老规矩:先走流程,上动图看效果!在此推荐个大佬,为我提供解决思路,大家多多访问他的博客,希望带给大家帮助
https://blog.csdn.net/yyp0304Devin

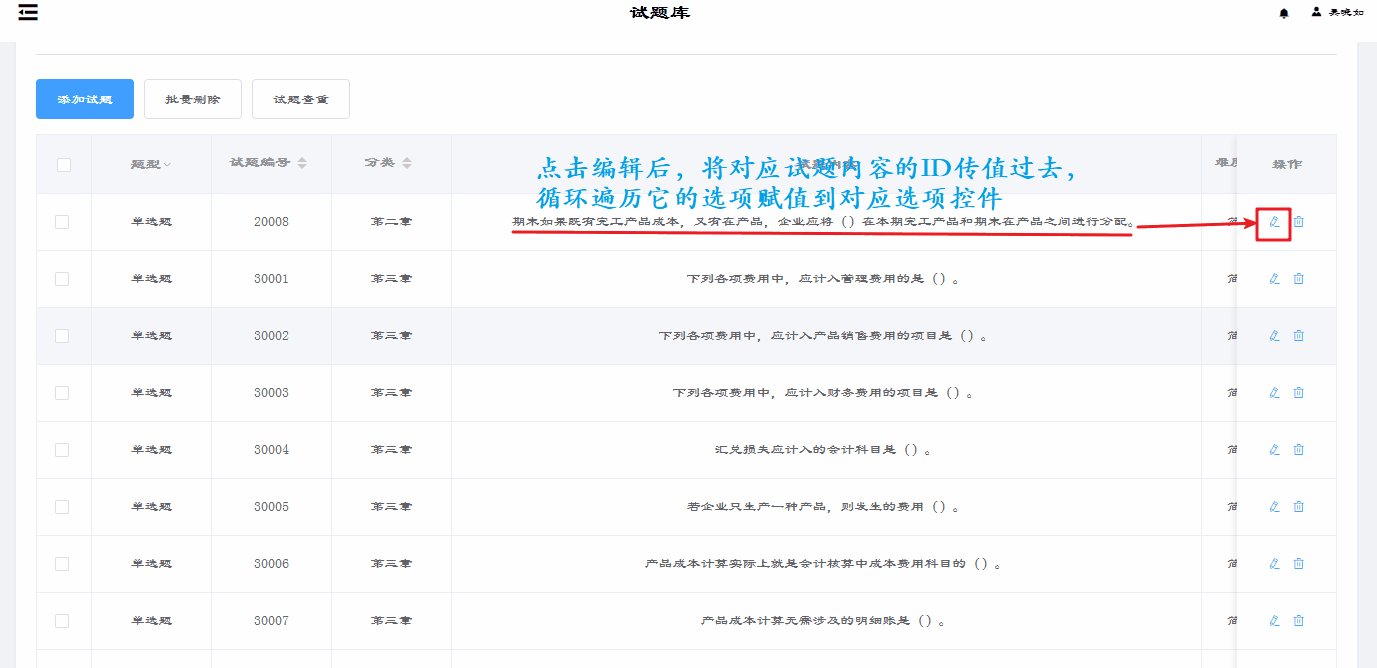
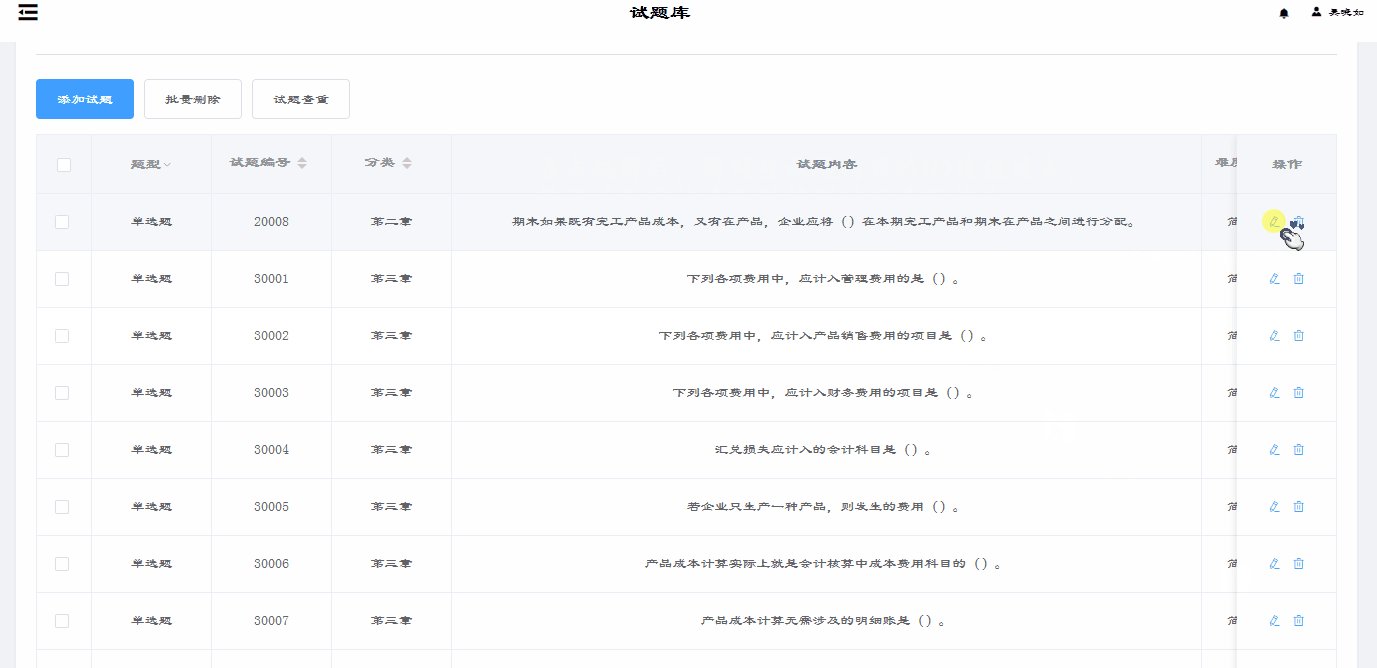
下面就一步步为大家讲解如何实现将它的试题选项赋值到对应的控件中的,因为题型较多,拿单选题型为大家演示:不同题型它的界面也是不同的,这里也有个技术点,这里就先不讲解了。
如动图所示,要完成这样的功能,肯定是要访问后端接口的

知道URL后,我们就知道携带的试题ID过去
一、传递ID
在点击编辑按钮事件中将ID传值过去
<el-button
@click="editQuestion(scope.row)"
type="text"
size="small"
icon="el-icon-edit"
></el-button>
// 携带的题型ID
carryCurrentRowCode:[
{id:""}
],
// 通过点击按钮将ID传值到add-question界面
editQuestion(row){
this.carryCurrentRowCode=row;
this.$router.push({
path:"add-question",
query:{
carryCurrentRowCode:this.carryCurrentRowCode
}
});
},
二、在钩子函数中通过路由接收ID
this.$axios
.get("/option/queryById/" + this.carryCurrentRowCode.id)
.then(res => {
});

在Vue.js文件中写好代理路由,因为是新的接口,让我在访问路径时忘了写,明明获取到了ID,就是报404,疑惑了好半天,所以一定不要忘记写好代理!
