用query传参实现跳转效果
vue中已element-ui为例,写带参跳转很方便
<el-table
:data="tables"
style="width: 100%; cursor: pointer"
:class="tableData.length > 0 ? '' : 'casesList'"
:cell-style="{'text-align':'center'}"
:header-cell-style="{'text-align':'center'}"
>
<el-button
slot="empty"
style="margin: 25% auto"
type="primary"
round
@click="Newcase"
>新建案件+</el-button
>
<el-table-column align="center" label="序号" width="80" type="index">
</el-table-column>
<el-table-column label="案件名称" align="center">
<template slot-scope="scope">
<div
@click="detailed(scope.row)"
slot="reference"
class="name-wrapper"
>
<el-tag size="medium">{{ scope.row.name }}</el-tag>
</div>
</template>
</el-table-column>
<el-table-column label="案件说明" align="center">
<template slot-scope="scope">
<span style="margin-left: 10px">{{
scope.row.description
}}</span>
</template>
</el-table-column>
<el-table-column label="案件类型" align="center">
<template slot-scope="scope">
<span style="margin-left: 10px">{{
scope.row.caseType
}}</span>
</template>
</el-table-column>
<el-table-column label="创建人" align="center">
<template slot-scope="scope">
<span style="margin-left: 10px">{{
scope.row.createUserName
}}</span>
</template>
</el-table-column>
<el-table-column label="创建时间" width="200" align="center">
<template slot-scope="scope">
<span style="margin-left: 10px">{{
scope.row.createTime
}}</span>
</template>
</el-table-column>
<el-table-column label="更新时间" width="200" align="center">
<template slot-scope="scope">
<span style="margin-left: 10px">{{
scope.row.modifiedTime
}}</span>
</template>
</el-table-column>
<el-table-column label="操作" width="300" align="center">
<template slot-scope="scope">
<el-button
size="mini"
@click="handleEdit(scope.$index, scope.row)"
>修改</el-button
>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)"
>删除</el-button
>
<el-button
size="mini"
@click="handleJump(scope.$index, scope.row)"
>分析</el-button
>
</template>
</el-table-column>
</el-table>
用后台接口取到数据渲染到页面,element-ui很方便配合它自己封装的handleJump(scope.$index, scope.row),就可以很轻松的找到你想要的值和精准的操作每一行。
<script>
export default {
components: {},
data() {
return {};
},
//计算
computed: {},
//监听
watch: {},
methods: {
handleJump(index, row) {
console.log(index, row);
console.log(row.id);
this.$router.push({
path: "/CaseQueryCanvas",
query: {data:row },
});
},
},
//方法
mounted() {},
};
</script>
这里我是已传对象的形式进行传值的,到跳转页面取值会比较方便,以免到跳转页面还需要截取自己所需的值,比较麻烦。
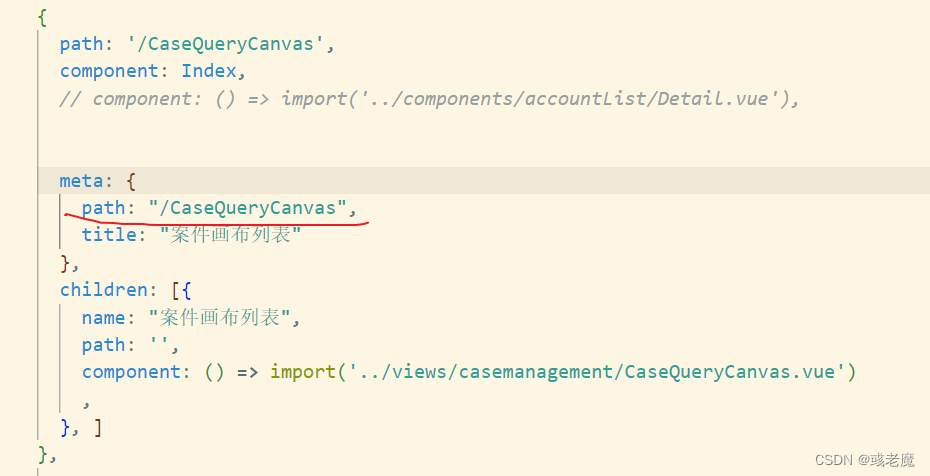
其中的path是需要传值的目的地,就是要将值传到此页面,此路径在


query就是你所要传递的对象。
接下来就是去目的地页面接收所传过去的参数
这里我只需要用传过去的ID去查找和跳转对应的页面,name属性去显示在当前页面上,所以用对象传值很方便,需要哪一个取哪一个即可。

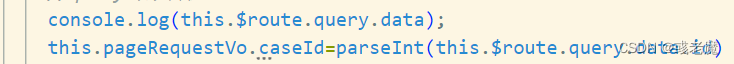
这里就只取了传过来的ID,将id赋值给所需对象传参跳转相应页面即可。
而刚刚所说的name属性就被我用来显示,拿出来直接用就行

这样就完成了传值和动态显示,下面上完整代码,是自己所写的真实项目,写的有点垃圾大家只看query传参的部分就行。
传值页面
<template>
<div style="padding: 20px">
<div>
<main class="h-full pb-16 overflow-y-auto">
<div class="container grid px-6 mx-auto">
<div style="position: relative">
<a
class="
flex
items-center
justify-between
p-4
mb-8
text-sm
font-semibold
text-purple-100
bg-purple-600
rounded-lg
shadow-md
focus:outline-none focus:shadow-outline-purple
"
rel="nofollow noopener noreferrer" href=""
>
<div class="flex items-center">
<svg
class="w-5 h-5 mr-2"
fill="currentColor"
viewBox="0 0 20 20"
>
<path
