本文实例为大家分享了Vue.js下拉菜单组件的具体实现代码,供大家参考,具体内容如下
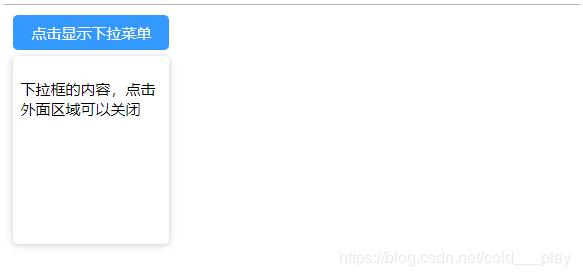
效果

#### 入口页面 index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>可从外部关闭的下拉菜单</title> <link rel="stylesheet" type="text/css" rel="nofollow noopener noreferrer" href="style.css" > </head> <body> <div id="app" v-cloak> <div class="main" v-clickoutside="handleClose"> <button @click="show = !show">点击显示下拉菜单</button> <div class="dropdown" v-show="show"> <p>下拉框的内容,点击外面区域可以关闭</p> </div> </div> </div> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="clickoutside.js"></script> <script src="index.js"></script> </body> </html>
根实例 index.js
var app = new Vue({
el: '#app',
data: {
show: false
},
methods: {
handleClose () {
this.show = false;
}
}
});
下拉框组件 clickoutside.js
Vue.directive('clickoutside',{
bind: function (el, binding, vnode) {
function documentHandler(e) {
if(el.contains(e.target)){
return false;
}
if(binding.expression){
binding.value(e);
}
}
el.__vueClickOutside__ = documentHandler;
document.addEventListener('click',documentHandler);
},
unbind: function (el, binding) {
document.removeEventListener('click', el.__vueClickOutside__);
delete el.__vueClickOutside__;
}
});
样式表
[v-cloak]{
display: none;
}
.main{
width: 125px;
}
button{
display: block;
width: 100%;
color: #fff;
background-color: #39f;
border: 0;
padding: 6px;
text-align: center;
font-size: 12px;
border-radius: 4px;
cursor: pointer;
outline: none;
position: relative;
}
button:active{
top:1px;
left: 1px;
}
.dropdown{
width:100%;
height: 150px;
margin: 5px 0;
font-size: 12px;
background-color: #fff;
border-radius: 4px;
box-shadow: 0 1px 6px rgba(0,0,0,.2);
}
.dropdown p{
display: inline-block;
padding: 6px;
}
更多好代码教程点击《Vue.js前端组件学习好代码教程》,欢迎大家学习阅读。
关于vue.js组件的好代码教程,请大家点击专题vue.js组件学习好代码教程进行学习。
以上就是Vue.javascript下拉菜单组件如何使用方法详解。或许你现在仍不得志,默默的在自己的岗位上奋斗;或许你现在仍不强大,辛苦的功劳被别人抢走也无可奈何。但请别着急,踏实一点,全力以赴的做好那件小事,坚持住,你想要的,岁月最终都会给你。更多关于Vue.javascript下拉菜单组件如何使用方法详解请关注haodaima.com其它相关文章!