下雪了,先是小朵小朵的雪花,柳絮般轻轻地飘扬;然后越下越大,一阵紧似一阵。
如下所示:
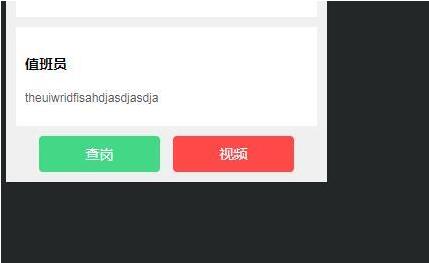
<div class="status_button">
<el-button type="success" @click="checkSite" >查岗</el-button>
<el-button type="danger">视频</el-button>
</div>
<!-- 查岗部分显示影藏 -->
<div class="check_button" :class="[this.flag?'show':'hidden']">
<ul class="cl">
<li>用xinhic</li>
<li>xin231</li>
</ul>
</div>
通过点击按钮进行显示隐藏

data() {
return {
flag: false,
}
},
methods: {
getdata() {
this.$axios.post('http://yapi.xxxxxxx').then( res => {
console.log(res)
})
},
checkSite() {
this.flag = !this.flag
}
}
三元表达式需要写在数组中 点击按钮的时候需要改变flag的状态 这里的flag相当于一个开关

以上这篇在vue中动态添加class类进行显示隐藏实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。