d="M9.049 2.927c.3-.921 1.603-.921 1.902 0l1.07 3.292a1 1 0 00.95.69h3.462c.969 0 1.371 1.24.588 1.81l-2.8 2.034a1 1 0 00-.364 1.118l1.07 3.292c.3.921-.755 1.688-1.54 1.118l-2.8-2.034a1 1 0 00-1.175 0l-2.8 2.034c-.784.57-1.838-.197-1.539-1.118l1.07-3.292a1 1 0 00-.364-1.118L2.98 8.72c-.783-.57-.38-1.81.588-1.81h3.461a1 1 0 00.951-.69l1.07-3.292z"
></path>
</svg>
<span>案件列表</span>
</div>
</a>
<span id="newcanvas" @click="newcanvas">新建案件 ></span>
</div>
<div style="display: flex; margin-bottom: 20px">
<p class="surveyfile">
<span>案件名称:</span
><el-input
v-model="search"
placeholder="请输入案件名称"
></el-input>
</p>
<p class="surveyfile">
<span class="timeframe">时间范围 :</span>
<el-date-picker
class="shijian"
v-model="value1"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
>
</el-date-picker>
</p>
<el-button
type="primary"
round
style="margin-left: 40px; padding: 10px 20px"
@click="Datequery"
>搜索</el-button
>
<el-button round @click="Resetbutton">重置</el-button>
</div>
<div class="w-full overflow-hidden rounded-lg shadow-xs">
<div class="w-full overflow-x-auto">
<el-table
:data="tables"
style="width: 100%; cursor: pointer"
:class="tableData.length > 0 ? '' : 'casesList'"
:cell-style="{'text-align':'center'}"
:header-cell-style="{'text-align':'center'}"
>
<el-button
slot="empty"
style="margin: 25% auto"
type="primary"
round
@click="Newcase"
>新建案件+</el-button
>
<el-table-column align="center" label="序号" width="80" type="index">
</el-table-column>
<el-table-column label="案件名称" align="center">
<template slot-scope="scope">
<div
@click="detailed(scope.row)"
slot="reference"
class="name-wrapper"
>
<el-tag size="medium">{{ scope.row.name }}</el-tag>
</div>
</template>
</el-table-column>
<el-table-column label="案件说明" align="center">
<template slot-scope="scope">
<span style="margin-left: 10px">{{
scope.row.description
}}</span>
</template>
</el-table-column>
<el-table-column label="案件类型" align="center">
<template slot-scope="scope">
<span style="margin-left: 10px">{{
scope.row.caseType
}}</span>
</template>
</el-table-column>
<el-table-column label="创建人" align="center">
<template slot-scope="scope">
<span style="margin-left: 10px">{{
scope.row.createUserName
}}</span>
</template>
</el-table-column>
<el-table-column label="创建时间" width="200" align="center">
<template slot-scope="scope">
<span style="margin-left: 10px">{{
scope.row.createTime
}}</span>
</template>
</el-table-column>
<el-table-column label="更新时间" width="200" align="center">
<template slot-scope="scope">
<span style="margin-left: 10px">{{
scope.row.modifiedTime
}}</span>
</template>
</el-table-column>
<el-table-column label="操作" width="300" align="center">
<template slot-scope="scope">
<el-button
size="mini"
@click="handleEdit(scope.$index, scope.row)"
>修改</el-button
>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)"
>删除</el-button
>
<el-button
size="mini"
@click="handleJump(scope.$index, scope.row)"
>分析</el-button
>
</template>
</el-table-column>
</el-table>
</div>
<!-- 新建案件 -->
<el-dialog
title="新增案件"
:visible.sync="ClickaddcaseVisible"
width="50%"
>
<el-form
:model="ruleForm"
:rules="rules"
ref="ruleForm"
label-width="100px"
class="demo-ruleForm"
>
<el-form-item label="案件名称" prop="name">
<el-input
v-model="ruleForm.name"
maxlength="20"
show-word-limit
placeholder="请输入案件名称(必填)"
></el-input>
</el-form-item>
<el-form-item label="案件类型" prop="Typeofcase">
<el-select
v-model="ruleForm.Typeofcase"
