等你,十一月的冷风款款如约而至,尽是点滴的韵致,点点滴滴都是我的凝眸。想你,十一月的叶落纷纷布满角落,全是颗粒的珠链,颗颗粒粒都是我的心忆。爱你,十一月的阳光惨惨敷在脸庞,满是残熠的余辉,残残熠熠都是我的思绪。
本文实例为大家分享了Vue实现简易计算器的具体代码,供大家参考,具体内容如下
<html>
<body>
<div id="demo">
<h2>简单加减乘除计算器</h2>
<p>请输入第一个数:<input type="text" v-model="firNum"></p>
<p>请输入第二个数:<input type="text" v-model="secNum"></p>
<p>
<button @click="plus">+</button>
<button @click="dec">-</button>
<button @click="multiple">x</button>
<button @click="devise">/</button>
</p>
<p>计算结果:<span v-text="result"></span></p>
</div>
<script>
var v = new Vue({
el:"#demo",
data:{
firNum:"",
secNum:"",
result:""
},
methods:{
plus:function () {
// this.result = this.firNum + this.second; //这样只是字符拼接
this.result = parseInt(this.firNum) + parseInt(this.secNum);
},
dec:function () {
this.result = parseInt(this.firNum) - parseInt(this.secNum);
},
multiple:function () {
this.result = parseInt(this.firNum) * parseInt(this.secNum);
},
devise:function () {
this.result = parseInt(this.firNum) / parseInt(this.secNum);
}
}
})
</script>
</body>
</html>
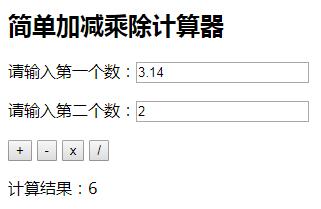
效果:

到此这篇关于Vue如何实现简易计算器就介绍到这了。有些话,适合烂在心里,有些痛苦,适合无声无息地忘记。当经历过,你成长了,自己知道就好。很多改变,不需要你自己说,别人会看得到。更多相关Vue如何实现简易计算器内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!