无论你活成什么样貌,背地里都会有人对你说三道四。不申辩不计较一笑了之,其实就是最好的蔑视。
用vue做的购物车结算的功能,供大家参考,具体内容如下

代码:
<!-- 占位 -->
<template>
<div>
<div class="product_table">
<div class="product_info">商品信息</div>
<div class="product_info">商品金额</div>
<div class="product_info">商品数量</div>
<div class="product_info">总金额</div>
<div class="product_info">编辑</div>
</div>
<div class="product_table" v-for="(item,index) in getProductList" :key="index">
<div style="width:20px;height:20px;border-radius:10px;border:1px solid black;" @click="checkSingle(item)" :class="{checked:item.makeChoose}"></div>
<div class="product_info">{{item.productName}}</div>
<div class="product_info">{{item.productPrice}}</div>
<span @click="changeNumber(item,1)">+</span>
<input type="text" v-model="item.prductQty" style="width: 30px;">
<span @click="changeNumber(item,-1)">-</span>
<div class="product_info">{{item.productPrice*item.prductQty}}</div>
<div class="product_info" @click="deleteProduct(index)">删除</div>
</div>
<div style="width:20px;height:20px;border-radius:10px;border:1px solid black;margin-top:10px" @click="checkAll()" :class="{checked:checkAllItem}"></div>
<div>总价格:{{totalPrice}}</div>
</div>
</template>
<script>
import Vue from 'vue'
export default {
name: 'side-bar-placeholder',
data () {
return {
getProductList:[
{
productName:'西瓜',
productPrice:100,
prductQty:3
},
{
productName:'南瓜',
productPrice:50,
prductQty:2
},
{
productName:'苹果',
productPrice:300,
prductQty:3
},
],
totalPrice:0, //总金额
checkAllItem:false, //全部选中
checkedList:[] //选中的数
}
},
methods:{
//删除某一项
deleteProduct:function (index) {
this.getProductList.splice(index,1)
this.calcTotalPrice() //这里要注意,当某一项删除时,如果你选中了,这里也是要做计算总价格的
},
//修改数量
changeNumber:function (number,add) {
if(add<0){
number.prductQty--;
if(number.prductQty<'1'){ //因为数量最低是1
number.prductQty=1
}
}else{
number.prductQty++;
}
this.calcTotalPrice()
},
//选中单个的
checkSingle:function (item){
if(typeof item.makeChoose=='undefined'){ //这里要注意,因为checked字段根本不在this.getProductList里面,所以你要自己赋值进去