placeholder="请选择案件类型(必填)"
>
<el-option
v-for="item in options"
:key="item.code"
:label="item.label"
:value="item.code"
>
</el-option>
</el-select>
</el-form-item>
<el-form-item label="警种" prop="policecategory">
<el-input
placeholder="请输入警种"
v-model="ruleForm.policecategory"
></el-input>
</el-form-item>
<el-form-item label="案件说明" prop="Casedescription">
<el-input
type="textarea"
v-model="ruleForm.Casedescription"
maxlength="200"
show-word-limit
placeholder="请输入案件说明(必填)"
></el-input>
</el-form-item>
<el-form-item>
<el-button @click="ClickaddcaseVisible = false"
>取消</el-button
>
<el-button type="primary" @click="Confirmaddingcases"
>确定</el-button
>
</el-form-item>
</el-form>
</el-dialog>
<!-- 修改案件 -->
<el-dialog
title="修改案件"
:visible.sync="Modifythecase"
width="50%"
>
<div class="Clickaddcase" style="width: 90%">
<div class="Casename">
<p>案件名称 :</p>
<el-input
v-model="newtable.name"
placeholder="请输入案件名称(必填)"
></el-input>
</div>
<div class="Typeofcase">
<p>案件类型 :</p>
<el-select
v-model="newtable.caseType"
placeholder="请选择案件类型(必填)"
class="Typeofcaseselect"
>
<el-option
v-for="item in options"
:key="item.code"
:label="item.label"
:value="item.code"
>
</el-option>
</el-select>
</div>
<div class="policecategory">
<p>警种 :</p>
<el-input
v-model="newtable.policeType"
placeholder="请输入警种"
></el-input>
</div>
<div class="Casedescription">
<p>案件说明 :</p>
<el-input
type="textarea"
:rows="2"
placeholder="请输入案件说明(必填)"
v-model="newtable.description"
>
</el-input>
</div>
</div>
<span slot="footer" class="dialog-footer" style="width: 50%">
<el-button @click="Modifythecase = false">取 消</el-button>
<el-button type="primary" @click="Modifycasedescription"
>确 定</el-button
>
</span>
</el-dialog>
<div class="block" style="margin-top: 30px">
<el-pagination
background
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pageRequestVo.page"
:page-sizes="[10, 20, 30, 40]"
:page-size="pageRequestVo.size"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
</el-pagination>
</div>
</div>
</div>
</main>
</div>
</div>
</template>
<script>
export default {
data() {
return {
ruleForm: {
name: "",
Typeofcase: "",
policecategory: "",
Casedescription: "",
},
search: "",
value1: null,
Modifythecase: false,
ClickaddcaseVisible: false,
options: [],
textarea: "",
totalElements: null,
tableData: [],
pageRequestVo: {
caseId: null,
createTimeEnd: null,
createTimeStart: null,
name: null,
page: 1,
size: 10,
},
newtable: {
name: "",
caseType: "",
policeType: "",
options: [],
description: "",
},
total: 0,
};
},
methods: {
//跳转画布
handleJump(index, row) {
console.log(index, row);
console.log(row.id);
this.$router.push({
path: "/CaseQueryCanvas",
query: {data:row },
});
},
//点击案件名称跳转
detailed(row) {
console.log(row);
// console.log(id);
this.$router.push({
path: "/CaseQueryCanvas",
query: { data:row },
});
},
created() {},
//方法
mounted() {
},
};
</script>
<style scope>
.timeframe {
font-size: 14px;
}
.shijian {
width: 400px !important;
}
.casesList {
height: 500px;
}
.Casename,
.Typeofcase,
.policecategory,
.Casedescription {
margin-bottom: 20px;
}
.Typeofcaseselect {
width: 100%;
}
.dialog-footer {
display: flex;
justify-content: space-between;
margin: auto;
}
.block {
display: flex;
justify-content: flex-end;
margin-right: 30px;
}
.el-pagination.is-background .el-pager li:not(.disabled).active {
background: #7e3af2;
}
