我就废话不多说了,大家还是直接看代码吧~
解决方法如下:
<template>
<el-tabs v-model="settype" @tab-click="tabClick" ref="tabs">
<el-tab-pane label="广告位设置" name="bannerset">广告位设置</el-tab-pane>
<el-tab-pane label="推送设置" name="sendset">推送设置</el-tab-pane>
<el-tab-pane label="权限管理" name="authset">权限管理</el-tab-pane>
<el-tab-pane label="红包配置" name="redpoketset">红包配置</el-tab-pane>
</el-tabs>
</template>
<script>
export default {
data() {
return {
settype: 'bannerset'
};
},
methods: {
tabClick(tab, event) {
console.log(tab, event);
//this.hideTabs(tab);
},
hideTabs(idx) {
this.$refs.tabs.$children[idx].$el.style.display = 'none';
}
},
mounted () {
this.hideTabs();
}
}
</script>
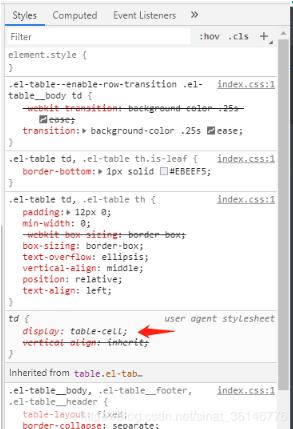
补充知识:element ui中table的v-show失效,但是v-if正常
v-show起作用的本质是display:none,而因为td的display: table-cell;权限高于display:none,所以v-show失效

以上这篇在vue中使用el-tab-pane v-show/v-if无效的解决就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。