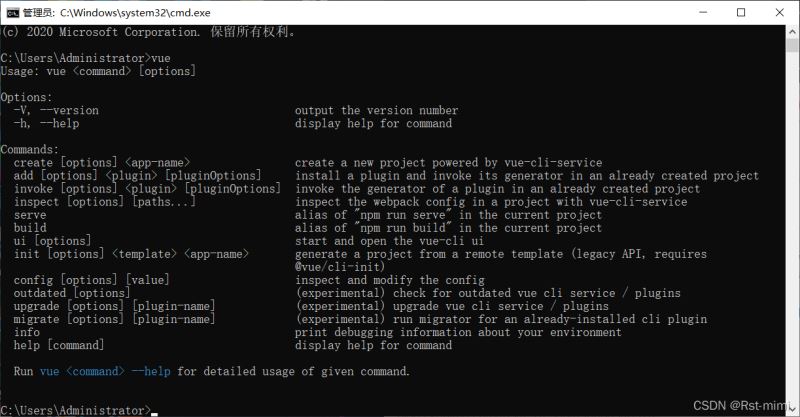
8.最后重新打开cmd,输入vue查看脚手架此时已经安装完毕

总结:
其实主要问题就是vue的脚手架没有在安装在nodejs文件下,只要一开始没有改变过node依赖的位置,在后来安装脚手架就不会有问题。但也不是什么大事,只需要改一下环境变量即可。重新换个文件安装依赖还是有好处的,可以减小内存负担。
到此这篇关于Vue脚手架安装时遇到的无法安装问题的文章就介绍到这了,更多相关Vue脚手架无法安装内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!