.mask-style {
width: 70%;
margin: 10px auto;
}
#newcanvas {
position: absolute;
right: 10px;
top: 15px;
color: #fff;
}
.surveyfile {
display: flex;
align-items: center;
margin-left: 20px;
}
.surveyfile span {
display: inline-block;
width: 150px;
}
</style>
接收参数页面
<template>
<div style="padding: 20px">
<!-- <el-header>Header</el-header> -->
<div>
<main class="h-full pb-16 overflow-y-auto">
<div class="container grid px-6 mx-auto">
<div style="position: relative">
<a
class="
flex
items-center
justify-between
p-4
mb-8
text-sm
font-semibold
text-purple-100
bg-purple-600
rounded-lg
shadow-md
focus:outline-none focus:shadow-outline-purple
"
rel="nofollow noopener noreferrer" href=""
>
<div class="flex items-center">
<svg
class="w-5 h-5 mr-2"
fill="currentColor"
viewBox="0 0 20 20"
>
<path
d="M9.049 2.927c.3-.921 1.603-.921 1.902 0l1.07 3.292a1 1 0 00.95.69h3.462c.969 0 1.371 1.24.588 1.81l-2.8 2.034a1 1 0 00-.364 1.118l1.07 3.292c.3.921-.755 1.688-1.54 1.118l-2.8-2.034a1 1 0 00-1.175 0l-2.8 2.034c-.784.57-1.838-.197-1.539-1.118l1.07-3.292a1 1 0 00-.364-1.118L2.98 8.72c-.783-.57-.38-1.81.588-1.81h3.461a1 1 0 00.951-.69l1.07-3.292z"
></path>
</svg>
<span>{{this.$route.query.data.name}}案件画布列表</span>
</div>
</a>
<span id="newcanvas" @click="newcanvasBtn"
>新建画布 →</span
>
</div>
<div style="display: flex; margin-bottom: 20px">
<p class="surveyfile">
<span>画布名称:</span
><el-input
placeholder="请输入内容"
v-model="pageRequestVo.name"
></el-input>
</p>
<p class="surveyfile">
<span style="width: 100px">创建时间:</span>
<el-date-picker
v-model="datetime"
type="datetimerange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
>
</el-date-picker>
</p>
<el-button
type="primary"
round
style="margin-left: 40px"
@click="searchbtn"
>搜索</el-button
>
</div>
<div class="w-full overflow-hidden rounded-lg shadow-xs">
<div class="w-full overflow-x-auto">
<el-table
:data="tableData"
style="width: 100%; cursor: pointer"
:header-cell-style="{ 'text-align': 'center' }"
:cell-style="{ 'text-align': 'center' }"
>
<el-table-column label="序号" width="80" align="center">
<template slot-scope="scope">
<span style="margin-left: 10px">{{
scope.row.number
}}</span>
</template>
</el-table-column>
<el-table-column label="画布名称" align="center">
<template slot-scope="scope">
<div
@click="detailed(scope.row.id)"
slot="reference"
class="name-wrapper"
>
<el-tag size="medium">{{ scope.row.name }}</el-tag>
</div>
</template>
</el-table-column>
<el-table-column label="画布描述" align="center">
<template slot-scope="scope">
<span style="margin-left: 10px">{{
scope.row.description
}}</span>
</template>
</el-table-column>
<el-table-column label="创建日期" align="center">
<template slot-scope="scope">
<span style="margin-left: 10px">{{
scope.row.createTime
}}</span>
</template>
</el-table-column>
<el-table-column label="更新时间" align="center">
<template slot-scope="scope">
<span style="margin-left: 10px">{{
scope.row.modifiedTime
}}</span>
</template>
</el-table-column>
<el-table-column label="操作" width="300" align="center">
<template slot-scope="scope">
<el-button
size="mini"
@click="handleEdit(scope.$index, scope.row)"
>修改</el-button
>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)"
>删除</el-button
>
<el-button
size="mini"
@click="historyBtn(scope.$index, scope.row)"
>历史记录</el-button
>
</template>
</el-table-column>
</el-table>
