在项目中做联系人的添加和编辑功能,点击父级页面的添加和编辑按钮,用的是同一个表单弹窗,数据添加和编辑用同一个弹窗,没有在弹窗使用v-if,性能不是很好,弹窗中有表单,在编辑弹窗表单数据之后关闭弹窗,然后点击添加的时候,弹窗里的表单数据还是之前编辑的数据,无法做到清空表单数据,接下来是解决方法了,嘿嘿
首先是不管是添加还是编辑,都需要将子组件需要的对象属性一一写出来,传给子组件,
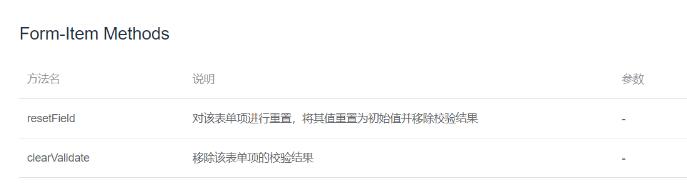
然后是主要用到了el-form表单有一个清空重置表单数据的事件方法resetField(),在子组件表单弹窗打开的时候清空一下,在关闭子组件表单弹窗的时候还需要调用resetField()去重置表单数据。这样编辑数据之后再次打开添加数据,页面不会有之前的数据存在,也不会出现验证信息在页面上。

1. 在父级页面调用子级弹框表单组件(AddEdit.vue)
<!-- form是子组件的form表单数据,meg是子组件弹窗的标题(添加或者编辑) -->
<!-- <add-edit :msg.sync="msg" v-if='msg' :form='form'></add-edit> -->
<!-- 没有使用v-if 是因为频繁点击编辑和新增的话,性能方面不是很好-->
<template>
<el-button @click='addClick'>添加</el-button>
<el-button @click='editClick(scope.row)'>编辑</el-button>
<!-- 子组件弹窗 -->
<add-edit :msg.sync="msg" :form='formData'></add-edit>
</template>
<script>
export default {
data() {
return {
formData: {}
}
},
methods: {
addClick() {
//需要将子组件需要的对象属性传过去,这一步必须得有,这样在子组件才可以清空表单
this.formData = {
name: '',
email: '',
phone: ''
}
this.msg = '添加'
},
editClick(row) {
this.formData = row;
this.msg = '编辑'
}
}
}
</script>
2. 点击父级页面的编辑按钮,将人员信息传递给AddEdit.vue
<template>
<el-dialog :visible.sync="isShow" width="500px" class="edit-contact" :before-close="closeDialog">
<span slot="title">{{msg}}联系人</span>
<el-form :model="form" ref="ruleForm" label-width="100px" :rules="rules" size="small">
<el-form-item :label="it.label" :prop="it.prop" v-for="it in formLabel" :key="it.prop">
<el-input v-model="form[it.prop]" :placeholder="`请输入${it.label}`"></el-input>
</el-form-item>
</el-form>
<div class="base-btn-action">
<el-button size="small" type="primary" @click="saveContact">{{form.id?'编辑':'添加'}}</el-button>
<el-button size="small" @click="closeDialog">取 消</el-button>
</div>
</el-dialog>
</template>
<script>
export default {
props: {
msg: {
//“添加”或者“编辑”
type: String,
default: ""
},
form: {
//接收父组件传过来得对象数据
type: Object,
default: () => {}
}
},
data() {
return {
formLabel: [
{ label: "姓名", prop: "name" },
{ label: "邮箱", prop: "email" },
{ label: "联系方式", prop: "phone" }
],
rules: {
name: [{ required: true, message: "请输入姓名", trigger: "change" }],
email: [
{ required: true, message: "请输入邮箱", trigger: "change" },
{ type: "email", message: "请输入正确的邮箱地址", trigger: ["blur"] }
],
phone: [
{ required: true, message: "请输入手机号", trigger: "change" }
]
}
};
},
computed: {
//通过props的数据msg的值是否为空来判断弹框显示与否
isShow() {
return this.msg === "" ? false : true;
}
},
watch: {
//监听子组件弹窗是否打开
msg(n) {
//子组件打开得情况
if (n !== '') {
if (!this.$refs.ruleForm) {
//初次打开子组件弹窗的时候,form表单dom元素还没加载成功,需要异步获取
this.$nextTick(() => {
this.$refs.ruleForm.resetFields() // 去除验证
})
} else {
//再次打开子组件弹窗,子组件弹窗的form表单dom元素已经加载好了,不需要异步获取
this.$refs.ruleForm.resetFields() // 去除验证
}
}
},
},
methods: {
closeDialog() {
this.$emit("update:msg", "");
setTimeout(() => {
//关闭弹窗的时候表单也重置为初始值并移除校验结果
this.$refs.ruleForm.resetFields();
}, 200);
}
}
};
</script>
好了,问题解决了,在此记录一下,以后可以翻回来再看看!
以上这篇vue 添加和编辑用同一个表单,el-form表单提交后清空表单数据操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。