等你,十一月的冷风款款如约而至,尽是点滴的韵致,点点滴滴都是我的凝眸。想你,十一月的叶落纷纷布满角落,全是颗粒的珠链,颗颗粒粒都是我的心忆。爱你,十一月的阳光惨惨敷在脸庞,满是残熠的余辉,残残熠熠都是我的思绪。
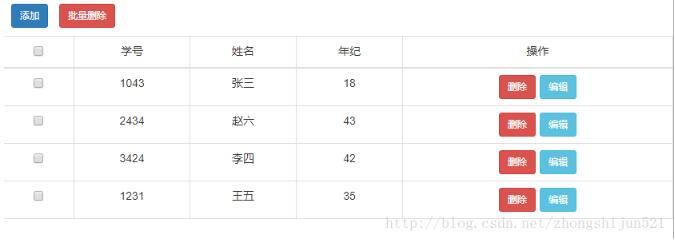
本文实例为大家分享了Vue.js实现可编辑的表格的具体代码,供大家参考,具体内容如下
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" rel="nofollow noopener noreferrer" href="bootstrap.min.css" >
<style type="text/css">
table tr td{
text-align: center;
}
.btn-info{
margin-left: 5px;
}
.add,.addBox{
margin: 10px 0px 10px 10px;
}
.submit{
margin-left: 172px;
}
/*全删*/
.delAll{
margin-left: 10px;
}
/*新增*/
fieldset{
margin-left: 10px;
}
</style>
</head>
<body>
<div id="app">
<button class="btn btn-primary btn-sm addBox" @click="addBox">添加</button>
<button class="btn btn-sm btn-danger delAll" @click="delAll">批量删除</button>
<table class="table table-bordered" >
<thead>
<tr>
<td><input type="checkbox" @click="allSelect" v-model="checked"></td>
<td>学号</td>
<td>姓名</td>
<td>年纪</td>
<td>操作</td>
</tr>
</thead>
<tbody>
<tr v-for="person,index in people">
<td><input type="checkbox" v-model="selected" v-bind:value="person.sid"></td>
<td @click="edit(index)" contenteditable="true">{{person.sid}}</td>
<td @click="edit(index)" contenteditable="true">{{person.sname}}</td>
<td @click="edit(index)" contenteditable="true">{{person.sage}}</td>
<td><button @click="del(index)" class="btn btn-danger btn-sm">删除</button><button @click="update(index)" class="btn btn-info btn-sm">编辑</button></td>
</tr>
</tbody>
</table>
<fieldset v-show="seen" >
<legend>新增用户</legend>
<div class="">
<p>
<label>学号:</label>
<input type="text" v-model="newPeople.sid">
</p>
<p>
<label>姓名:</label>
<input type="text" v-model="newPeople.sname">
</p>
<p>
<label>年龄:</label>
<input type="number" v-model="newPeople.sage">
</p>
<p>
<button class="btn btn-success btn-sm submit" @click="add">提交</button>
</p>
</div>
</fieldset>
<!-- 编辑界面 -->
<fieldset v-show="editSeen">
<legend>编辑用户</legend>
<div class="">
<p>
<label>学号:</label>
<input type="text" v-model="editPeople.sid" value="{{sid}}">
</p>
<p>
<label>姓名:</label>
<input type="text" v-model="editPeople.sname" value="{{sname}}">
</p>
<p>
<label>年龄:</label>
<input type="number" v-model="editPeople.sage" value="{{sage}}">
</p>
<p>
<button class="btn btn-success btn-sm submit" @click="editSubmit">提交</button>
</p>
</div>
</fieldset>
</div>
<script type="text/javascript" src="vue.min.js"></script>
<script type="text/javascript">
var data ={
people:[
{'sid':'1043','sname':'张三','sage':18},
{'sid':'2434','sname':'赵六','sage':43},
{'sid':'3424','sname':'李四','sage':42},
{'sid':'1231','sname':'王五','sage':35}
],
newPeople:{
'sid':'','sname':'','sage':''
},
seen:false,
editSeen:false,
checked:false,
selected:[],
editPeople:{
'sid':'','sname':'','sage':''
}
} ;
var app = new Vue({
'el':'#app',
data:data,
methods:{
// 添加
addBox:function(){
this.seen = this.seen == false ? true : false;
},
//删除
del:function(index){
console.log(11);
this.people.splice(index,1);
},
//提交
add:function(){
//插入到people中
this.people.push(this.newPeople);
this.newPeople = {};
this.seen = false
},
//全选
allSelect:function(){
if(this.selected.length != this.people.length){
this.selected = [];
for(var i = 0; i<this.people.length;i++){
this.selected.push(this.people[i].sid);
console.log(this.people[i].sid);
}
}else{
this.selected = [];
}
},
//批量删除
delAll:function(){
for(var j = 0; j< this.selected.length;j++){
for(var i = 0; i< this.people.length; i++){
if(this.selected[j] == this.people[i].sid){
this.people.splice(i,1);
}
}
}
},
//编辑
update:function(index){
this.editSeen = true;
this.editPeople = this.people[index];
},
//编辑后提交
editSubmit:function(){
this.editSeen = false;
}
},
watch:{
"selected":function(){
if(this.selected.length == this.people.length){
this.checked = true;
}else{
this.checked = false;
}
}
}
})
</script>
</body>
</html>

以上就是Vue.javascript如何实现可编辑的表格。做一个坚强的女子,坦然面对,勇敢体会,酸甜苦辣,各种滋味,忘记消逝的人和事。不能拥有的,懂得放弃,不能碰触的,学会雪藏。与其沉溺过往,不如沐浴晴朗,扔掉悲伤和孤寂,摆脱无助和漠然,不再害怕未知,不必盲目迷茫。更多关于Vue.javascript如何实现可编辑的表格请关注haodaima.com其它相关文章!