要求一:判断输入的字符串是否包含数字、小写字母、大写字母以及特殊字符四种内容的8-20位字符
通过搜索了解到可以使用?=这个正则语法判断字符串中是否含有多种内容。(?=)这个语法结构在正则里表示“设定后面是”的意思,举下面几个例子进一步了解?=这个语法:
(?=.*[a-zA-Z])这句的意思就是后面必须有一位大写或小写字母
(?=.*[1-9]) 这句的意思是后面必须有一位数字
(?=.*[\W]) 这句的意思是后面必须有一个非字母数字及下划线的特殊符号
(?!.*[\u4E00-\u9FA5]) 这句的意思是后面不能有汉字
. 表示匹配除“\n”之外的任何单个字符。若要匹配包括“\n”在内的任意字符,请使用诸如“[\s\S]”之类的模式。
* 表示零次或多次匹配前面的字符或子表达式。例如,to* 匹配“t”和“too”。* 等效于 {0,}。
得出正则表达式:(?=.*[a-z])(?=.*[A-Z])(?=.*[1-9])(?=.*[\W])(?!.*[\u4E00-\u9FA5]).{8,20}
使用if (value.match(/(?=.*[a-z])(?=.*[A-Z])(?=.*[1-9])(?=.*[\W])(?!.*[\u4E00-\u9FA5]).{8,20}/)==null) 判断即可
要求二:判断输入的字符串是否包含数字、小写字母、大写字母以及特殊字符四种中至少三种的8-20位字符
本次使用vue.js+ElementUI实现判断密码强度并用进度条样式进行提示强度是否符合
先编写界面代码:
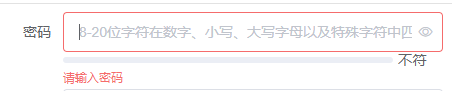
<div> <el-form :model="registerFormData" ref="registerForm" :rules="rules"> <el-form-item label="密码" :label-width="formLabelWidth" prop="password"> <el-input show-password type="password" v-model="registerFormData.password" autocomplete="off" placeholder="8-20位字符在数字、小写、大写字母以及特殊字符中四选三"></el-input> <el-progress :percentage="passwordPercent" :format="passwordPercentFormat"></el-progress> </el-form-item> <el-form-item label="再次输入密码" :label-width="formLabelWidth" prop="comfirmPassword"> <el-input v-model="registerFormData.comfirmPassword" autocomplete="off"></el-input> </el-form-item> </el-form> </div>
然后在vue的data中定义需要用到的变量,编写并绑定密码和再次输入密码框的验证规则函数
data(){
const validatePassword = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入密码'));
} else {
//6-20位包含字符、数字和特殊字符
var ls = 0;
if (this.registerFormData.password !== '') {
if(this.registerFormData.password.match(/([a-z])+/)){
ls++;
}
if(this.registerFormData.password.match(/([0-9])+/)){
ls++;
}
if(this.registerFormData.password.match(/([A-Z])+/)){
ls++;
}
if(this.registerFormData.password.match(/([\W])+/) && !this.registerFormData.password.match(/(![\u4E00-\u9FA5])+/)){ ls++;
}
if(this.registerFormData.password.length<6 || this.registerFormData.password.length>20 ){
callback(new Error('要求6-20位字符'));
ls=0;
}
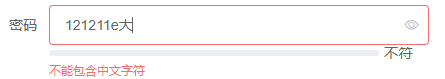
if(this.registerFormData.password.match(/([\u4E00-\u9FA5])+/)){
callback(new Error('不能包含中文字符'));
ls=0;
}
switch (ls) {
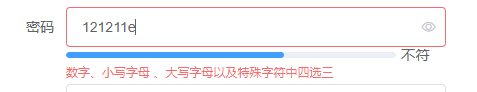
case 0: this.passwordPercent = 0;callback(new Error('数字、小写字母、大写字母以及特殊字符中四选三'));break;
case 1: this.passwordPercent = 33;callback(new Error('数字、小写字母、大写字母以及特殊字符中四选三'));break;
case 2: this.passwordPercent = 66;callback(new Error('数字、小写字母 、大写字母以及特殊字符中四选三'));break;
case 3:
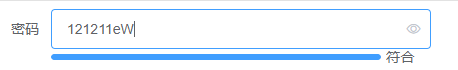
case 4: this.passwordPercent = 100;break;
default: this.passwordPercent = 0;break;
}
}
callback();
}
};
const validateConfirmPassword = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入密码'));
} else {
if (this.registerFormData.comfirmPassword !== this.registerFormData.password) {
callback(new Error('两次输入的密码不一致'));
// this.$refs.ruleForm.validateField('checkPass');
}
callback();
}
};
return{
passwordPercent:0,
//表单变量
registerFormData: {
password:'',
comfirmPassword: '',
},
formLabelWidth: '120px'
},
rules: {
password:[
{required: true, validator: validatePassword, trigger: ['blur', 'change'] },
],
comfirmPassword:[
{required: true, validator: validateConfirmPassword, trigger: ['blur', 'change'] }
],
},
}
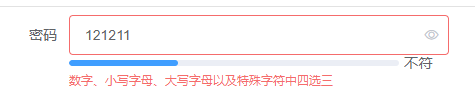
接着编写,ElementUI中的进度条判断函数,即<el-progress :percentage="passwordPercent" :format="passwordPercentFormat">这句界面代码中format绑定的函数
passwordPercentFormat(percentage){
return percentage === 100 ? '符合' : `不符`;
}
最后可以通过css调整一下输入框的长度
<style scoped>
.el-form-item{
width: 500px;
}
</style>
这样就可以实现使用进度条提示密码强度的效果





附上:
判断字符串是否符合手机号码规范/^1[34578]\d{9}$/
ps:下面给大家分享vue + elementUi 实现密码校验
<el-form-item v-else label="密码" label-width='150px' prop="password">
<el-input :placeholder="info.password" v-model="info.password" style="width: 500px"></el-input>
</el-form-item>
<el-form-item v-else label="确认密码" label-width='150px' prop="repassword">
<el-input :placeholder="info.repassword" v-model="info.repassword" style="width: 500px"></el-input>
</el-form-item>
data() {
var validatePass2 = (rule, value, callback) => {
if (value === '') {
callback(new Error('请再次输入密码'))
} else if (value !== this.info.password) {
callback(new Error('两次输入密码不一致!'))
} else {
callback()
}
}
return {
info: {
},
rules: {
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ pattern: /^(?![a-zA-Z]+$)(?![A-Z0-9]+$)(?![A-Z\W_]+$)(?![a-z0-9]+$)(?![a-z\W_]+$)(?![0-9\W_]+$)[a-zA-Z0-9\W_]{8,30}$/, message: '密码为数字,小写字母,大写字母,特殊符号 至少包含三种,长度为 8 - 30位,密码不能包含 用户名,公司名称(lidian), 公司域名(rekoon) (判断的时候不区分大小写)' }
],
repassword: [
{ required: true, validator: validatePass2, trigger: 'blur' }
]
}
}
},
总结
以上所述是小编给大家介绍的vue.js+ElementUI实现进度条提示密码强度效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
以上就是vue.javascript+ElementUI如何实现进度条提示密码强度效果。每一件事都要用多方面的角度来看它。更多关于vue.javascript+ElementUI如何实现进度条提示密码强度效果请关注haodaima.com其它相关文章!