proxy: {
'/option': {
target: 'http://localhost:8013'
},
}
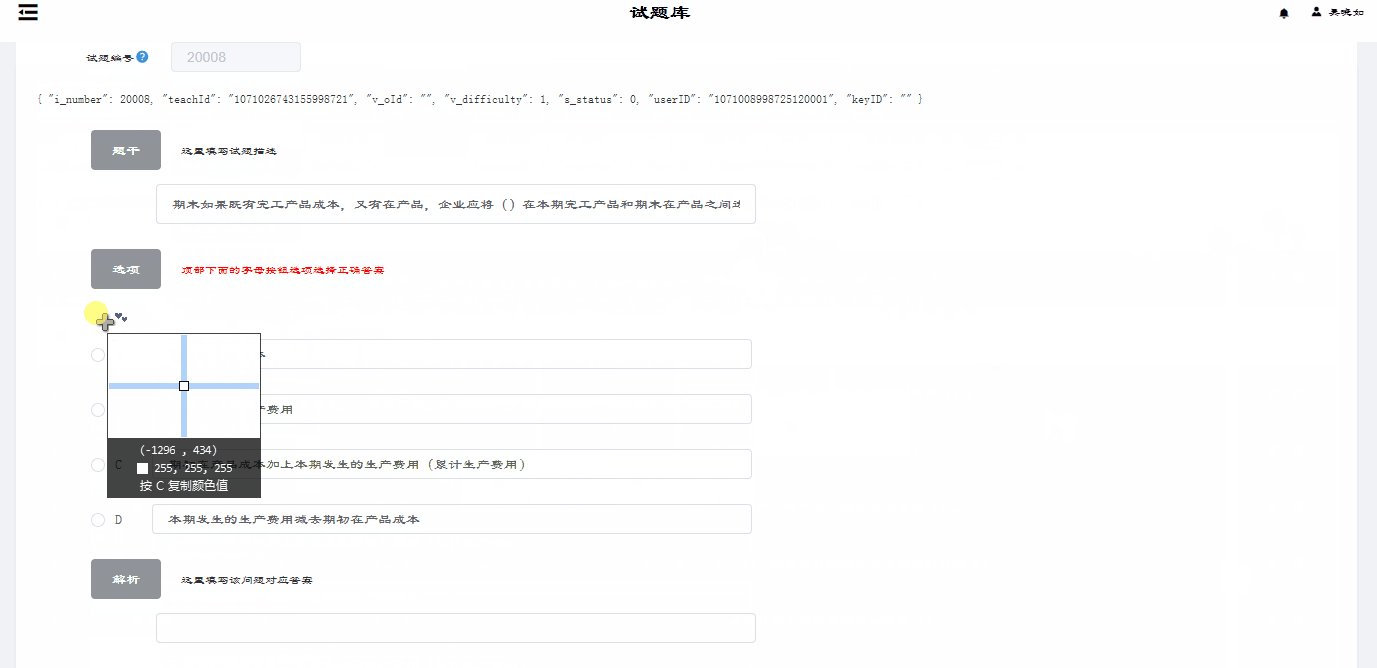
三、循环遍历data数组,将不同试题内容赋值到对应控件

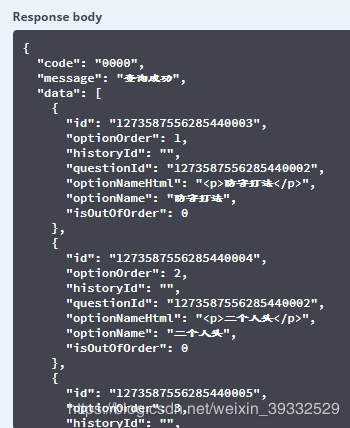
由Swagger测试接口可以看出,给我们的返回数据得到的是这样一个数组,如何将对应的试题内容赋值到相应的控件中,就要用到for循环了
传统for循环用法:
String[]arr={"amy","heinrich","cindy","git"};
for(inti=0;i<arr.length;i++){
System.out.println(arr[i]);
}
打印台:
amy
heinrich
cindy
git
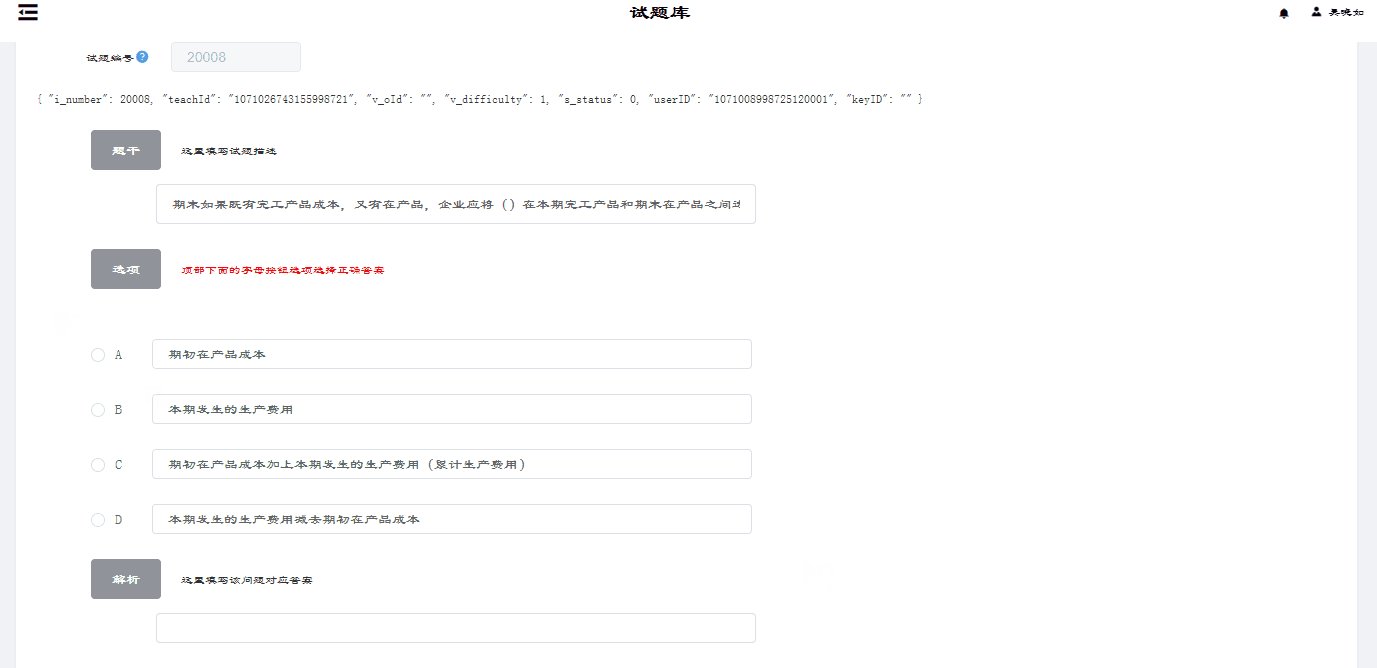
for循环可以获取到它的optionOrder,以此来区分不同的试题选项,之后再做判断赋值到相应的控件就好了
for(vari=0;i<res.data.data.length;i++){
//选项A输入框+富文本编辑器
if(res.data.data[i].optionOrder==1){
this.IA_inputw=res.data.data[0].optionName;
this.FA_input=res.data.data[0].optionName;
}elseif(res.data.data[i].optionOrder==2){
//选项B输入框+富文本编辑器
this.IB_inputw=res.data.data[1].optionName;
this.FB_input=res.data.data[1].optionName;
}elseif(res.data.data[i].optionOrder==3){
//选项C输入框+富文本编辑器
this.IC_inputw=res.data.data[2].optionName;
this.FC_input=res.data.data[2].optionName;
}elseif(res.data.data[i].optionOrder==4){
//选项D输入框+富文本编辑器
this.ID_inputw=res.data.data[3].optionName;
this.FD_input=res.data.data[3].optionName;
}
}
功能实现,多选、判断等不同类型的试题都可以使用这个方法实现赋值。
到此这篇关于Vue循环遍历选项赋值到对应控件的实现方法的文章就介绍到这了,更多相关Vue循环遍历选项赋值到对应控件内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!