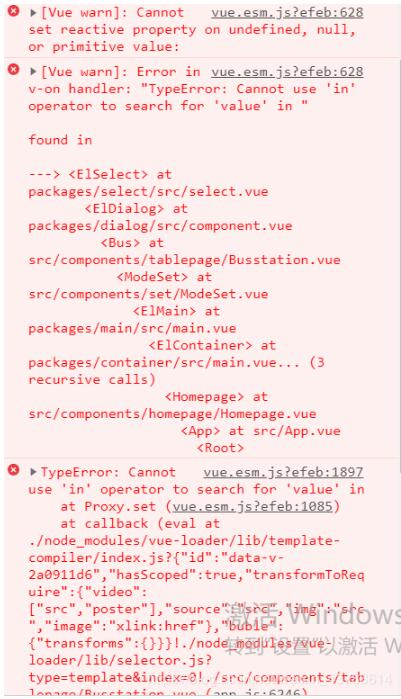
Cannot set reactive property on undefined, null, or primitive value: //无法对未定义的值、空值或基元值设置反应属性:
比如我们在写一个表单,提交成功后要清空表单

我把数据绑在上面了方便看,确定提交成功我们一般要清空input,而我在js里开始这样写

我写的时候提交成功直接把这个对象变成空了,再次打开弹窗就会报这类型错

上面绑的数据已经成空了,所有找不到这个对象包括key ,value

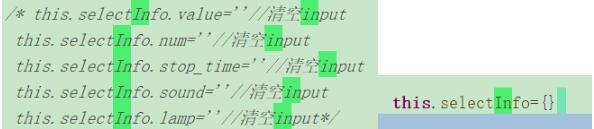
清空的话,单个清空,或者直接对象为空

或者用遍历都可以,就这个rz问题搞了好一会。。。。
补充知识:解决Uncaught TypeError: Cannot set property 'onclick' of null错误的方法
问题分析:当JS文件放在head标签里中时,并且绑定了onclick事件,就出现了这个错误
原因:
W3School中介绍浏览器先加载完按钮节点才执行JS,当浏览器自顶向下解析时,找不到onclick绑定的按钮节点了
如下面这个例子:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>事件</title>
<script>
var Btn = document.getElementById('btn');
Btn.onclick = function(){
console.log("push the button ");
}
</script>
</head>
<body>
<button id="btn">计算</button>
</body>
</html>
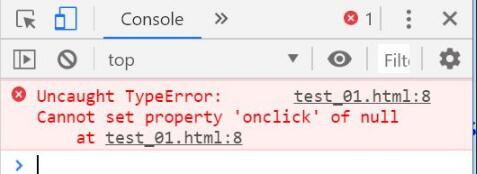
就会出现这个这个错误,如下图:

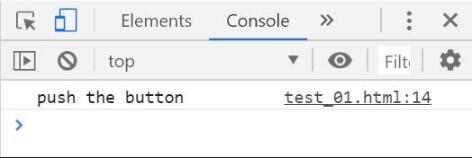
解决办法一:把JS内容用window.οnlοad=function(){ }包裹起来
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>事件</title>
<script>
window.onload = function () {
var Btn = document.getElementById('btn');
Btn.onclick = function () {
console.log("push the button ");
}
}
</script>
</head>
<body>
<button id="btn">计算</button>
</body>
</html>
解决办法二:把js文件放在底部加载
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>事件</title>
</head>
<body>
<button id="btn">计算</button>
<script>
var Btn = document.getElementById('btn');
Btn.onclick = function () {
console.log("push the button ");
}
</script>
</body>
</html>

以上这篇vue 解决无法对未定义的值,空值或基元值设置反应属性报错问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。