随着网络的发展,越来越多的网络平台应运而生。如何获得更多的流量,吸引更多的眼球已经成为网络平台生存、发展的必要条件。现在网络平台最常见的一种宣传方式就是人邀人。
我最近就接到一个需求,做一个 海报页面,并且能保存到手机 ,方便用户分享给朋友,希望能够达到人邀人的效果。

给人第一感觉这个需求就是保存图片的功能,当时梳理是却发现不是那么简单:
1.动态生成一张带logo的二维码 2.整个海报的html部分转化成图片 3.保存图片至手机相册
生成带logo的二维码
用 vue_qrcodes 生成带logo的二维码
安装
npm install vue_qrcodes -- save
使用
<!--部分html代码-->
<qrcode :url="qrcodeUrl"
:iconurl="iconurl"
:wid="298"
:hei="278"
:imgwid="100"
:imghei="100">
</qrcode>
// 部分js代码
import qrcode from 'vue_qrcodes'
//...省略其他代码
components: {
qrcode
}
问题来了:二维码出现了,但是二维码和logo大小并不是你想要,无法自适应。那就需要我们重置二维码和logo的样式。
.logoimg {
height: 100px !important;
width: 100px !important;
margin-top: -50px !important;
margin-left: -50px !important;
}
#qrcode {
margin-top: 20px;
img {
height: 278px !important;
width: 298px !important;
}
}
html转化为base64图片
html转化为canvas中我选用组件 html2canvas
yarn add html2canvas
import html2canvas from 'html2canvas'
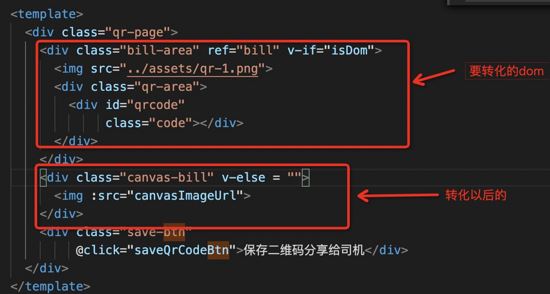
为了防止页面有闪屏我用了两个div,一个存放原来的dom,一个存放canvas的生成的图片,再v-if控制展示的元素。

js调用函数:
htmlToCanvas() {
html2canvas(this.$refs.bill, {})
.then((canvas) => {
let imageUrl = canvas.toDataURL('image/png'); // 将canvas转成base64图片格式
this.canvasImageUrl = imageUrl;
this.isDom = false;
});
}
// 二维码地址
this.qrcodeUrl = data.data.inviteCodeAddress
// 调用html转化canvas函数
this.htmlToCanvas();
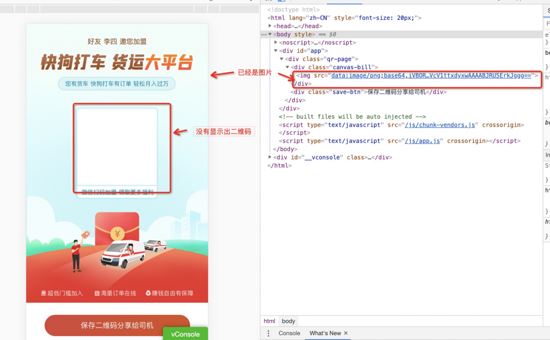
结果如图:

页面转化成了图片,但是二维码没有展示出来,控制台报错:

除二维码其他部分已经转化为图片,二维码不显示,原因有两种可能:
转化时二维码还没有加载完成
转化二维码的过程中报错了
首先尝试了nextTick
使用 nextTick 将回调延迟到下次DOM更新循环之后执行
// 二维码地址
this.qrcodeUrl = data.data.inviteCodeAddress
this.$nextTick(() => {
// 跳用html转化canvas函数
this.htmlToCanvas();
})

发现二维码出来了,但是二维码的大小不对,并且控制台还是存在报错。虽然问题没有完全解决,但是二维码出现了。可以证明二维码不展示的原因是,转化时二维码没有加载完成。
再尝试使用setTimeout
使用 setTimeout 将回调延迟到指定时间之后执行
// 二维码地址
this.qrcodeUrl = data.data.inviteCodeAddress
setTimeout(()=>{
// 调用html转化canvas函数
this.htmlToCanvas();
}, 200)
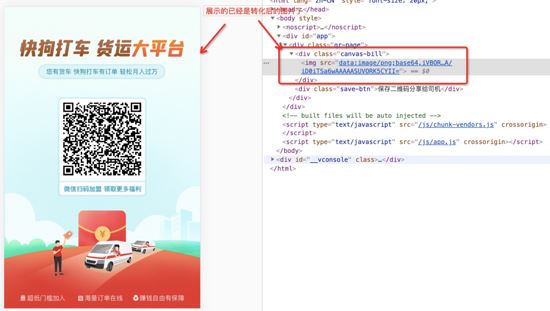
查看效果:

注:setTimeout是我目前能想到延迟加载方法。各位大佬们,如果这个有更好的方法解决上面的问题,麻烦给留言,在此谢过。
页面正常,控制台没有报错,可是logo没有展示出来。
logo地址是:
iconurl: 'https://static.daojia.com/assets/project/tosimple-pic/LOGO_1576564983633.png',
项目在本地启动,可能存在跨域问题。
htmlToCanvas() {
html2canvas(this.$refs.bill, {
useCORS: true // 解决图片跨域问题
}).then((canvas) => {
// 将canvas转成base64图片格式
let imageUrl = canvas.toDataURL('image/png');
this.canvasImageUrl = imageUrl;
this.isDom = false;
}).catch((e) => console.log(e));
}
至此html成功转化为图片。
图片保存至手机
首先尝试了JS-SDK中的下载图片downloadImage 经过各种尝试并不能实现。
最后采用的是微信长按保存图片
海报部分已经转化为图片,无需再开发,只要提示用户长按图片可以保存即可。

总结
到此这篇关于使用vue实现HTML页面生成图片的文章就介绍到这了,更多相关vue html页面生成图片内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!