朝霞的颜色多的不能再多了。有橘黄色桃红色朱红色葡萄紫,还有淡红色等等。我觉得大自然有一个五颜六色的彩笔盒,把天空当画板,给天空上色。
一、第一种比较简单
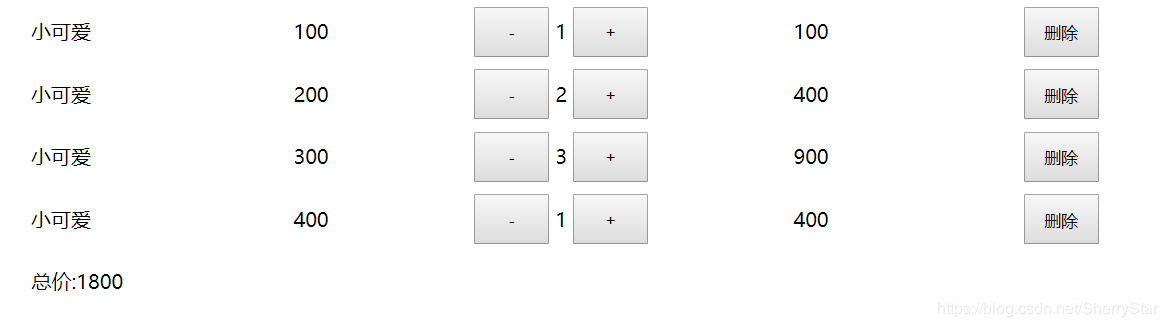
效果图

实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>购物车案例</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<style>
*{
padding: 0;
margin:0
}
ul li{
width: 1200px;
display: flex;
align-items: center;
justify-content: center;
}
li div,.total{
display: inline-block;
width:200px;
height: 50px;
line-height: 50px;
text-align: center;
}
button{
width: 60px;
height: 40px;
text-align: center;
line-height: 40px;
}
</style>
<body>
<div id="app">
<ul>
<goodsitem
v-for="item in goodslist"
:item="item"
:key="item.id"
@onchange="(type)=>{handleCount(type,item)}"
@ondelete="()=>{handleDelete(item.id)}">
</goodsitem>
<div class="total" style="padding-left: 113px">总价:{{total}}</div>
</ul>
</div>
</body>
<script>
var computed={
props:{
count:{
type:Number,
require:true
}
},
methods:{
handleCount(type){
this.$emit('onchange',type)
}
},
template:`<div style="width:200px">
<button @click="handleCount('sub')">-</button>
<span>{{count}}</span>
<button @click="handleCount('add')" >+</button>
</div>
`
}
var goodsitem={
props:{
item:{
type:Object,
require:true
}
},
methods:{
handleCount(type){
this.$emit('onchange',type)
},
handleDelete(){
this.$emit('ondelete')
}
},
components:{
computed
},
template:`<li>
<div>{{item.goodsName}}</div>
<div>{{item.price}}</div>
<computed :count="item.count" @onchange="handleCount"></computed>
<div>{{item.sum}}</div>
<div><button @click="handleDelete">删除</button></div>
</li>
`
}
var app=new Vue({
el:"#app",
data:{
goodslist:[{
id:1,
goodsName:"小可爱",
price:100,
count:1,
sum:100
},{
id:2,
goodsName:"小可爱",
price:200,
count:2,
sum:400
},{
id:3,
goodsName:"小可爱",
price:300,
count:3,
sum:900
},{
id:4,
goodsName:"小可爱",
price:400,
count:1,
sum:400
},
]
},
methods:{
handleCount(type,item){
if(type=='add'){
item.count+=1
}else{
if(item.count==1){
this.handleDelete(item.id)
return
}
item.count-=1
}
item.sum=item.count*item.price
},
handleDelete(id){
return this.goodslist=this.goodslist.filter((item)=>{
return id!=item.id
})
}
},
computed:{
total(){
return this.goodslist.reduce((total,item)=>{
return total+=item.sum
},0)
}
},
components:{
goodsitem
}
})
</script>
</html>
二、一个用vue实现的简单响应式购物车案例
实现结果

如上,所有书类数据存在数组里,遍历显示在表格中,点击+和-可以实现数量和总价格的响应式变化,其中,减号到1时便添加了disabled类型,无法点击。 价格显示时通过过滤器显示的,加上Z¥符号和两位小数。项目结构为三个文件。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" rel="nofollow noopener noreferrer" href="style.css" rel="external nofollow" >
</head>
<body>
<div id="app">
<div v-if="books.length">
<table>
<thead>
<tr>
<th></th>
<th>书籍日期</th>
<th>出版日期</th>
<th>价格</th>
<th>购买数量</th>
<th>操作 </th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in books">
<!--<td v-for="value in item">{{value}}</td>-->
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.date}}</td>
<!--<td>{{getFinalPrice(item.price)}}</td> 下面是过滤器语法-->
<td>{{item.price | showPrice}}</td>
<td>
<button @click="increment(index)" v-bind:disabled="item.count<=1">-</button>
{{item.count}}
<button @click="decrement(index)">+</button>
</td>
<td>
<button @click="removeHandler(index)">移除</button>
</td>
</tr>
</tbody>
</table>
<h2>总价格: {{totalprice | showPrice}}</h2>
</div>
<h2 v-else> 购物车为空</h2>
</div>
<script src="../js/vue.js"></script>
<script src="main.js"></script>
<script></script>
</body>
</html>
main.js
const app = new Vue({
el:"#app",
data: {
books: [
{
id: 1,
name: '算法导论',
date: '2019-01-10',
price: 85.00,
count: 1
},
{
id: 2,
name: '计算机导论',
date: '2019-02-14',
price: 90.00,
count: 2
},
{
id: 3,
name: '科学导论',
date: '2019-09-10',
price: 85.21,
count: 1
},
{
id: 4,
name: '网络导论',
date: '2019-08-21',
price: 19.02,
count: 1
},
]
},
methods:{
getFinalPrice(price) {
return '$' + price.toFixed(2)
},
increment(index){
/*if(this.books[index].count <= 1) return*/
this.books[index].count--
},
decrement(index){
this.books[index].count++
},
removeHandler(index){
this.books.splice(index,1)
}
},
filters:{
showPrice(price){
return '$' + price.toFixed(2)
}
},
computed:{
totalprice(){
let tprice = 0
for(let i = 0; i< this.books.length; i++)
{
tprice += this.books[i].price * this.books[i].count
}
return tprice
}
}
})
style.css
table{
border: 1px solid #e9e9e9;
border-collapse: collapse;
bordre-spacing: 0;
}
th, td {
padding: 8px 16px;
border: 1px solid #e9e9e9;
text-align: left;
}
th{
backgroud-color: #f7f7f7;
color: #5c6b77;
font-weight: 600;
}
到此这篇关于Vue实现购物车实例代码的文章就介绍到这了,更多相关Vue 购物车内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!