Vue.set(item, 'makeChoose',true) //这里应该设为true
}else{
item.makeChoose=!item.makeChoose
}
this.calcTotalPrice()
},
//选中所有的
checkAll:function (){
this.checkAllItem=!this.checkAllItem
var _this=this
if(this.checkAllItem){
this.getProductList.forEach(element => {
if(typeof element.makeChoose=='undefined'){
Vue.set(element, 'makeChoose',_this.checkAllItem) //让每一小项跟随checkall来变化
}else{
element.makeChoose=_this.checkAllItem
}
});
}else{
this.getProductList.forEach(element => {
if(typeof element.makeChoose=='undefined'){
Vue.set(element, 'makeChoose',_this.checkAllItem)
}else{
element.makeChoose=_this.checkAllItem
}
});
}
this.calcTotalPrice()
},
//计算总金额
calcTotalPrice:function () {
var _this=this
this.totalPrice=0
this.getProductList.forEach((element,index) => {
if(element.makeChoose){
_this.totalPrice+=element.productPrice*element.prductQty //这里是一个累加的过程,所以要用+=
}
});
},
//让页面一进来就处于选中的状态
makeAllChecked:function () {
this.getProductList.forEach((item)=>{
if(typeof item.makeChoose=='undefined'){
Vue.set(item, 'makeChoose',true)
}
})
}
} ,
watch:{
//如果全部选中,那么全部选中的按钮应该变绿,如果一项不是,应该变空
getProductList:{
handler:function (item) {
this.checkedList=this.getProductList.filter((element)=>{
return element.makeChoose==true;
})
//选中数<总数据
if(this.checkedList.length<this.getProductList.length){
this.checkAllItem=false
}else{
this.checkAllItem=true
}
},
deep:true //这个deep:true一定要写,不然肯定不会时时变化的
}
} ,
created:function (){
this.makeAllChecked()
}
}
</script>
<style lang="less" scoped>
.product_table{
display: flex;
width: 100%;
}
.product_info{
flex:1;
}
.checked{
background-color:green;
}
</style>
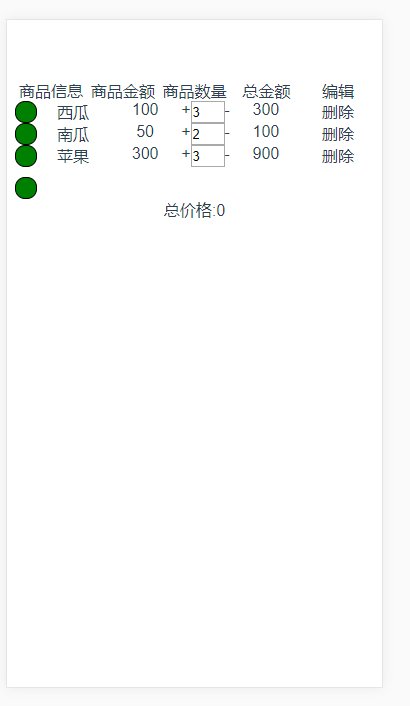
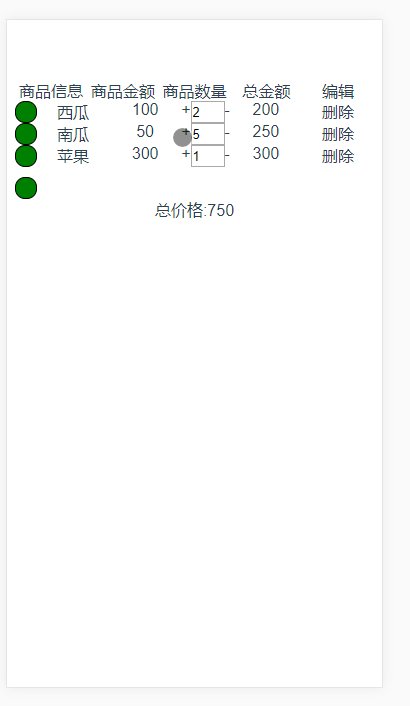
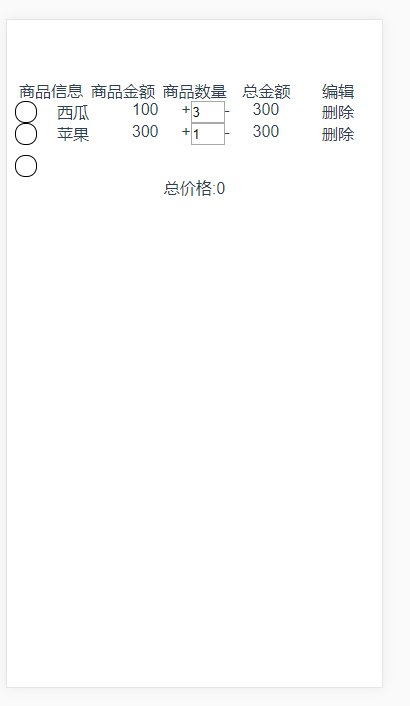
这个代码实现了什么?
1.在点击加减时每个产品的总价变化,所有产品的总价变化 2.选中时才会结算 3.如果全部选中了每个子项,全部选中按钮会变绿,如果有一项不选中,那么会变白 4.一般的购物车,我希望他一进来就是checked的状态,提高购买性 5.当我删除某一项时,如果这一项是已经checked了的,也要让他在计算总价时重新计算.
ps:最后一行的按钮是全部选中哦,或者是全部取消,忘记写了。
本文vue如何实现购物车结算功能到此结束。心中种下快乐,就不会悲伤。小编再次感谢大家对我们的支持!