一、简单介绍
Vue 开发的一些知识整理,方便后期遇到类似的问题,能够及时查阅使用。
本节介绍,Vue 运行时报错 Syntax Error: TypeError: this.getOptions is not a function 的处理,如果有不足之处,欢迎指出,或者你有更好的方法,欢迎留言。
二、报错现象
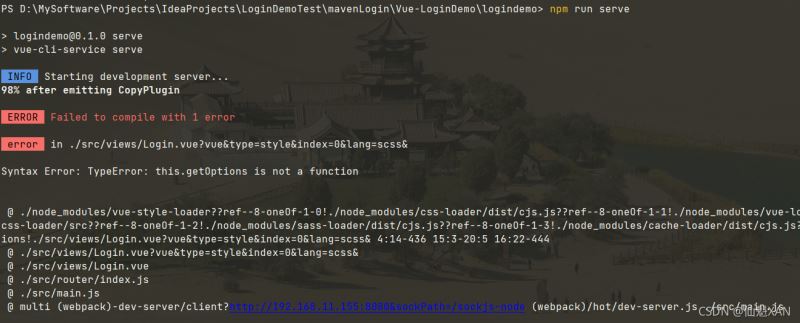
ERROR Failed to compile with 1 error 上午10:39:05
error in ./src/views/Login.vue?vue&type=style&index=0&lang=scss&
Syntax Error: TypeError: this.getOptions is not a function@ ./node_modules/vue-style-loader??ref--8-oneOf-1-0!./node_modules/css-loader/dist/cjs.js??ref--8-oneOf-1-1!./node_modules/vue-loader/lib/loaders/stylePostLoader.js!./node_modules/postcss-loader/src??ref--8-oneOf-1-2!./node_modules/sass-loader/dist/cjs.js??ref--8-oneOf-1-3!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/views/Login.vue?vue&type=style&index=0&lang=scss& 4:14-436 15:3-20:5 16:22-444..............

三、问题分析
首先,检查代码,并没有什么错误的地方;其次,涉及到这个问题,可能就是版本原因了,安装的 sass-loader 版本太高,卸载安装低版本尝试一下。
四、问题处理
可能用到的命令:
- 查看 node 版本命令:
node -v - 查看 node-sass 等版本信息:
npm list - 卸载 sass-loader 命令:
npm uninstall --save sass-loader - 卸载 ode-sass 命令:
npm uninstall --save node-sass - 安装低版本 sass-loader 的命令:
npm i -D sass-loader@10.x - 安装低版本 node-sass 的命令:
npm i node-sass@4.14.1 - 运行 Vue 命令:
npm run serve
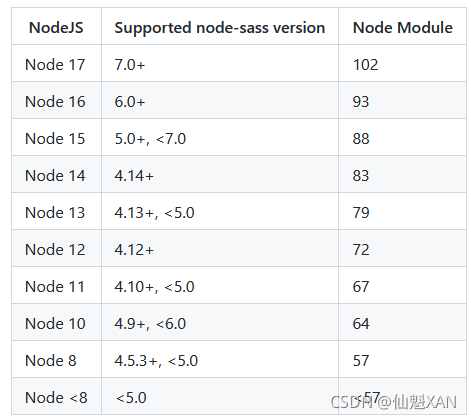
1、查看 node 版本和 node-sass 版本依赖关系
参考网址:GitHub - sass/node-sass: Node.js bindings to libsass

2、查看 当前 node 版本和 node-sass 版本是否符合依赖关系
查看 node 版本命令:node -v
查看 node-sass 等版本信息:npm list


3、当前 node 版本和 node-sass 版本符合依赖关系,可能就是 sass-loader 版本过高,卸载 sass-loader
卸载 sass-loader 命令:npm uninstall --save sass-loader

4、尝试安装低版本的sass-loader
这里降到 10.x 版本试试,你也可试试 11.x 版本先
安装低版本sass-loader 的命令:npm i -D sass-loader@10.x

5、运行 vue 工程,顺利通过了
(如果你的还是有问题,可以试试在降低,同时也可对应降低 node-sass 试试,若再有,可以尝试找找其他原因)
运行 Vue 命令:npm run serve

总结
到此这篇关于Vue报错SyntaxError:TypeError:this.getOptionsisnotafunction的文章就介绍到这了,更多相关Vue报错SyntaxError:TypeError内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!