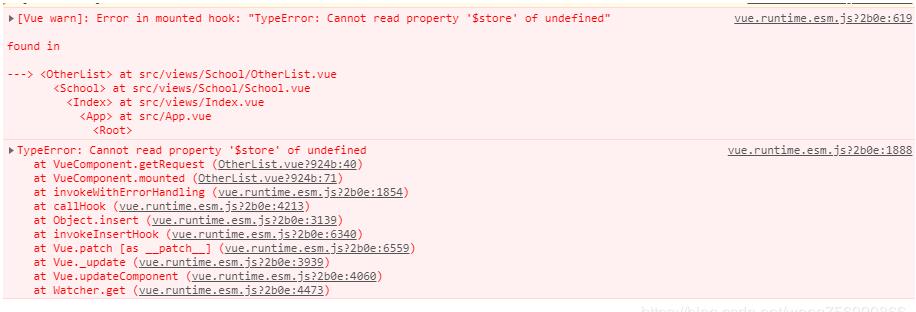
今天在引入路由参数和状态组件的时候发现一直报空找不到,但是我在控制台查看还能找得到


一直超费解,直到我在其他组件单独测试的时候又可以了
这是测试正常的
test1s : function(){
debugger
var test1=this.$route.params.num;
console.log(test1);
return test1;
}
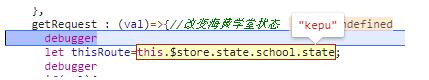
getRequest: (val)=> {//改变海黄学堂状态
debugger
let thisRoute=this.$store.state.school.state;
if(val){
switch(val){
}
}else{
this.listVal= this.kepu;
this.$store.state.school.state='kepu';
}
return thisRoute;
下边这个是一直失败的
发现不同了么?
这两个下边的使用了ES6的箭头函数结果就一直不成功了

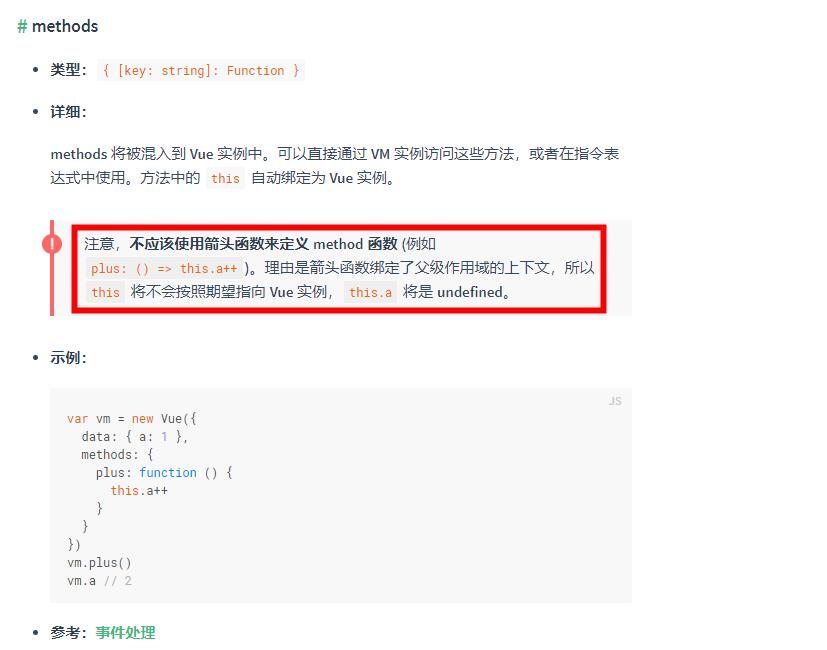
而且又看了一下Vue的API发现人家都已经很明显的提示了!!!
这就是看API不仔细的下场白白耽误了一下午
现在附上API地址 https://vue.docschina.org/v2/api/#methods
到此这篇关于在Vue中如何使用this.$store或者是$route一直报错的如何解决就介绍到这了。理想是力量的泉源智慧的摇篮冲锋的战旗斩棘的利剑。更多相关在Vue中如何使用this.$store或者是$route一直报错的如何解决内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!