</div>
<div class="block" style="margin-top: 30px">
<el-pagination
background
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pageRequestVo.page"
:page-sizes="[10, 20, 30, 40]"
:page-size="pageRequestVo.size"
layout="total, sizes, prev, pager, next, jumper"
:total="totalElements"
>
</el-pagination>
</div>
<el-dialog
title="修改信息"
:visible.sync="dialogVisible"
width="40%"
center
>
<div class="mask-style">
<p>
画布名称:<el-input
v-model="editList.name"
placeholder="请输入画布名称"
style="width: 80%; margin-bottom: 30px"
></el-input>
</p>
<p>
画布描述:<el-input
v-model="editList.description"
placeholder="请输入画布描述"
style="width: 80%"
></el-input>
</p>
</div>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="editBtn()">确 定</el-button>
</span>
</el-dialog>
</div>
</div>
</main>
</div>
<el-dialog title="新建画布" :visible.sync="dialogVisible1" width="30%">
<el-input
v-model="cnavasname"
placeholder="请输入画布名称"
style="margin-top: 30px"
></el-input>
<el-input
v-model="describe"
placeholder="请输入画布描述"
style="margin-top: 30px"
></el-input>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible1 = false">取 消</el-button>
<el-button type="primary" @click="submitBtn">确 定</el-button>
</span>
</el-dialog>
<!-- <el-footer>Footer</el-footer> -->
</div>
</template>
<script>
import {
deleteCanvas,
editCanvas,
getAddCanvas,
getCanvasId,
} from "@/apis/operate.js";
import dayjs from "dayjs";
import { CurrentCaseList } from "../../apis/Casemanagement";
export default {
components: {},
data() {
return {
datetime: null,
cnavasname: "",
describe: "",
dialogVisible1: false,
totalElements: null,
tableData: [],
editList: {
name: "",
description: "",
id: "",
},
pageRequestVo: {
createTimeEnd: null,
createTimeStart: null,
name: null,
page: 1,
size: 10,
},
dialogVisible: false,
};
},
//计算
computed: {},
//监听
watch: {},
methods: {
//案件接收参数
Casereceivingparameters() {
//query对象传值
console.log(this.$route.query.data);
this.pageRequestVo.caseId=parseInt(this.$route.query.data.id)
CurrentCaseList(this.pageRequestVo).then((res) => {
console.log(res);
this.totalElements = res.data.totalElements;
//更改时间
res.data.content.forEach((item) => {
item.modifiedTime = dayjs
.unix(item.modifiedTime)
.format("YYYY-MM-DD HH:mm");
});
//创建日期
res.data.content.forEach((item) => {
item.createTime = dayjs
.unix(item.createTime)
.format("YYYY-MM-DD HH:mm");
});
let number = 1;
res.data.content.map((item) => {
return (item.number = number++);
});
this.tableData = [...res.data.content];
});
},
},
created() {
this.Casereceivingparameters();
},
//方法
mounted() {},
};
</script>
<style>
.block {
display: flex;
justify-content: flex-end;
margin-right: 30px;
}
.el-pagination.is-background .el-pager li:not(.disabled).active {
background: #7e3af2;
}
.mask-style {
width: 70%;
margin: 10px auto;
}
#newcanvas {
position: absolute;
right: 10px;
top: 15px;
color: #fff;
}
.surveyfile {
display: flex;
align-items: center;
margin-left: 20px;
}
.surveyfile span {
display: inline-block;
width: 150px;
}
</style>
vue使用query传参,解决跳转回退无参数渲染页面,无内容的方法(不需使用缓存的技术)
this.$router.push({
name: "goodsDetail",
query: {
id: id,
goods_type:goods_type
}
});
mounted(){
this.proId = this.$route.query.id;//商品id
this.goods_type = this.$route.query.goods_type;//商品类型
}
简说params和query的区别
params对象会在回退后消失,但是query会绑在路由后,有路可退
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。