为优化vue项目性能,需要使用webpack-bundle-analyzer分析报文件,找出最占用空间的插件有哪些,对应做出优化
网上看了一些网站,有的写的太麻烦了,现将最简单的一种写出来供大家参考
安装:
npm install webpack-bundle-analyzer --save-dev
vue.config.js配置
module.exports = {
chainWebpack: config => {
config
.plugin('webpack-bundle-analyzer')
.use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
}
}
运行命令
npm run serve
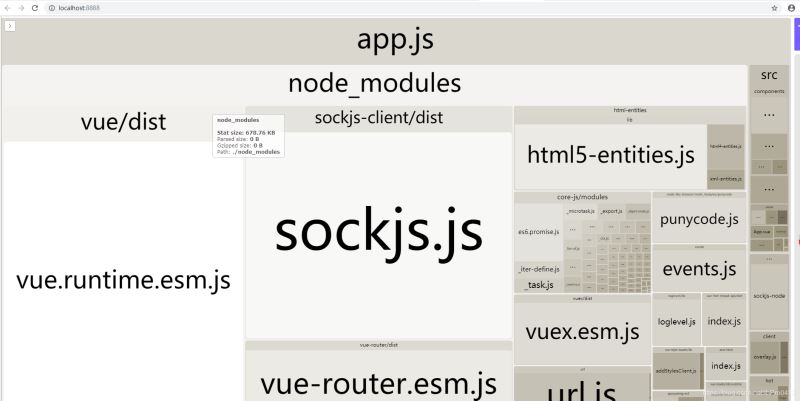
访问 http://localhost:8888
注意8888端口是写死的,不可以更改,如果本地已经启动了8888端口,会报错
页面展示

总结
以上所述是小编给大家介绍的vue-cli3配置webpack-bundle-analyzer插件,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
本文浅析vue-cli3配置webpack-bundle-analyzer插件【推荐】到此结束。要克服生活的焦虑和沮丧,得先学会做自己的主人。小编再次感谢大家对我们的支持!